Summary of techniques for using Angular one-way data flow
This time I will bring you a summary of the techniques for using Angular one-way data flow, and what are the precautions for using Angular one-way data flow. The following is a practical case, let's take a look.
Change Detection
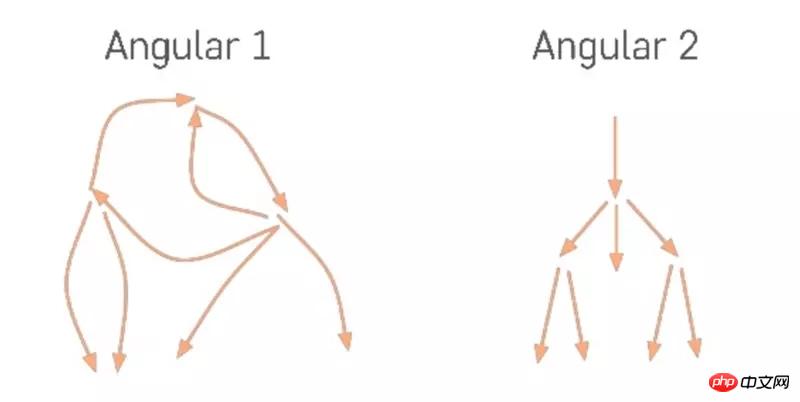
In Angular, data flows from the top root node to the last leaf node, and the entire data flow is one-way. , forming a one-way tree.

Angular believes that all asynchronous operations may cause changes in the model. The event sources that cause changes in the data model are:
Events: click, mouseover, keyup...
Timers: setInterval, setTimeout
XHRs: Ajax(GET, POST.. .)
Angular encapsulates Zone to intercept and track asynchronous behavior. Once asynchronous behavior is discovered, Angular will perform change detection.
Because the data flow is one-way, the data source of the component can only be passed in from the parent component, so Angular will traverse the detection component from top to bottom, as long as the parent component is detected. Continue to detect subcomponents. Compared with angularjs, the two-way and chaotic data flow direction will cause repeated change detection to be repeated many times until the data is stable, which may cause performance problems, or the data and view will be in an inconsistent state, that is, the view after the rendering process is completed cannot Reflects the actual state of the data.
Rendering Output
When a data model change is detected and the component needs to be re-rendered, Angular will run its DOM generation function, which generates a new DOM data structure corresponding to the new version of the component View.
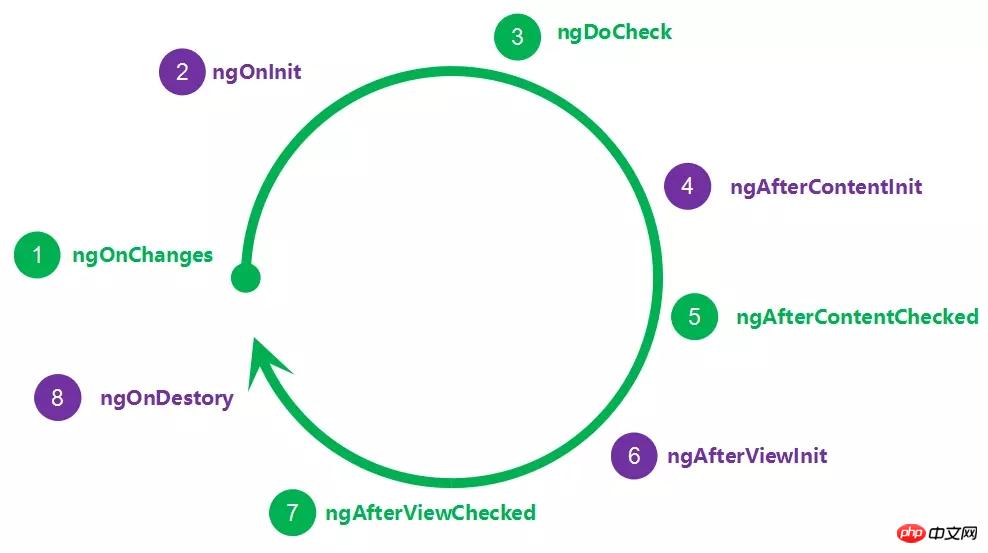
Angular During the rendering process, template expressions are evaluated and lifecycle hooks are called throughout the component tree.
Note: The green flag will be called multiple times

From the perspective of the life call cycle (green directed line), ngAfterViewChecked indicates that the component and sub-component view output is completed. Look at the following example:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}The above code will cause an error during the Angular change detection cycle. The component has completed outputting the DOM data structure, and we have also modified the data state in the ngAfterViewChecked() method of the component. This causes the data to be inconsistent with the view state after the view is rendered.
Data flows from component classes to the DOM data structures that represent them, and the act of generating these DOM data structures itself does not cause further modification of the data. But we modify data behavior in the ngAfterView life cycle. Angular's "one-way data flow" rule prohibits updating a view after a view has been composed.
This means that the process from data model to view is one-way, and the data flow cannot be changed after the view.
Summary
From the change detection process and rendering output process, it can be concluded:
One-way data flow refers to the flow of application data from the top of the component tree to the bottom of the rendering scan process to the output DOM data structure generated by the rendering process.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vuejs project packaging optimization
Summary of how to use vue calculated properties
The above is the detailed content of Summary of techniques for using Angular one-way data flow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1370
1370
 52
52
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Vue development experience sharing: tips and practices to improve code quality
Nov 22, 2023 pm 05:48 PM
Vue development experience sharing: tips and practices to improve code quality
Nov 22, 2023 pm 05:48 PM
Vue development experience sharing: Tips and practices to improve code quality Introduction: Vue is a popular JavaScript framework for building user interfaces. As a Vue developer, improving code quality is always our concern. This article will share some Vue development experiences and techniques to help developers improve code readability, maintainability and testability. 1. The Importance of Coding Standards Coding standards are the key to improving code quality. Following consistent coding standards improves code readability and reduces the chance of errors.
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.




