How to use Angular4+router
This time I will show you how to use Angular4 router and what are the precautions for using Angular4 router. The following is a practical case, let's take a look.
router, that is, routing, is a relatively important concept in the front-end. The specific address and the corresponding page are associated and separated through the router to achieve the purpose of decoupling. Create a new detail folder in the src/app directory and create a file named gundam-detail.component.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
ps: Regarding naming, basically the naming method of xxx "-" "business type" "component type" is used, at least this is recommended in the official documentation. Of course, you can also name the component Zhutou San, but standard naming can increase the readability of the component. Even if you don't mind naming random maintainers, no one can be sure that they won't refactor the same piece of code again in a long time. Therefore, you still have to be kind. It’s okay if you don’t write comments. It’s better to be more standardized in naming.
ps2: Regarding the subcontracting method, some people like to put the views together and the controllers together, and then further subdivide them according to the logic; some people do it the other way around, dividing the logic first and then the views and controllers. There seems to be no unified conclusion on this. I personally prefer the latter method, so this project adopts the latter method.
There is nothing in the file at present, it is just a simple move of the temple in app.component.ts.
First clarify the requirements, and then start writing the router.
Requirements: Click on any item in the gundam list page to jump to the gundam details page.
As an angular component, if you want to use router in the page, you must first declare it in app.module.ts.
ps: The previous business has nothing to do with app.module.ts, but this does not mean that it is not important. app.module.ts is equivalent to the mainifist file of Android, which coordinates and manages the entire project.
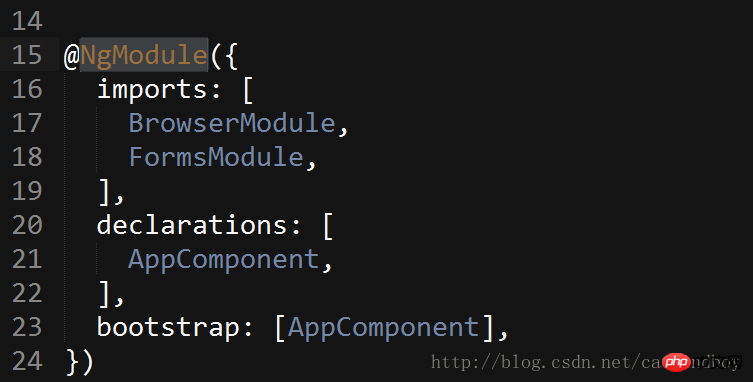
Open app.module.ts:


- ##imports: used in the component page to the base class.
- declarations: Existing custom component declarations.
- bootstrap: It can be understood as Android's main launch, which component is entered from when the project starts.
1 |
|
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 10 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|

1 |
|
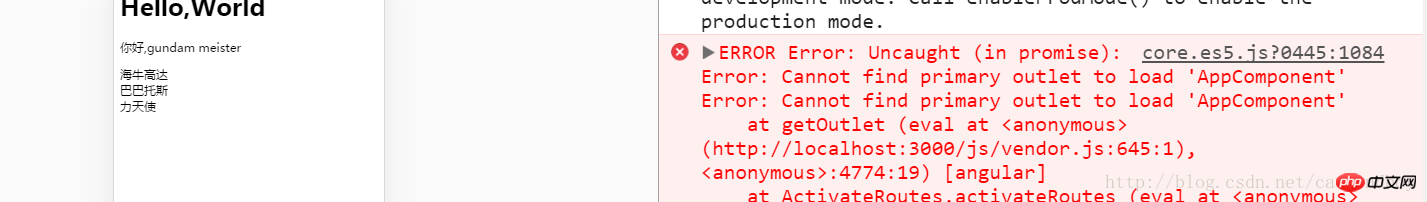
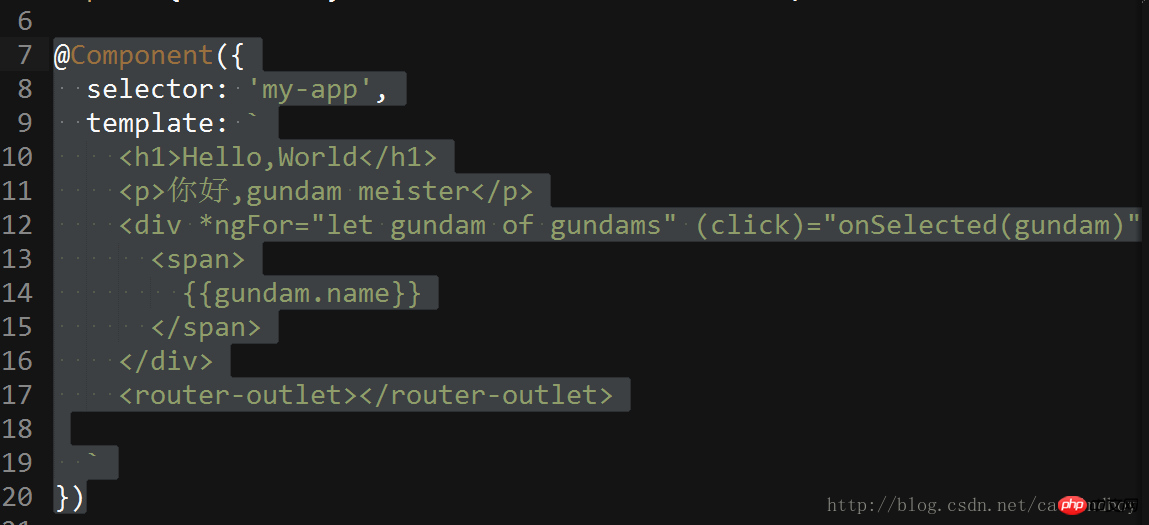
to the template in  app.component.ts
app.component.ts

