 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to solve the problem of WeChat directly opening local app through H5 page
How to solve the problem of WeChat directly opening local app through H5 page
How to solve the problem of WeChat directly opening local app through H5 page
This article mainly introduces in detail the solution for WeChat to directly open the local app through the page (H5), which has certain reference value. Interested friends can refer to it
Brief description
Opening the app directly through the page in WeChat is divided into Android version and IOS version. The implementation methods of the two are completely different.
Android version implementation: Use Tencent's App Store, as long as you configure "micro download" and open the link, Tencent will help you determine whether the app has been installed locally. If it is installed locally, open it directly. If not, it will Tencent's micro-download page is used to download apps. Of course, Tencent provides several templates for the micro-download page, which you can choose and modify by yourself.
IOS implementation: For ios, it is difficult to directly click on a link to open a local app. There are two ways for us to choose:
1. A company that Tencent has in-depth cooperation with, WeChat can help you open the app ;
2. Use the new feature of IOS9 “Universal Links”;
Obviously, the second method is more suitable for our ordinary companies.
Effect display

Implementation steps
1. Configure https (must be https) website support;
Create the "apple-app-site-association" file, be careful not to include a suffix, and place it in the root directory of the website to ensure that it can be used: https://xxx.xxx.xxx/apple-app-site-association directly It can be accessed. The content of the apple-app-site-association file is as follows:
{
"applinks": {
"apps": [],
"details": [
{
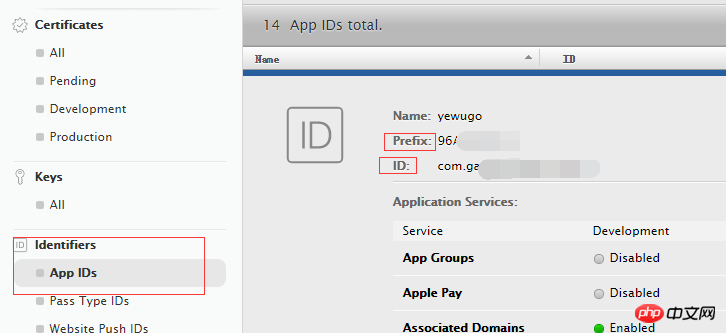
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
}where appId is your Prefix ID, as shown in the figure:

