Some thoughts on React this binding
When we develop react projects, we usually encounter this binding problems. The solution methods are summarized into the following three situations:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}All three methods can achieve the same effect, but there is still a big difference in performance.
First of all, the third method has the worst performance. You have to bind this every time you render.
For the second and third types, we can’t actually see the difference when we look at it this way, but if we compile the code to ES5, we can see the difference:

First, use the arrow function method, which is actually defined on this, that is, in each instantiation This method will be defined in this later, but through method 1, this method is actually defined on prototype, and each instance object shares this method. Therefore, purely from the perspective of memory space consumption, method 1 is actually the best.
But for a method defined on the prototype chain, when the method is actually called, the search process is as follows:
First check whether there is a definition of the method on this , if not, go to prototype to find out whether the method exists, so during the method call, you will go through a cross-prototype chain search. This process is the additional consumption caused by method 1.
But the arrow function method, when actually called, accesses _this of the outer function cache, so there is a layer of consumption in scope search.
After private testing, we found that the performance of searching on the prototype chain is much better than searching on the scope. So overall, the second method is the best.
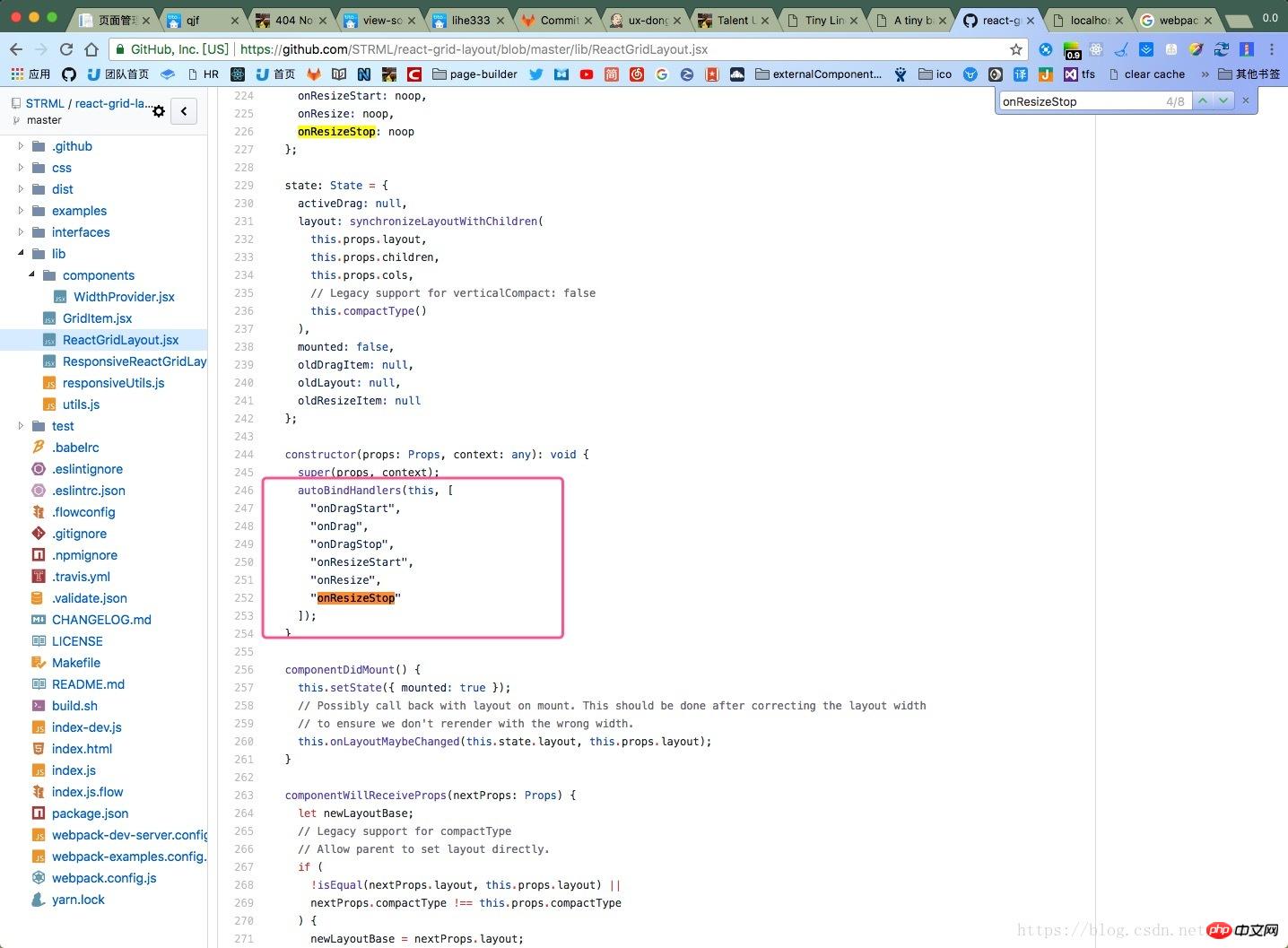
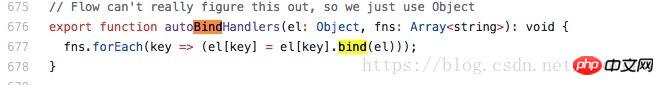
In addition, looking at the foreigner's code, I found a batch binding method, which is actually an optimization of the first solution. You can simply learn from it: 

This article explains some thoughts on React this binding. For more related content, please pay attention to the php Chinese website.
Related recommendations:
The problem of passing values from the parent component to the child component echarts in vue
Javascript strict mode detailed explanation
Related code analysis of php to implement login function
The above is the detailed content of Some thoughts on React this binding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
Higher-order functions in JavaScript enhance code conciseness, reusability, modularity, and performance through abstraction, common patterns, and optimization techniques.
 How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
The article explains React's reconciliation algorithm, which efficiently updates the DOM by comparing Virtual DOM trees. It discusses performance benefits, optimization techniques, and impacts on user experience.Character count: 159
 How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
The article discusses currying in JavaScript, a technique transforming multi-argument functions into single-argument function sequences. It explores currying's implementation, benefits like partial application, and practical uses, enhancing code read
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
The article discusses the advantages and disadvantages of controlled and uncontrolled components in React, focusing on aspects like predictability, performance, and use cases. It advises on factors to consider when choosing between them.




