Tutorial on the installation and use of CLI in Angular4
Many tutorials on the Internet are out of date, commands are not applicable in angular4, etc., so the following article mainly introduces you to the relevant information about the installation and usage tutorial of Angular CLI for Angular4 learning. Friends in need can refer to it
Introduction
Regarding the "Angular" version, "Angular" has officially been named Angular 1.x as Angular JS, Angular 2.x and The above are collectively referred to as "Angular".
"CLI" is the abbreviation of "Command Line Interface". It is a command line interface that realizes automated development processes.
For example: ionic-cli, vue-cli, etc.; it can create projects, add files (components, services, etc.) and perform a lot of development tasks, such as testing, packaging and publishing
Let me give you a detailed introduction to the installation and use tutorial of Angular4 Angular CLI. Friends in need can refer to it. I won’t say much below, let’s take a look at the detailed introduction.
Install Angular CLI
1. You need to install nodejs and npm
The address of Node official website: https://nodejs .org/en (For detailed installation methods, you can refer to this article: //www.jb51.net/article/90518.htm)
2. Install typescript globally. Angular recommends using typescript to write (.ts document).
Typescript official website address: http://www.typescriptlang.org/index.html
Use command: npm install -g typescript
3 . Install angular-cli
Angular-cli official website address: https://cli.angular.io/
Use command: npm install -g @angular/cli
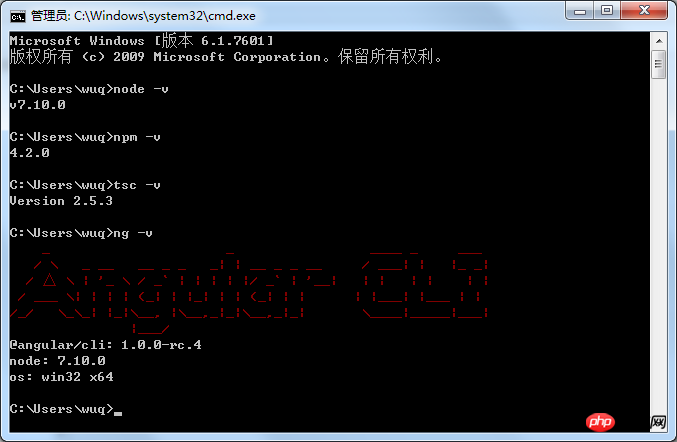
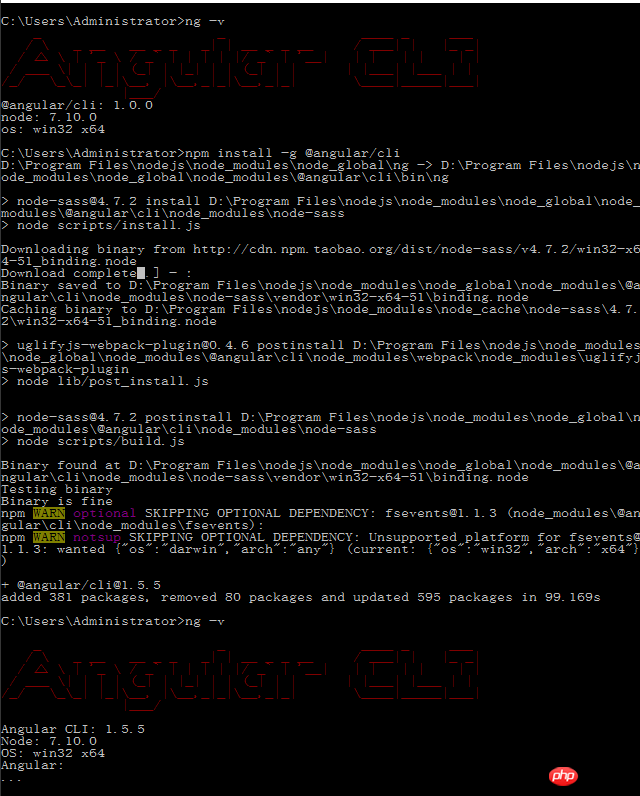
Illustration
Note: Because it is a bit early to install angular-cli , but it doesn’t matter if it’s not my version when you install it.

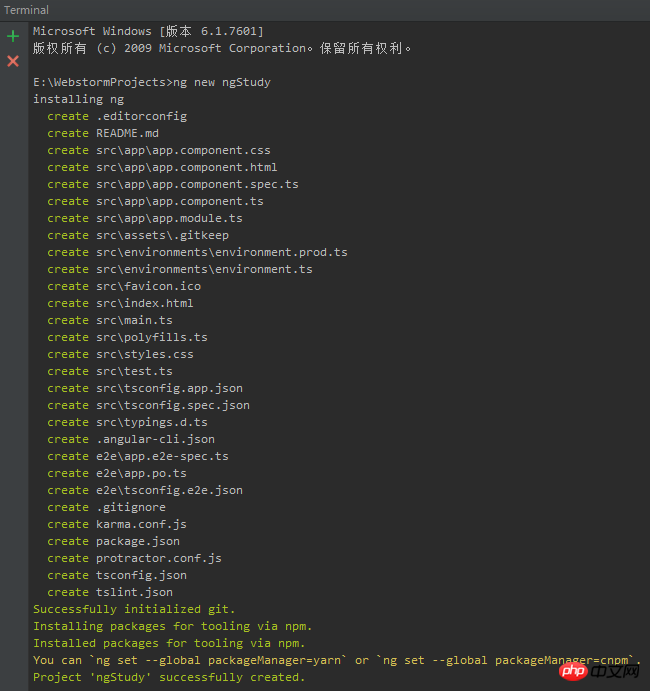
New Angular project
Use the command new
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
Project icon
Note: You need to wait a long time, because this requires downloading node_modules, which is more than 140 MB