paths is the address intercepted by your link. For example, what I filled in above is "/app/*", that is, when I visit https://xxx.xxxx.xxx/app/x, The local app will be opened, and it will be displayed normally during other connections. This address can be configured as multiple, or you can write * directly;
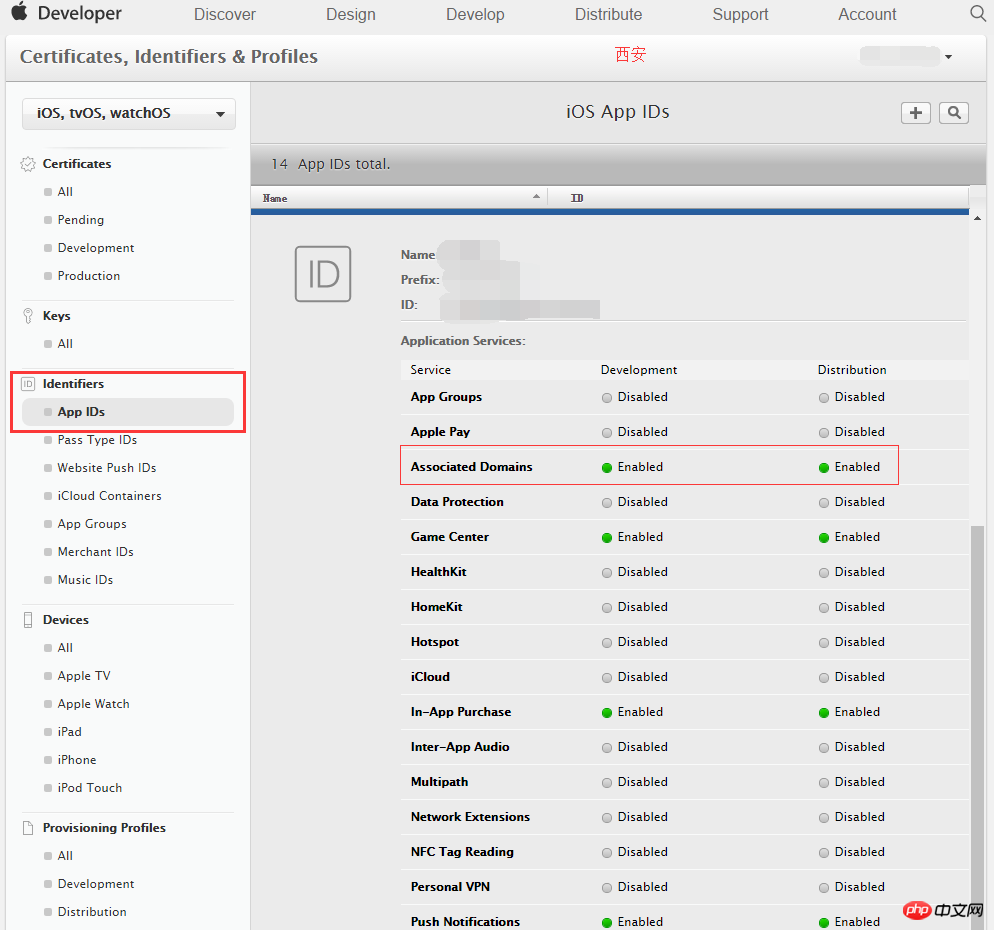
2. Configure the Apple certificate and turn on "Associated Domains", as shown below:
Identifiers - App IDs –Edit and then enable Associated Domains and save. Configuration address: https://developer.apple.com/account/ios/identifier/bundle

3. Configure your App’s Universal Links (Universal Links)
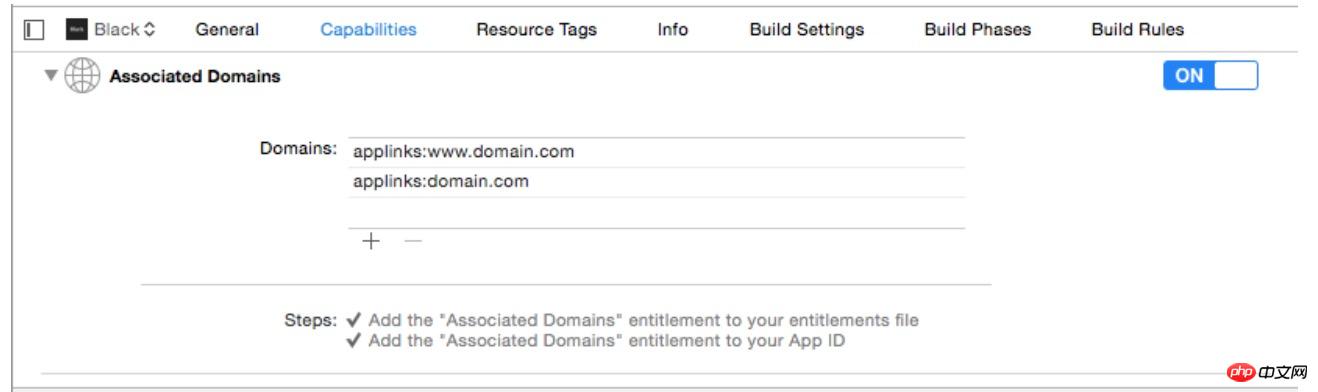
If you are an ordinary ios project, configure it as follows: Project targets->Capabilities->Associated Domains, fill in the figure Your link domain name

