$selector--how to encapsulate DOM into jquery objects
Foreword: When it comes to jquery, what I have to say is the powerful selector function of jquery. This function is very powerful, and the sizzle module is separated separately for friends who only need to use the selector function. (This article will not talk about the powerful functions of the jquery selector. Let’s first talk about how jquery encapsulates DOM elements into jquery objects)
1. Dom objects and jquery objects
<body> <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> <p id="box">测试</p> <script> var oBox = document.getElementById('box'); var oBox2 = document.querySelector('#box'); var $Box = $('#box'); console.log(oBox); console.log(oBox2); console.log($Box); </script> </body> </html>
Running results:

##We can see the difference from this. $() encapsulates the DOM object into a jquery object, and the DOM object is also stored in jquery[0]. This is why we say that to convert jquery objects into DOM objects, we only need to use jquery[0] or jquery.get(0).
2. Simulate jquery--encapsulate jquery object based on id
Let’s simplify it first and look at part of the process of encapsulating jquery objects
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<p id="box">测试</p>
<script>
var $Box = $('#box');
console.log('这是jquery对象');
console.log($Box);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector){
return new jQ.fn.init(selector);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector){
var match, elem, rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/;
match = rquickExpr.exec( selector );
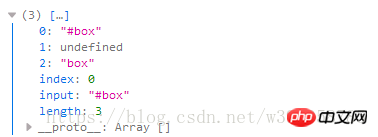
//console.log(match); //正则匹配找出id的值
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementById(match[2]);
this[0] = elem;
this.context=document;
this.length = 1;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
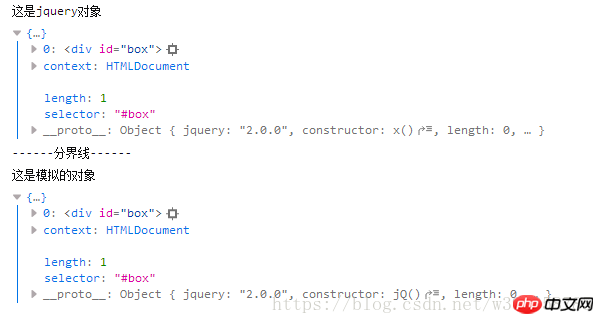
console.log('这是模拟的对象');
console.log($$('#box')); //输出封装的对象
</script>
</body>②Output result: (opened on Firefox browser)

chrome browserThere will be some differences in the display

For those who don’t understand the above code, I suggest you read the article I wrote earlier [jquery Source code】
Some issues need to be solved before starting to learn the source code.