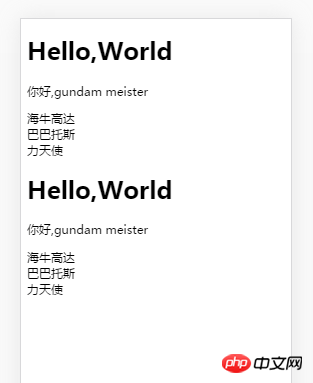
app.component.ts is a component and a page. Angular first entered app.component.ts# from bootstrap. ##The interface is rendered (that is, the part above the router-outlet). I went to find the router again and found that the corresponding router also had components, so I loaded it again.
所以为了正常显示,也要把主页也单独抽出来。所有组件通过app.component.ts里的来进行加载。而app.component.ts作为整个demo的最外层容器可以进行一些公共的操作(典型:后退动作)。
在src下新建host包,新建gundam-host.component.ts文件。
基本上可以把整个app挪过来,删除掉out标签,删掉selector(暂时用不到)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
app.component.ts只保留标签,其他一概去掉。
修改app.module.ts文件,导入gundam-host.component.ts并把GundamHostComponent 增加到组件声明declarations里。
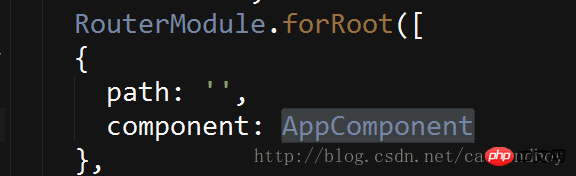
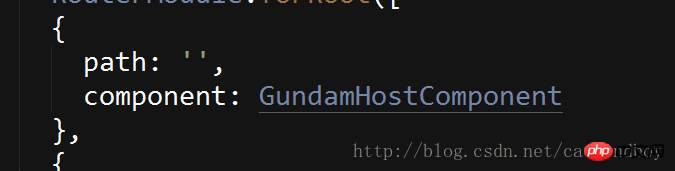
修改route里的path所指向的component,默认进入后显示主页组件:
before

after

path的值为”(空字符串)的表示不需要增加子路径。
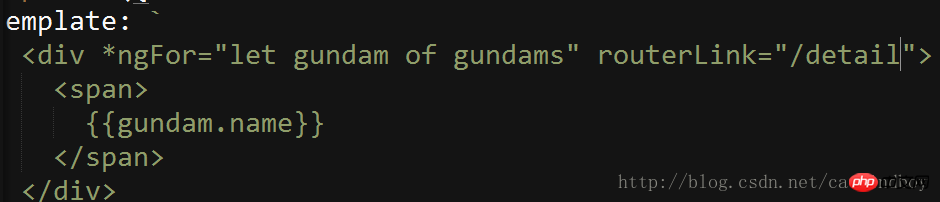
修改详情页的路径:
1 2 3 4 |
|
在主页里增加跳转连接:

点击跳转(路径已改变)