The format of the domain name must be: applinks:your domain name (ex:applinks:www.domain.com), multiple ones can be configured;
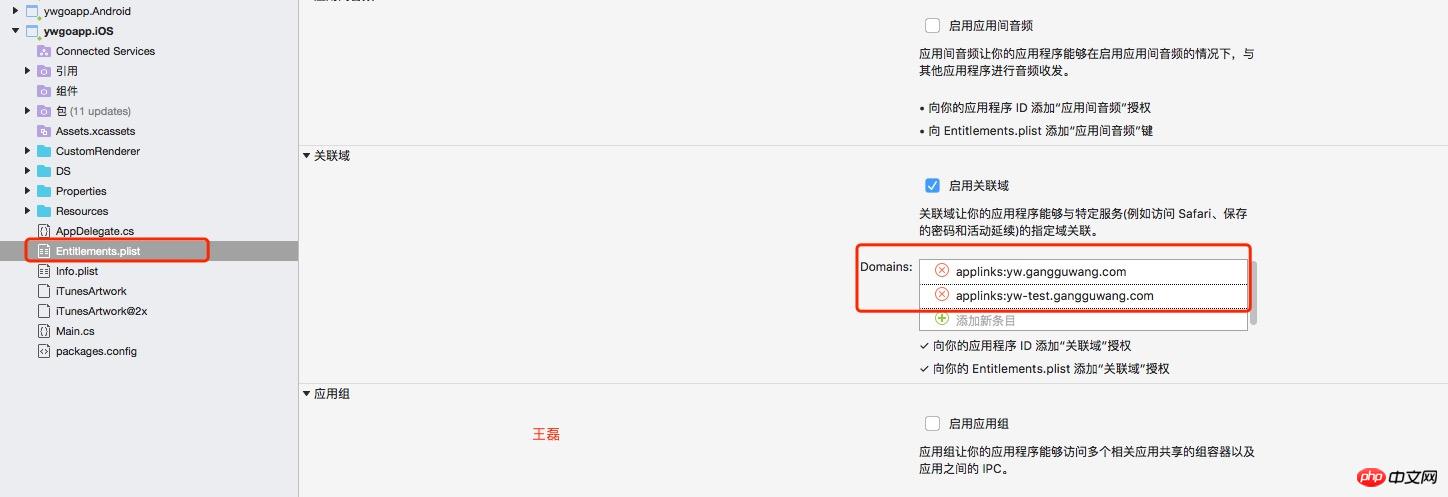
If you are a Xamarin project, you need to select Entitlements.plist to configure the associated domain, as shown in the figure:

After configuring in this way, you can package it and test it application.
Official configuration file: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
Notes
1. The configured website must be https, not http;
2. [Important] The display address and the opened address cannot be under the same domain name (the author tested and found that they are both placed under the same server) No), for example, the address of the display page is https://a.domain.com/?id=10, and if the page you open is https://a.domain.com/app/?id=10, the system will open the page by default. , instead of triggering a universal link to open the app;
3. [Important] After configuring the play certificate, you need to update the certificate before internal packaging and test uploading can be successful;
4. Universal links can be blocked , after clicking the link configured in the upper right corner, the universal link becomes invalid. The solution will be discussed next time.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use Android imitation WeChat to load the progress bar of H5 page
About iphoneX
Problems with adapting client H5 pages
The above is the detailed content of How to solve the problem of WeChat directly opening local app through H5 page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
Learn to easily copy Xiaohongshu copywriting! This tutorial teaches you step by step how to quickly copy Xiaohongshu video copy, saying goodbye to tedious steps. Open the Xiaohongshu APP, find the video you like, and click on the [Copywriting] area below the video. Long press the copy text and select the [Extract Text] function from the pop-up options. The system will automatically extract the text, click the [Copy] button in the lower left corner. Open WeChat or other applications, such as Moments, long press the input box, and select [Paste]. Click Send to complete the copy. It's that simple!
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...