#3. Simulate jquery--encapsulate the jquery object according to the tag name
##Directly upload the code <body>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
console.log('这是jquery对象');
var aLi1 = $('li');
console.log(aLi1);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector,context){
return new jQ.fn.init(selector, context);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector, context){
var match, elem;
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementsByTagName(selector);
for(var i =0,len=elem.length; i<len; i++){
this[i] = elem[i];
}
this.context=document;
this.length = elem.length;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('li')); //输出封装的对象
</script>
</body>
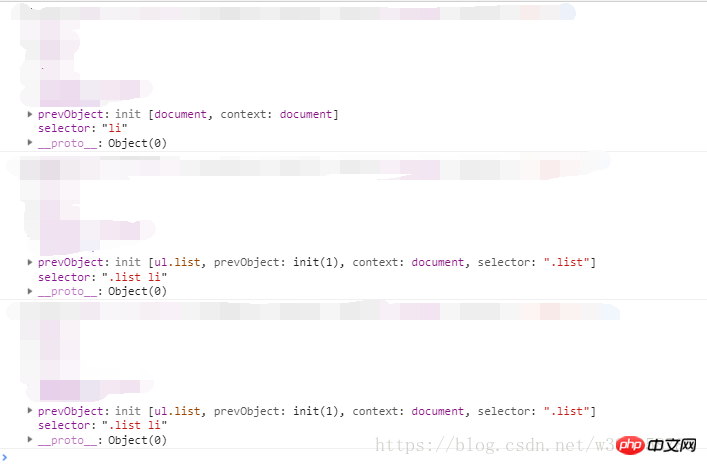
This is just a simple simulation, jq processing is far from simple, jquery also makes a lot of judgments (the following article will continue to talk about this issue). You can also find the prevObject attribute in the jquery object, which saves the previous-level search object. Just look at the example below to understand. 
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
var aLi1 = $('li');
console.log(aLi1);
var aLi2 = $('li','.list');
console.log(aLi2);
var aLi3 = $('.list').find('li');
console.log(aLi3);
</script>
</body>
 This article explains how $selector-- Encapsulate DOM into jquery objects. For more related content, please pay attention to the php Chinese website.
This article explains how $selector-- Encapsulate DOM into jquery objects. For more related content, please pay attention to the php Chinese website.
Related recommendations:
css3 animated navigation bar 3D
The front-end calls the WeChat payment interface
The above is the detailed content of $selector--how to encapsulate DOM into jquery objects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
What does vue dom mean?
Dec 20, 2022 pm 08:41 PM
DOM is a document object model and an interface for HTML programming. Elements in the page are manipulated through DOM. The DOM is an in-memory object representation of an HTML document, and it provides a way to interact with web pages using JavaScript. The DOM is a hierarchy (or tree) of nodes with the document node as the root.
 What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
What are the ways to obtain DOM nodes in Vue3
May 11, 2023 pm 04:55 PM
1. Native js gets the DOM node: document.querySelector (selector) document.getElementById (id selector) document.getElementsByClassName (class selector).... 2. Get the instance object of the current component in vue2: because each vue Each component instance contains a $refs object, which stores references to the corresponding DOM elements or components. So by default, the component's $refs point to an empty object. You can first add ref="name" to the component, and then pass this.$refs.
 What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
What is the reason why ref binding to dom or component fails in vue3 and how to solve it
May 12, 2023 pm 01:28 PM
Vue3ref binding DOM or component failure reason analysis scenario description In Vue3, it is often used to use ref to bind components or DOM elements. Many times, ref is clearly used to bind related components, but ref binding often fails. Examples of ref binding failure situations The vast majority of cases where ref binding fails is that when the ref is bound to the component, the component has not yet been rendered, so the binding fails. Or the component is not rendered at the beginning and the ref is not bound. When the component starts to render, the ref also starts to be bound, but the binding between ref and the component is not completed. At this time, problems will occur when using component-related methods. The component bound to ref uses v-if, or its parent component uses v-if to cause the page to
 DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
DOM manipulation guide in PHP
May 21, 2023 pm 04:01 PM
In web development, DOM (DocumentObjectModel) is a very important concept. It allows developers to easily modify and operate the HTML or XML document of a web page, such as adding, deleting, modifying elements, etc. The built-in DOM operation library in PHP also provides developers with rich functions. This article will introduce the DOM operation guide in PHP, hoping to help everyone. The basic concept of DOM DOM is a cross-platform, language-independent API that can
 What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
What are the dom and bom objects?
Nov 13, 2023 am 10:52 AM
There are 5 DOM objects including "document", "element", "Node", "Event" and "Window"; 2. "window", "navigator", "location" and "history" and "screen" and other 5 BOM objects.
 What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
What is the difference between bom and dom
Nov 13, 2023 pm 03:23 PM
BOM and DOM are different in terms of role and function, relationship with JavaScript, interdependence, compatibility of different browsers, and security considerations. Detailed introduction: 1. Role and function. The main function of BOM is to operate the browser window. It provides direct access and control of the browser window. The main function of DOM is to convert the web document into an object tree, allowing developers to Use this object tree to obtain and modify the elements and content of the web page; 2. Relationship with JavaScript, etc.
 What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
What are the built-in objects of DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document.title;11、document.cookie。
 Examples to explain how js implements horizontal and vertical scrolling animation of dom elements
Aug 07, 2022 am 09:36 AM
Examples to explain how js implements horizontal and vertical scrolling animation of dom elements
Aug 07, 2022 am 09:36 AM
This article will introduce to you how to implement horizontal and vertical scrolling animation of DOM elements in js. I hope it will be helpful to friends in need!