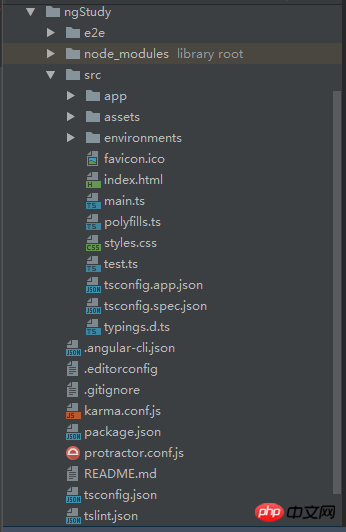
Generated project structure:

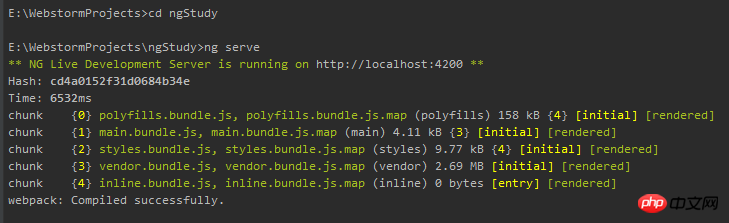
Run the Angular project
Use the command serve
//需要进入工程的目录中 ng serve
Run the icon

Interface access

Write at the end
1. During the installation process, because many dependent packages are from abroad, you may not be able to download them
1.1 You can try to modify the npm image and change it to Taobao's
1.2 Through "Blue Light" Agent to download
2. Regarding the directory structure of the project, you can refer to the instructions on the official Chinese website: https://angular.cn/guide/quickstart
3. The command line usage address: https://github.com/angular/angular-cli/wiki Paste pictures of commonly used commands provided by the official

4. Introduce how to update the version of angular-cli
You can directly use npm install -g @angular/cli to update

The above is what I compiled for everyone. I hope that in the future It will be helpful to everyone.
Related articles:
VUE personal summary (problems encountered)
JavaScript recursive traversal and non-recursive traversal
How to use the Upload upload component of element-ui in vue
How to implement calls between methods in vue
How vux implements the pull-up refresh function
The above is the detailed content of Tutorial on the installation and use of CLI in Angular4. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use magnet links
Feb 18, 2024 am 10:02 AM
How to use magnet links
Feb 18, 2024 am 10:02 AM
Magnet link is a link method for downloading resources, which is more convenient and efficient than traditional download methods. Magnet links allow you to download resources in a peer-to-peer manner without relying on an intermediary server. This article will introduce how to use magnet links and what to pay attention to. 1. What is a magnet link? A magnet link is a download method based on the P2P (Peer-to-Peer) protocol. Through magnet links, users can directly connect to the publisher of the resource to complete resource sharing and downloading. Compared with traditional downloading methods, magnetic
 How to use mdf and mds files
Feb 19, 2024 pm 05:36 PM
How to use mdf and mds files
Feb 19, 2024 pm 05:36 PM
How to use mdf files and mds files With the continuous advancement of computer technology, we can store and share data in a variety of ways. In the field of digital media, we often encounter some special file formats. In this article, we will discuss a common file format - mdf and mds files, and introduce how to use them. First, we need to understand the meaning of mdf files and mds files. mdf is the extension of the CD/DVD image file, and the mds file is the metadata file of the mdf file.
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
How to use Baidu Netdisk app
Mar 27, 2024 pm 06:46 PM
Cloud storage has become an indispensable part of our daily life and work nowadays. As one of the leading cloud storage services in China, Baidu Netdisk has won the favor of a large number of users with its powerful storage functions, efficient transmission speed and convenient operation experience. And whether you want to back up important files, share information, watch videos online, or listen to music, Baidu Cloud Disk can meet your needs. However, many users may not understand the specific use method of Baidu Netdisk app, so this tutorial will introduce in detail how to use Baidu Netdisk app. Users who are still confused can follow this article to learn more. ! How to use Baidu Cloud Network Disk: 1. Installation First, when downloading and installing Baidu Cloud software, please select the custom installation option.
 How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
How to use NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, as an email address widely used by Chinese netizens, has always won the trust of users with its stable and efficient services. NetEase Mailbox Master is an email software specially created for mobile phone users. It greatly simplifies the process of sending and receiving emails and makes our email processing more convenient. So how to use NetEase Mailbox Master, and what specific functions it has. Below, the editor of this site will give you a detailed introduction, hoping to help you! First, you can search and download the NetEase Mailbox Master app in the mobile app store. Search for "NetEase Mailbox Master" in App Store or Baidu Mobile Assistant, and then follow the prompts to install it. After the download and installation is completed, we open the NetEase email account and log in. The login interface is as shown below
 How to use Xiaoai Speaker How to connect Xiaoai Speaker to mobile phone
Feb 22, 2024 pm 05:19 PM
How to use Xiaoai Speaker How to connect Xiaoai Speaker to mobile phone
Feb 22, 2024 pm 05:19 PM
After long pressing the play button of the speaker, connect to wifi in the software and you can use it. Tutorial Applicable Model: Xiaomi 12 System: EMUI11.0 Version: Xiaoai Classmate 2.4.21 Analysis 1 First find the play button of the speaker, and press and hold to enter the network distribution mode. 2 Log in to your Xiaomi account in the Xiaoai Speaker software on your phone and click to add a new Xiaoai Speaker. 3. After entering the name and password of the wifi, you can call Xiao Ai to use it. Supplement: What functions does Xiaoai Speaker have? 1 Xiaoai Speaker has system functions, social functions, entertainment functions, knowledge functions, life functions, smart home, and training plans. Summary/Notes: The Xiao Ai App must be installed on your mobile phone in advance for easy connection and use.