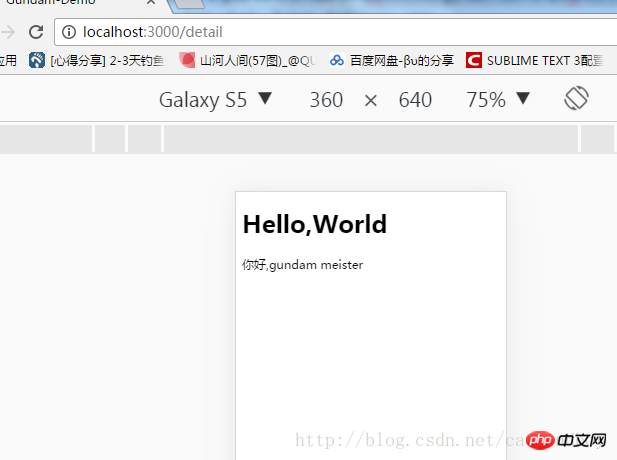
现在点击主页的高达列表的item后,可以跳转到一个空白的详情页。之所以是空白,是因为详情页的值是需要由主页进行传递的。现在主页详情页分家以后,需要通过路由来进行值传递。
传值的方法有很多种,甚至可以传的值也有很多种。
目前我先用最笨的方法:将gundam类转化为一个字符串,将字符串传递到详情页面后再转化为gundam类。
在app.component.ts文件的class里添加函数:
1 2 3 |
|
修改app.component.ts文件的template,访问gundam路径时转化传递转化过的gundam字符串
1 2 3 4 5 |
|
修改详情页的path
1 2 3 4 |
|
/:gundam 是一个占位符,又是参数说明。表示传递过来的参数属性是gundam。
这样在detail文件中,就可以从url的连接中拿到传递过来的高达字符串。
获得这个字符串的时机,应该是在在detail页面初始化的时候。Angular提供了所谓的的“钩子”(hook),用来标示component的活动周期—其实也就是是类似于Android里onStart或者onCreate一样的方法。
在gundam-detail.component.ts的中添加OnInit钩子,或者说接口:
1 |
|
在class后面加implements关键词和OnInit来实现该接口:
1 2 3 4 5 |
|
剩下的事情,就是读取连接上传来的参数就可以了。
读取连接上传递的参数还是要用到router里的几个类,所以需要在detail里导入。
1 |
|
导入完成后,通过在构造器里注入的方式进行调用:
(有关注入,现在暂时没有说到)
1 2 |
|
angular会自动创建ActivatedRoute的实例。
先在ngOnInit里输出看看params是什么
1 |
|
ps:switchMap是angular官方给的拿取url参数的方法,也是需要预先导入才可以使用:
1 |
|
ps2: 有关箭头函数
1 |
|
是一个箭头函数,等同于
1 2 3 |
|
其中params是switchMap的返回值,返回的即是通过路由连接传递过来的参数所在的类。
ps3: 箭头函数真的是整个ES6里最恶心的东西,之一。
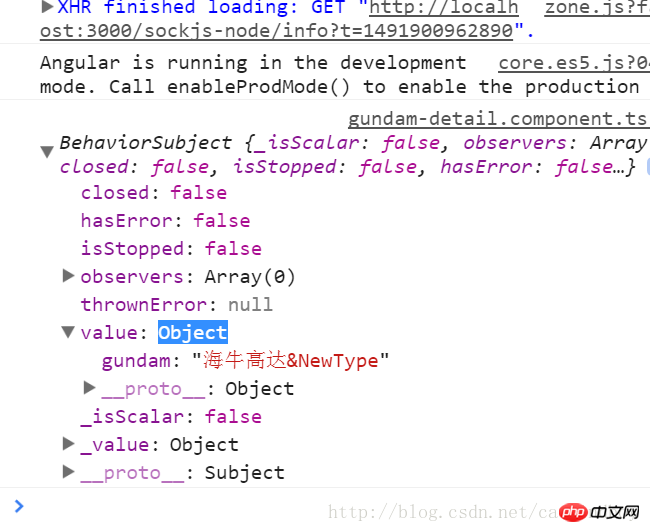
控制台中 输出:

