
This time I will bring you the writing specifications and order in CSS practical projects. What are the precautions for writing specifications and order in CSS practical projects? The following is a practical case, let’s take a look.
CSS writing order
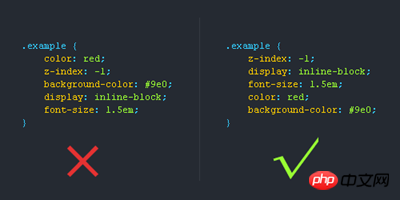
1. Position attributes (position, top, right, z-index, display, float, etc.)
2. Size (width, height, padding, margin)
3. Text series (font, line-height, letter-spacing, color-text-align, etc.)
4. Background ( background, border, etc.)
5. Others (animation, transition, etc.)

CSS writing specifications
Use CSS abbreviation properties
Some CSS properties can be abbreviated, such as padding, margin, font, etc., which can simplify the code and improve the user's reading experience.
Remove the "0" before the decimal point

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
How to use JSON format to send POST requests
JS makes left and right list panning function
The above is the detailed content of Writing specifications and order in CSS practical projects. For more information, please follow other related articles on the PHP Chinese website!




