
This article mainly introduces the use of VueAwesomeSwiper in VUE and some problems encountered. Now I share it with you and give you a reference.
Vue-Awesome-Swiper
Carousel chart plug-in can support Vue.js (1.X ~ 2.X) at the same time, taking into account both PC and mobile terminals. With the widespread use of vue, the plug-in swiper is also a frequently used plug-in. Now I will share how to use it and some problems encountered during development.
We download the package first, and then configure it in main.js.
npm install vue-awesome-swiper --save
We can use the import method
//import import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper'
or require
var Vue = require('vue') var VueAwesomeSwiper = require('vue-awesome-swiper')
Both can achieve the goal, and then register globally in main.js
Vue.use(VueAwesomeSwiper)
Use
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}<template>
<swiper :options="swiperOption" ref="mySwiper">
<!-- slides -->
<swiper-slide v-for="slide in swiperSlides" v-bind:style="{ 'background-image': 'url(' + slide + ')' }" :key="slide.id"></swiper-slide>
<!-- Optional controls -->
<p class="swiper-pagination" slot="pagination"></p>
<p class="swiper-button-prev" slot="button-prev"></p>
<p class="swiper-button-next" slot="button-next"></p>
</swiper>
</template>
<script>
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
name: 'carrousel',
components: {
swiper,
swiperSlide
},
data () {
return {
swiperOption: { //以下配置不懂的,可以去swiper官网看api,链接http://www.swiper.com.cn/api/
notNextTick: true, // notNextTick是一个组件自有属性,如果notNextTick设置为true,组件则不会通过NextTick来实例化swiper,也就意味着你可以在第一时间获取到swiper对象,假如你需要刚加载遍使用获取swiper对象来做什么事,那么这个属性一定要是true
autoplay: true,
loop: true,
direction: 'horizontal',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: {
el: '.swiper-pagination'
},
centeredSlides: true,
paginationClickable: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
keyboard: true,
mousewheelControl: true,
observeParents: true, // 如果自行设计了插件,那么插件的一些配置相关参数,也应该出现在这个对象中,如下debugger
debugger: true
},
swiperSlides: ['../../static/img/swiper1.jpg', '../../static/img/swiper2.jpg', '../../static/img/swiper3.jpg', '../../static/img/swiper4.jpg']
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
html, body, #app {
height: 100%;
width: 100%;
}
.swiper-container-autoheight, .swiper-container-autoheight .swiper-slide {
height: 100vh;
}
.swiper-pagination-bullet {
width: 15px;
height: 15px;
}
.swiper-pagination-fraction, .swiper-pagination-custom, .swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 8%;
}
</style>in the template so that it can be used normally, but the following are some problems encountered during development.
When many people introduce swiper, they will find that swiper-pagination cannot come out or some configuration properties do not take effect. The reason is that the latest swiper version has begun to distinguish between components and normal versions.
In the lower version of swiper, we can write like this (I believe most of the usage methods on Baidu and forums for children's shoes are mostly like this)
<script>
// swiper options example:
export default {
name: 'carrousel',
data() {
return {
swiperOption:
notNextTick: true,
// swiper configs 所有的配置同swiper官方api配置
autoplay: 3000,
direction: 'vertical',
grabCursor: true,
setWrapperSize: true,
autoHeight: true,
pagination: '.swiper-pagination',
paginationClickable: true,
prevButton: '.swiper-button-prev',//上一张
nextButton: '.swiper-button-next',//下一张
scrollbar: '.swiper-scrollbar',//滚动条
mousewheelControl: true,
observeParents: true,
debugger: true,
}
}
},
}
</script>Attention! ! ! !
The attributes such as autoplay, pagination, prevButton and nextButton are allowed to be used in lower versions, and the functions can take effect normally, but writing this way in higher versions of swiper will not take effect, and vue will not work. An error will be reported.
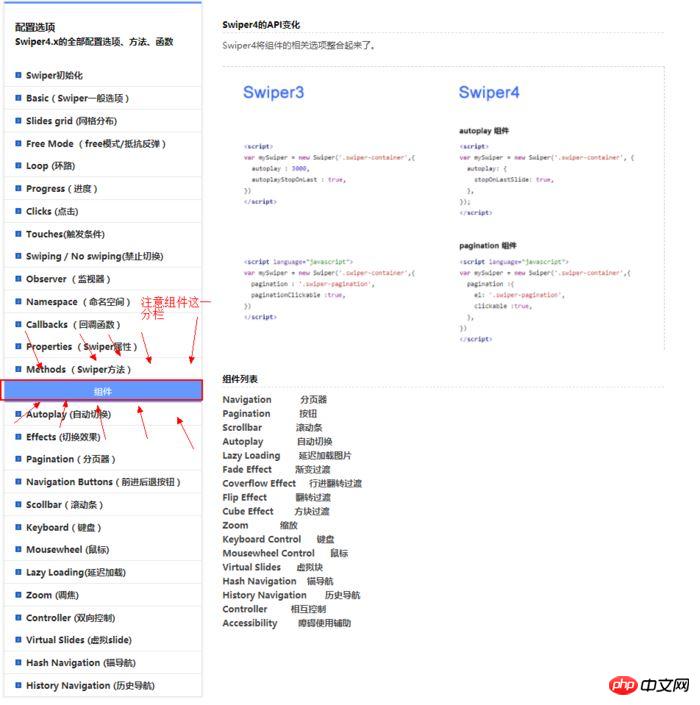
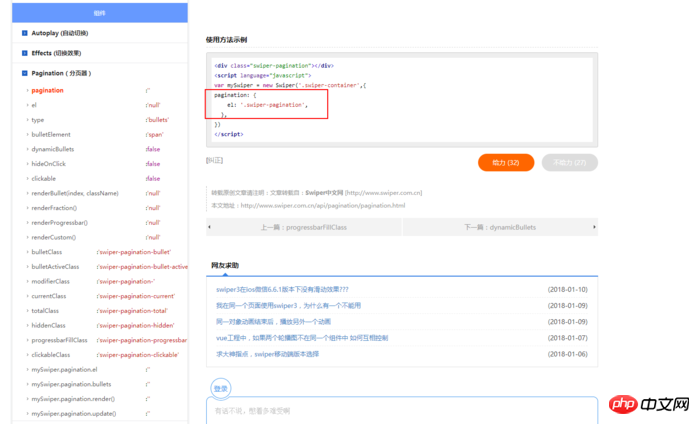
Next let’s look at the official website api, and take the pagination as an example:

In the past, lower versions of swiper did not have such a distinction! So now we can take a look at the specific documentation of the latest version of the swiper paginator:

The marked part in the picture is obviously different from the usage of lower versions of swiper.
There are also some differences. The official website API has been written very clearly. Interested friends can read and check in the official website API by themselves!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement parent component clicks to trigger child component events in vue
The above is the detailed content of What problems are common when using VueAwesomeSwiper?. For more information, please follow other related articles on the PHP Chinese website!




