How to use node modules and npm package management tools
This article mainly introduces the node module and npm package management tool. Now I will share it with you and give you a reference.
In Node.js, all functions are divided into modules and a complete module loading mechanism is provided, so we can divide the application into different parts and perform many functions on these parts. Good collaborative management. By writing various reusable codes in various modules, the amount of code in the application can be greatly reduced, the development efficiency of the application and the readability of the application code can be improved. Through the module loading mechanism, various third-party modules can be introduced into our applications.
In node.js, npm package management tool is provided for downloading various Node.js packages from third-party websites.
1. Module
1.1 Loading the module
In Node.js, all functions are divided into modules. , a Node.js application consists of a large number of modules, each module is a JavaScript file, to load the core module predefined in node.js, we only need require ('module name'), for example require ('http '), when introducing a third-party library into our application, we need to specify the full path and file name of the file, such as require('./script/foo.js')
1.2 Accessing the module
1.2.1 Using the exports object to access
The variables, functions or objects defined in a module file are only valid within the module. When you need to reference these variables, functions or objects from an external module, you need to change the module. For example, create a testModule.js with the following code:
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;Then we want to use these variables in http.js. Function or object, you can write the following code in http.js:
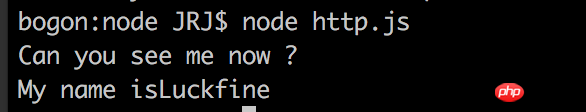
var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')
node Run this http.js node http.js
The running result is as follows

1.2.2 Use the module.exports object to access
When you need to reference these variables, functions or objects from an external module, use the exports object, or you can use module .exports, but when you need to define a class for the module, you can only use module.exports.
For example, define a testModule class with the following code in testModule.js:
var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
module.exports = foo;Then we want to use the variables, functions or objects of this class in http.js, which can be found in http.js Write the following code in:
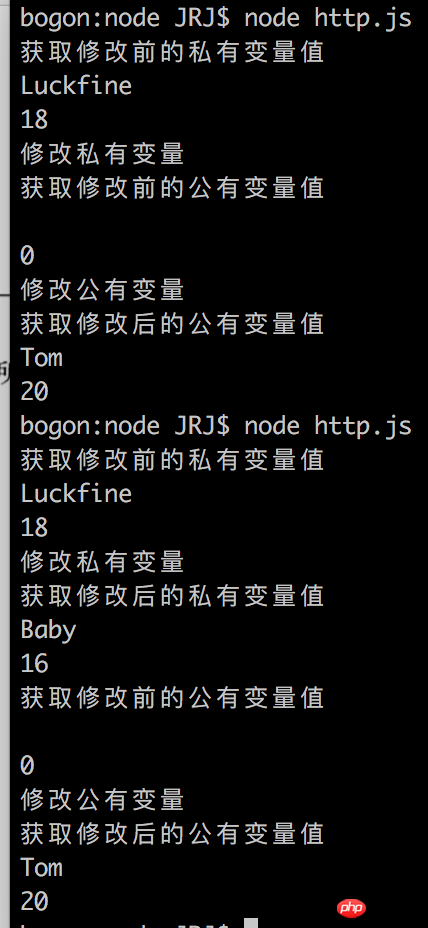
var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);
Then run the node http.js command in iTerm. The running result is as follows

Summary of the above:
In other words, there are two modes of cooperation between js files and js files:
1) In a certain js file, functions are provided for others to use. Just expose the function; exports.msg=msg;
2) A certain js file describes a class. module.exports = People;
2. npm package management
npm is a package management tool that follows Node.js and can solve the problems of Node.js code deployment There are many problems. When we use npm to install some third-party libraries, the installation package will be placed in the node_modules folder in the directory where the npm command is run. If there is no node_modules in the current directory, the node_modules directory will be generated in the current directory. , and put the third-party libraries we need in node_modules.
So when installing, pay attention to the location of the command prompt.
Command to install third-party libraries npm install module name, if we need to install express, then we only need to enter npm install express
1 on the command line. Our dependent packages may be installed at any time Update, we always want to keep it updated, or maintain a certain version;
2. When the project gets bigger and bigger, there is no need to share the third-party modules we reference again when showing it to others.
So we can use package.json to manage dependent packages.
In cmd, use npm init to initialize a package.json file and generate a new package.json file by answering questions.
The purpose of generating package.json is that if we accidentally lose any dependencies, we can install the missing dependencies in package.json as long as we directly npm install;
package. There is a sharp angle in front of the version number in json, which means a fixed version, that is, the version I installed now is fixed;
For example, let’s create a new folder now