传递过来的参数,是一个gundam类格式化输出的字符串,所以还要在detail里补充一个反格式化字符串到gundam类的函数。
1 2 3 4 5 6 7 8 |
|
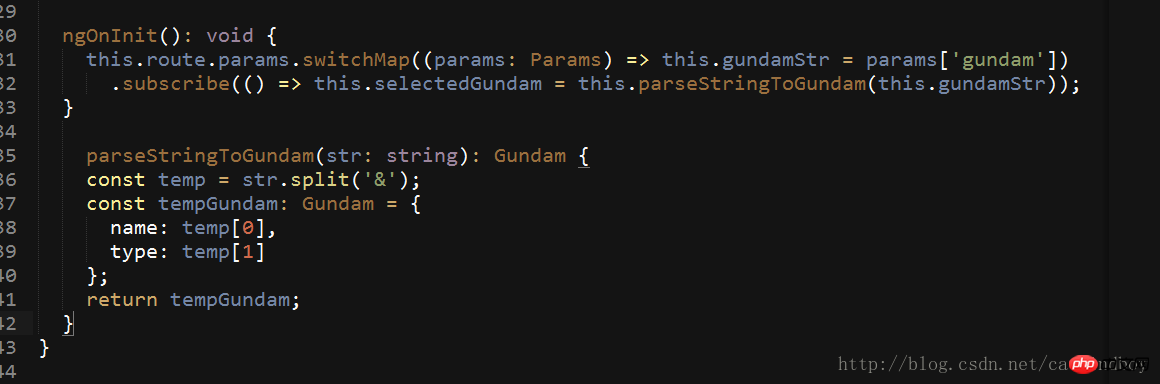
最终,获得detail的初始化是这个样子的

1 2 3 4 5 |
|
移动web页面间传值确实没有什么太好的方法,angular和react都是如此。以前我们的做法是短的参数直接挂连接传走,长的大的或者object的参数就先保存本地,然后第二个页面再从本地读取。
但是像android那样扔一个intent里直接就过去了的方式,确实没有。
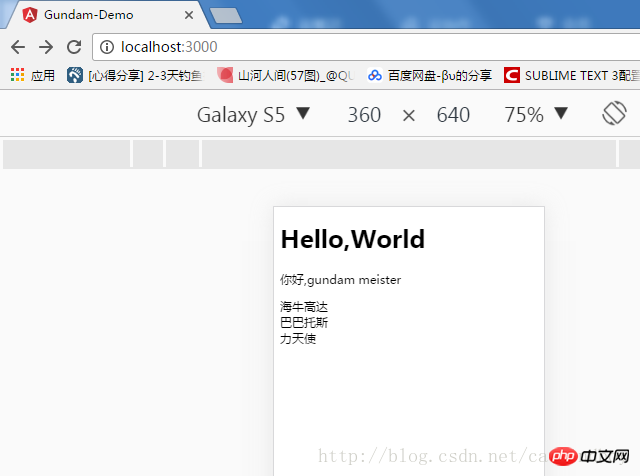
回首页:

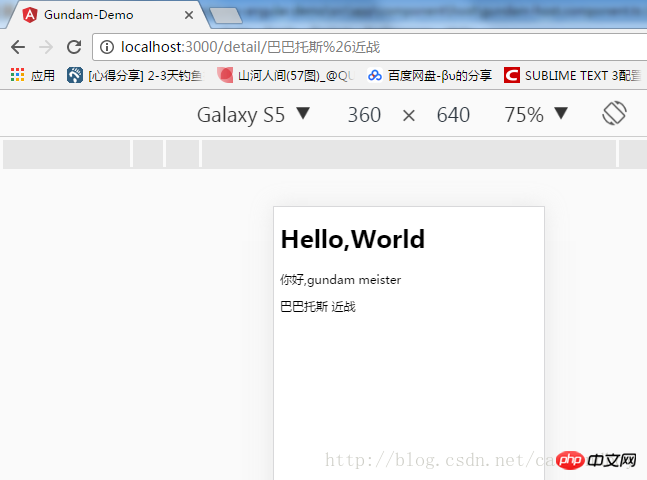
点击一个列表:

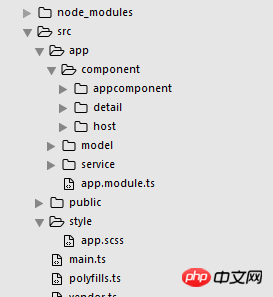
包结构:

