
This article mainly introduces the shopping mall (native switching animation) effect based on Vue, Vuex, and Vue-router. Friends in need can refer to the
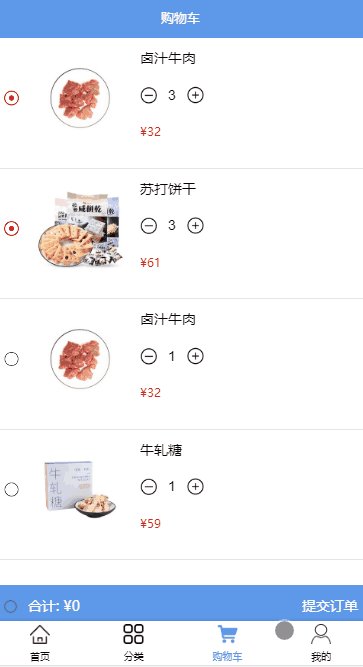
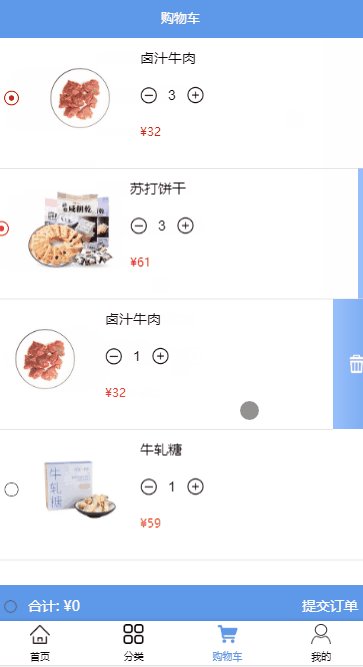
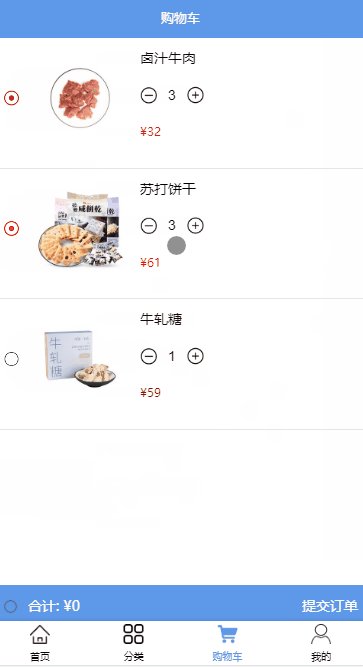
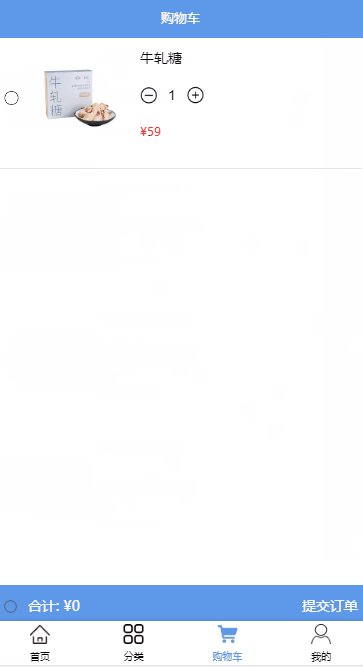
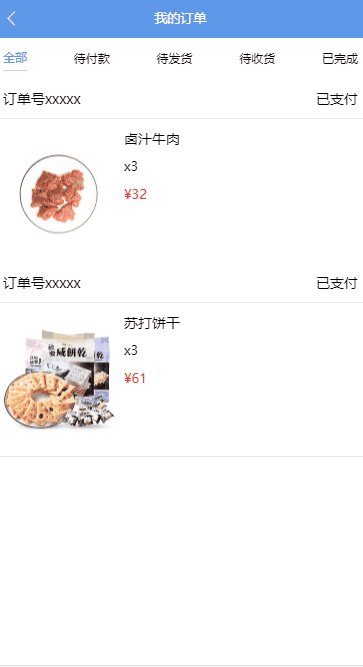
The effect diagram is as follows:

