How to implement JSON tree using Vue2.x
This article mainly introduces you to the relevant information about using Vue2.
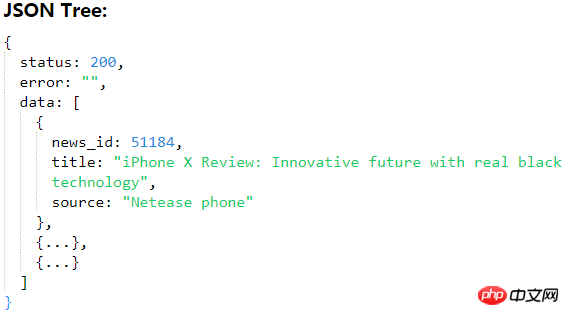
#PrefaceI recently encountered a requirement at work. Since the project needs a function to parse JSON strings and generate JSON trees, I have not found a suitable one on GitHub. component, so I wrote a JSON tree component based on Vue2.X. The main principle is to use Vue's recursive component to perform depth-first pre-order traversal. This component can not only convert an unreadable JSON string into a readable tree structure, but can also be used to capture data from a certain subtree.
- Github source code
- Github-Page
- Components can be recursively used within their templates Call yourself. However, this can only be done if it has the name option

<tree
:parent-data="data"
:data="item"
:path="path + (Array.isArray(data) ? `[${index}]` : `.${index}`)"
:path-checked="pathChecked"
:path-selectable="pathSelectable"
:selectable-type="selectableType"
:index="index"
:child="true"
@click="handleItemClick">
</tree> Pass in the father's data through parent-data, and pass in the child's data through data. When the subtree data is a simple type At this time, recursion is no longer entered. At the same time, the component provides a click event to obtain the tree data of a specific node, and the child's data is continuously passed to the next level through the recursive mechanism, similar to the "bubble mechanism".
Pass in the father's data through parent-data, and pass in the child's data through data. When the subtree data is a simple type At this time, recursion is no longer entered. At the same time, the component provides a click event to obtain the tree data of a specific node, and the child's data is continuously passed to the next level through the recursive mechanism, similar to the "bubble mechanism".
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use ueditor in vue##How to implement a custom control bottom drawer menu using React Native
Use ref in vue to let the parent component call the child component
How to realize the web front-end page generation exe
How to implement ajax front-end and back-end cross-domain requests
The above is the detailed content of How to implement JSON tree using Vue2.x. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