总的来说,业务被分开了,结构干净多了。虽然现在还体现不出来,但是写到后来就觉得心花怒放,磨刀不误砍柴工功啊。
作为router,也可以分离的。
目前我的项目里只有2个页面,如果多起来-比如20来个,那么app.module.ts又会变的乱七八糟。
所以要把router也给扔出去。
新建一个文件app-routing.module.ts,然后把footRoot平移过来(带上引用)。
在app-routing.module.ts文件里,也需要ngModul。个人理解ngModul就相当于一个基类指示器,导出class后以便被其他类引用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
然后既然已经有了这个类,可以导入到app.module.ts里使用使得整个文件看起来清爽一些。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
当然,官方文档又进行了进一步简化。
既然forRoot是一个Route数组,那么数组也可以单独抽出来,当然进一步抽取也可以放到另一个文件里。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
我个人比较偷懒,就先抽取到这一步。
现在连主页面和详情页面都被分开了,项目的耦合度又进一步降低。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to use Angular4+router. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 The unique advantages of Vue Router Lazy-Loading routing, how to optimize page performance?
Sep 15, 2023 am 10:36 AM
The unique advantages of Vue Router Lazy-Loading routing, how to optimize page performance?
Sep 15, 2023 am 10:36 AM
VueRouter is a routing management plug-in officially provided by Vue.js. It can help us implement page navigation and route switching in Vue applications. The Lazy-Loading feature is a unique advantage of VueRouter, which can greatly optimize page performance. In this article, we will introduce VueRouter’s Lazy-Loading routing feature and provide some practical code examples for optimizing page performance. Lazy-Loading means when needed
 What should I do if react router does not display?
Dec 30, 2022 am 09:30 AM
What should I do if react router does not display?
Dec 30, 2022 am 09:30 AM
Solution to react router not displaying: 1. Add browserRouter to the parent routing component to wrap the router; 2. Use "this.props.history.go()" to refresh the component; 3. Add "forcerefresh" to the browserrouter parameter ={true}"; 4. Write a hook function in "<Route>" and call it when leaving or entering this route.
 Vue Router Lazy-Loading routing: a trend to help improve page performance
Sep 15, 2023 am 08:03 AM
Vue Router Lazy-Loading routing: a trend to help improve page performance
Sep 15, 2023 am 08:03 AM
VueRouter is the official route manager in the Vue.js framework. It allows developers to switch page content through route mapping, making single-page applications more controllable and easier to maintain. However, as applications become more complex, the loading and parsing of routes can become a performance bottleneck. In order to solve this problem, VueRouter provides a function of lazy loading of routes, which defers the loading of routes until actually needed. Lazy-loading is a loading technology that
 How to use router routing to implement jump parameters in vue3
May 16, 2023 am 10:49 AM
How to use router routing to implement jump parameters in vue3
May 16, 2023 am 10:49 AM
1. Route jump 1. First introduce the API—useRouterimport{useRouter}from'vue-router'2. Define the router variable on the jump page // First define constrouter=useRouter() in the setup 3. Use router.push to jump to the page //String router.push('home')//Object router.push({path:'home'})//
 How to use Router to implement redirection function in Vue project
Sep 15, 2023 am 08:36 AM
How to use Router to implement redirection function in Vue project
Sep 15, 2023 am 08:36 AM
How to use Router to implement redirection function in Vue project In a Vue project, we often need to implement jump and redirection functions between pages. And VueRouter provides a simple yet powerful solution. This article will introduce how to use Router to implement the redirection function in the Vue project and give specific code examples. Install VueRouter First, we need to install VueRouter in the Vue project. Can
 How is lazy loading of routes implemented in Vue Router?
Jul 21, 2023 am 10:40 AM
How is lazy loading of routes implemented in Vue Router?
Jul 21, 2023 am 10:40 AM
How is lazy loading of routes implemented in VueRouter? In Vue development, we usually use VueRouter to implement jumps and routing control between pages. When the project becomes large, we may have many routing pages to load, which will cause the entire project to load slowly. In order to improve the performance of the project, VueRouter provides a mechanism for lazy loading of routes. Lazy loading of routes means that the routing page will be loaded only when it is accessed, instead of loading all routes when the application is initialized.
 What is the react router installation command?
Dec 20, 2022 am 10:44 AM
What is the react router installation command?
Dec 20, 2022 am 10:44 AM
The react router installation command is "npm install react-router --save", which means installing routing, and the "npm install react-router-dom --save" command means installing routing dom.