Online address: github.czero.cn/fancy
Click to download the Android apk installation package
Source code address: github.com/czero1995/f…
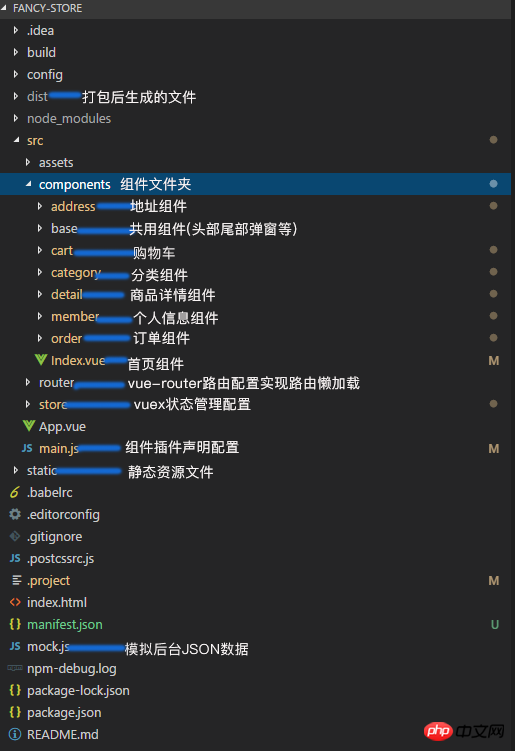
Main project structure

Libraries used
##vue-rouer (lazy loading of routes, separation The js of the app is multiple js files. Go to the corresponding page and then execute the corresponding js)
webpack (change the productionSourceMap in the config/index.js file to false, so it is packaged The file may not have a js file ending in .map, and the file size will be reduced by at least half)
Comparable Native page forward and backward animation implementation:
Specify transition:name Declare the default in and out animation in data
Declare the default in and out animation in data
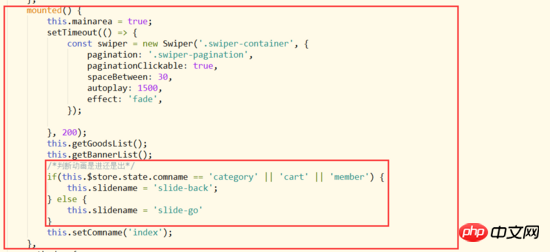
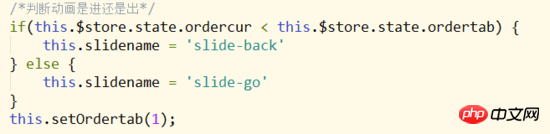
In Make a judgment after the initialization of mounted() data rendering is completed
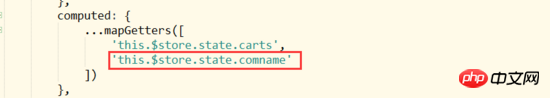
Get the status value of vuex

 Next page animation
Next page animation
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}Return to previous page animation
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
}Swipe left in shopping cart to delete
v -touch Set the offset of the delete button in css
Set the offset of the delete button in css
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
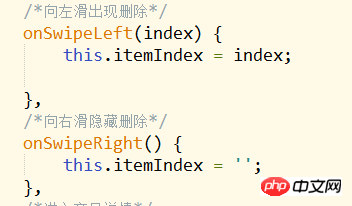
Swipe left and right method
Trigger the select style when sliding , bind Let the current list item == the shopping cart list, the style will be activated, and left-swipe to delete appears
Let the current list item == the shopping cart list, the style will be activated, and left-swipe to delete appears
Note The box on the page will conflict with the native page after using the box, resulting in unsmooth sliding 
 Therefore, you need to specify the default sliding method in main.js to trigger horizontal sliding
Therefore, you need to specify the default sliding method in main.js to trigger horizontal sliding

also uses the v-touch component, and the implementation is similar to component switching. I give each order status component a different number. Based on this number, I can determine whether the component is a left sliding animation or a sliding animation.


The above is me I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of writing a simple command line using Node.js Tools (detailed tutorial)
The above is the detailed content of How to implement a shopping mall using vue. For more information, please follow other related articles on the PHP Chinese website!




