A detailed introduction to the $attrs attribute in Vue
This article mainly introduces to you how to use the new $attrs and $listeners attributes in Vue v2.4. The article introduces it in detail through sample code, which will be a certain reference for everyone's study or work. Value, friends who need it, please follow me to learn together.
Preface
When multi-level component nesting needs to pass data, the usually used method is through vuex. If you just transfer data without intermediate processing, using vuex to process it would be a bit overkill. Vue version 2.4 provides another method, using v-bind="$attrs", to pass attributes in the parent component that are not considered props attribute binding to the child component, usually used with the interitAttrs option. The reason why these two attributes are mentioned is that the emergence of them makes cross-component communication between components concise and business clear without relying on vuex and event bus.
First analyze the following application scenarios:

Communication between component A and component B: (parent-child component)
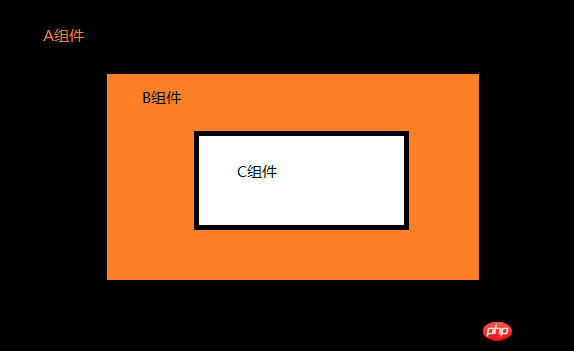
As shown in the figure above, the three components A, B, and C are nested in sequence. According to Vue’s development habits, parent-child component communication can be achieved in the following ways:
A to B Passed to sub-components through props, B to A is achieved by $emit in the B component and v-on in the A component
By setting the global Vuex shared state, through computed The acquisition and update of data are achieved through calculated properties and commit mutations to achieve the purpose of communication between parent and child components.
Vue Event Bus uses Vue instances to implement event monitoring and publishing, and to achieve transfer between components.
Often when the data does not need to be global but only communicates between parent and child components, the first method is sufficient.
Communication between A component and C component: (multi-level component nesting relationship)
As shown above, A component and C component belong to a cross-multi-level component nesting relationship Relationship, in the past, if communication between the two needed to be achieved, it was often achieved through the following methods:
With the help of the transfer of the B component, props are passed from top to bottom in sequence, from bottom to top, $emit Event delivery achieves the effect of cross-level component communication
With the help of Vuex’s global state sharing
Vue Event Bus, using Vue instances, Implement the monitoring and publishing of events and the transfer between components.
Obviously, the first method through props and $emit makes the business logic between components bloated, and component B only acts as a transfer station. If you use the second Vuex method, it seems to be a bit overkill in some cases (it is just to realize a data transfer between components, not the concept of data sharing). The use of the third situation is found in actual project operations. If good event monitoring and release management cannot be achieved, it often easily leads to chaos in the data flow. In multi-person collaboration projects, it is not conducive to project maintenance.
The appearance of $attrs and $listeners solves the problem of the first situation. When component B passes props and events, there is no need to write redundant code. It just adds $attrs and $listeners. Just pass it up or down.
Sample code
is as follows:
A component (App.vue)
<template>
<p id="app">
<child1
:p-child1="child1"
:p-child2="child2"
v-on:test1="onTest1" //此处监听了两个事件,可以在B组件或者C组件中直接触发
v-on:test2="onTest2">
</child1>
</p>
</template>
<script>
import Child1 from './Child1.vue';
export default {
data () {
return {};
},
components: { Child1 },
methods: {
onTest1 () {
console.log('test1 running...');
},
onTest2 () {
console.log('test2 running');
}
}
};
</script>B component (Child1.vue)
<template>
<p class="child-1">
<p>in child1:</p>
<p>props: {{pChild1}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
<!-- C组件中能直接触发test的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性 -->
<!-- 通过v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的) -->
<child2 v-bind="$attrs" v-on="$listeners"></child2>
</p>
</template>
<script>
import Child2 from './Child2.vue';
export default {
props: ['pChild1'],
data () {
return {};
},
inheritAttrs: false,
components: { Child2 },
mounted () {
this.$emit('test1');
}
};
</script>Result:
in child1:
props: v_child1
$attrs: { “p-child2”: “v_child2”}
C component (Child2.vue)
<template>
<p class="child-2">
<p>in child2:</p>
<p>props: {{pChild2}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
</p>
</template>
<script>
export default {
props: ['pChild2'],
data () {
return {};
},
inheritAttrs: false,
mounted () {
this.$emit('test2');
}
};
</script>Result:
in child2:
props: v_child2
$attrs: {}
knowledge Point summary
$attrs
Contains attribute bindings (except class and style) that are not considered (and are not expected to be) props in the parent scope. When a component does not declare any props, all parent scope bindings (except class and style) will be included here, and internal components can be passed in through v-bind="$attrs" - when creating higher-level components Very useful.
$listeners
Contains v-on event listeners in the parent scope (without .native decorator). This can be passed into internal components via v-on="$listeners" - very useful when creating higher level components.
inheritAttrs
By default attribute bindings in the parent scope that are not recognized as props will "fall back" and be treated as normal HTML Attributes are applied to the root element of the child component. When writing a component that wraps a target element or another component, this may not always conform to the expected behavior. By setting inheritAttrs to false, these default behaviors will be removed. These features can be enabled through the instance attribute $attrs (also new in 2.4), and can be explicitly bound to non-root elements through v-bind.
The use of the above features can completely reduce the complexity of component cross-level props and event delivery without using Vuex and event bus.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
related articles:
How to use jquery to modify the background style by clicking a link
About the ajax synchronization operation and the browser suspended animation (detailed tutorial)
How to monitor the number of words entered in the text box in js (detailed tutorial)
What are the efficient algorithms in JavaScript
The above is the detailed content of A detailed introduction to the $attrs attribute in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
Where should the script tag in vue be placed?
May 09, 2024 pm 06:42 PM
The script tag in Vue should be immediately inside the template element <template> to achieve tight coupling between logic and template and ensure the normal operation of the component.
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 The function of render function in vue
May 09, 2024 pm 07:06 PM
The function of render function in vue
May 09, 2024 pm 07:06 PM
The render function in Vue.js is responsible for converting component data into virtual DOM, which can improve performance, enable templating, and support cross-platform. Specific functions include: 1. Generating virtual DOM; 2. Improving performance; 3. Implementing templates; 4. Supporting cross-platform.
 What does async mean in vue
May 09, 2024 pm 07:03 PM
What does async mean in vue
May 09, 2024 pm 07:03 PM
Vue's async modifier is used to create asynchronous components or methods to achieve dynamic loading of components and execution of asynchronous operations to avoid blocking the main thread.






