
This article mainly introduces the relevant information about using the css transition attribute to implement a WeChat applet component with animation. Friends who need it can refer to it
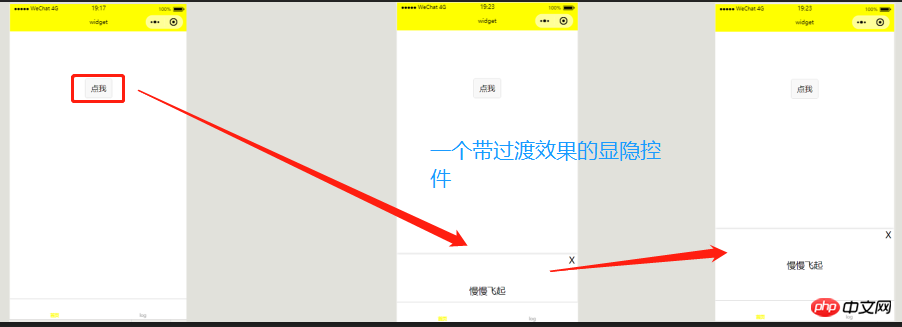
Let's take a look at the renderings first

The probability of a widget with a transition effect like this being used in our actual development is relatively high, but in the process of developing WeChat mini programs, some friends may find the transition This attribute is not easy to use (explained below), so at this time we will consider using the wx.createAnimation API officially provided by WeChat to create animations.
Next, I will show you how to make the transition attribute work in this kind of demand. Here is the code
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
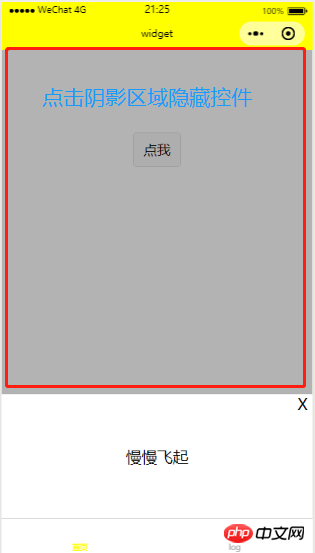
</view>In the above code, we first define a show variable in data for the display state of the mask-con control, alternately change this variable in the chanMask function, and then bind the chanMask function Given the click events of the button and close controls, we finally decide whether to add a class to mask-con (our animation control) based on show: mask-con-show. So here we have implemented a display with transition. Widgets, but this is still too reluctant for some needs, such as the situation in the picture below:

Nowadays, many APPs or small programs are closed in this way. The pop-up window control is not enough for the The mask-con may not be in a whole, which is not intuitive enough. For example, the leader wants the shadow to have an effect of slowly deepening the display color and slowly fading the hidden color. In order to deal with this situation, we adjust the code As follows:
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>Here we set two style class names mask-shadow-on and mask-con-show to define the shadow and the main control mask- The effect after the con animation (the specific code is determined according to your own needs), everything seems to be OK, there are no problems, then run a wave first, Emma, what is the situation? The shadow and our mask-con are directly displayed without any transition effect. So why does this affect the effect of our program? After some consideration, the blogger found that our transition attribute may be invalid when display is none. , then some friends here may ask, "Blogger, that's wrong. We have clearly set the mask's display to block, why do we still have this problem?"
This is how our mask It takes a while for the control to be fully displayed. However, after our variable show is set to true, our shadow control and main control will immediately add the post-animation style class name. This time is longer than the mask display. The time needs to be faster, so our machine thinks that mask is still in the situation where the display is none
For example: mask is the boss of this whole area. This boss has not finished his performance yet. What do you guys do? The younger brother has already come out to steal the limelight. Where do you want to put the face of being the boss? If not, I have to kill all of you who steal my limelight and see how you behave. This boss doesn't speak much. If you steal his limelight, he won't be happy if you don't perform (user experience), and he won't tell you after the performance. So what should you do if this boss is so difficult to take care of? Some friends are already feeling confused, so what are you waiting for? Pick up the phone in your hand and call the help hotline. . . . . Ah, that’s a long way off.
In fact, the solution is very simple. Yes, the answer is the setTimeout() function. Come on, let’s change the code again:
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>In the above code, we added a new variable runAM to data to use as a certificate for when the animation starts to be executed, and then defined a variable delay for setting the delay in the chanMask function. The code may be a bit convoluted. The blogger would like to roughly explain that
The entire process of the program is based on the isShow variable.
When isShow is true, it means that we have to open the mask control, so We first display the mask control, and then after a delay of 30 milliseconds, add a style class name to the control to be animated.
When isShow is false, we first remove the class name of the animation control (after removing it The animation will be executed to return to the original form), and then the mask will be hidden after a delay of 1000 milliseconds (the time required for the animation)
About the setting of the first value of delay, the blogger measured it himself , if you friends are still worried that the control is not displayed, you can set it to 50 milliseconds or 100 milliseconds. This 0.1 second time difference does not have a big impact on the user experience. If you set it for 1 second and there is no response, I can only Let’s talk about changing mobile phones
In the end, you will find that in the whole process, the blogger only calls one function to display or hide, and does not create a new function for closing. This kind of writing is full of style and is not true
This method is also applicable to H5
This is my first time writing a blog for a newbie, so I hope you’ll forgive me.
The above is the entire content of this article. I hope it will be helpful to everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the usage analysis of the Animation animation attribute in CSS3
Analysis of scale scaling in transform of css3
About the problem of modifying the list attribute in CSS list-style to control the li tag style
# #
The above is the detailed content of How to use css transition attribute to implement WeChat applet widget with animation visible and hidden. For more information, please follow other related articles on the PHP Chinese website!




