
This article mainly introduces how to solve the problem of files generated by webpack vue project packaging and resource files reporting 404. Friends in need can refer to it
Recently when using webpack vue for personal entertainment projects, It was found that after npm run build, the css js img static resource files could not find the path, and a 404 error was reported. . . I found a bunch of solutions on the Internet, summarized as follows
1. First modify the index.js file in the config directory

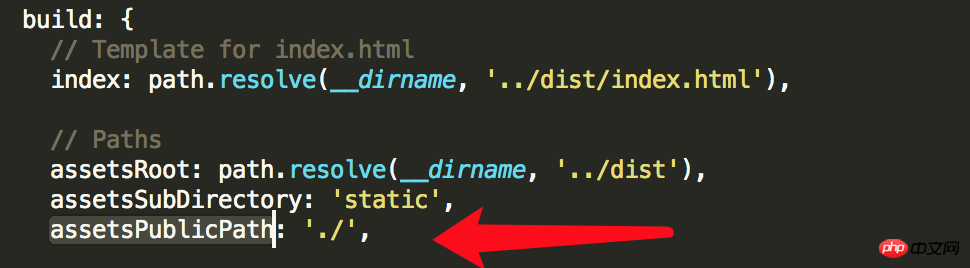
Modify the build configuration item assetsPublicPath to

The purpose is to change the import path of resource files to relative Address (relative to index.html)
2. At this time, there is no problem with the introduction of js, css, and img in html, but the background-image in css still reports 404
The reason for the problem at this time is that after using the relative address, the image path introduced in css is relative to the path of the css file.
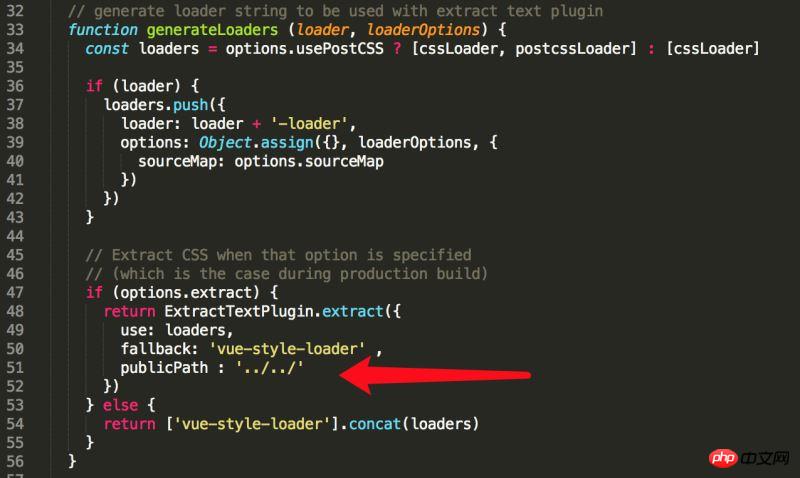
The modification method at this time is: Modify the utils.js file in the build folder and modify the following line

so that the background image in css is also OK. If you introduce fonts in css, you can also use this way to fix the 404 problem.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement pixel comparison using casperjs and resemble.js (detailed tutorial)
How to write using async-validator Form component (detailed tutorial)
What are the methods for passing parameters using WeChat applet?
How to use the WeChat applet to implement the image upload function
How to use vue to implement the CSS transition effect
How to calculate the difference between two times using JS
How to introduce jquery in vue-cli webpack (detailed tutorial)
In vue How to use the relevant files
How to generate a drop-down list using pure js
The above is the detailed content of 404 problem reported regarding vue project resource files in webpack (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




