
This time I will bring you Angular parent and child components to call each other. What are the precautions for Angular parent and child components to call each other? The following is a practical case, let's take a look.
Understanding components
Component is a special instruction that uses simpler configuration items to build a component-based application architecture
This way he can simply write apps through similar web Component or angular2 styles.
web Component is a specification. It's about to become the standard.
Advantages of application components:
Simpler than ordinary command configuration
Provides better default settings and the best The practice
is more optimized for component-based application architecture.
The upgrade to angular2 is smoother.
Situation without construction:
For those instructions that need to perform operations in the compile or pre-link stage, the component cannot be used because it cannot Reach that stage.
If you want to define the priority, terminal, and multi-element of the instruction, it cannot be used.
Components can only be triggered through element tags, and others can only be triggered by commands.
viewChild decorator.
Call the API of the child component in the template and controller of the parent component.
1. Create a child component child1 which has only one greeting method for the parent component to call.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2. In the parent component, it is called using template local variables in the template and ts code in the controller.
Write 2 <app-child> for the parent component and specify the template local variables
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3 respectively, declare a viewChild decorator in the parent component controller The decorated variable gets a reference to the child component.
Find the corresponding subcomponent through the name of the template variable child1 and assign it to the child1 variable. Once you get the reference, you can call the subcomponent method.
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
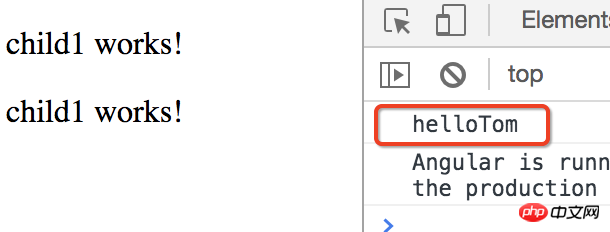
ngOnInit(){
this.child1.greeting("Tom");
}
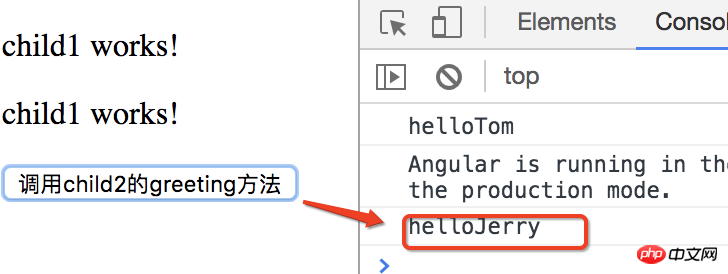
#4. Call the child component method in the parent component template.
Add a button to the parent component template and call the greeting method of the child component child2 when clicked.
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Using Nodejs mongoose case analysis (with code)
##vue axios makes login prohibited
The above is the detailed content of Angular parent and child components call each other. For more information, please follow other related articles on the PHP Chinese website!
 How to turn two pages into one word document
How to turn two pages into one word document
 OuYi Exchange app download
OuYi Exchange app download
 How to resume use of gas after payment
How to resume use of gas after payment
 WeChat steps
WeChat steps
 How to deal with garbled Chinese characters in Linux
How to deal with garbled Chinese characters in Linux
 How to modify the hosts file
How to modify the hosts file
 What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android?
 Java-based audio processing methods and practices
Java-based audio processing methods and practices