1. Create a new folder
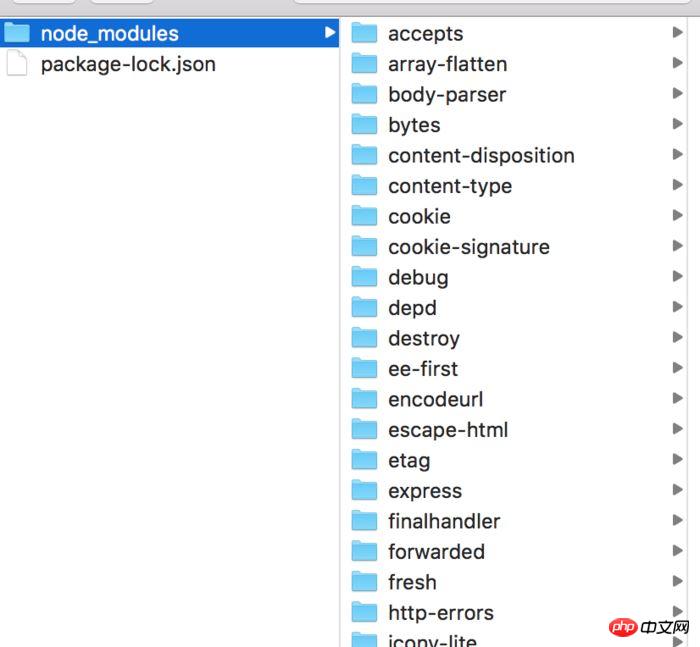
We now need to install a third-party library express. First enter this folder, open the command line, and enter npm install express'' here. After the command line is completed, we will See that a new node_modules folder has been created in the folder, and the libraries we need have been installed in the folder

2. Contents in the folder after installation
Then we need a package.json to manage our packages, and we can enter npm init on the command line. Can you answer the questions according to the command line prompts to create package.json

3. Create package.json
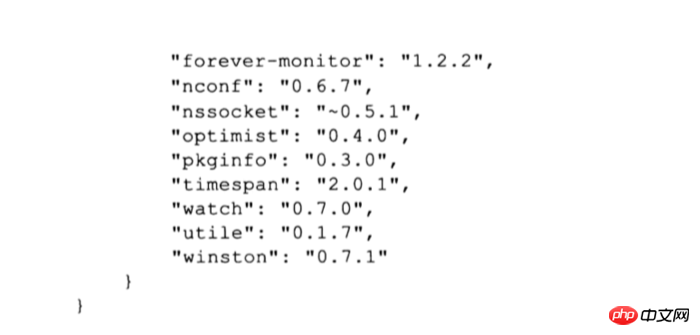
Then some dependencies of our project, version number , description, author, etc. can be managed accordingly through package.json.

4. Package management
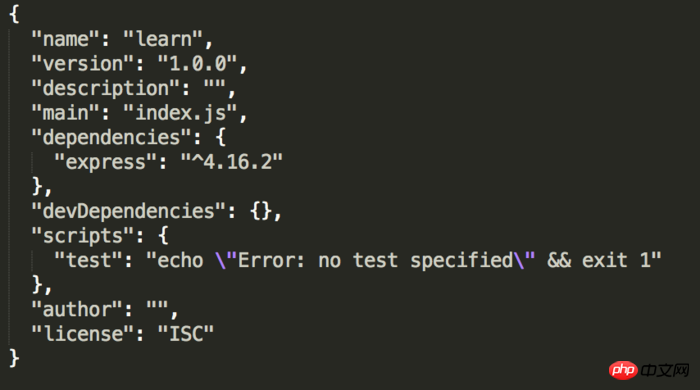
My package management content is relatively small, so under normal circumstances package.jaon has the following content




##3. Attributes of module objects
This serves as a deeper understanding. Inside the module file, you can access the following attributes of the current module. module.id: Indicates the absolute path of the module file. module.filename: The attribute value is the file name of the current module module.loaded: The attribute value is a Boolean value. When the attribute value is false, it means that the module has not been loaded, otherwise it means that it has been loaded. . module.parent: The attribute value is the parent module object of the current module, that is, the module object that calls the current module. module.children: The attribute value is an array, which stores all the children of the current module. Module objects, that is, all module objects loaded in the current module. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. Related articles:ajax requests vue.js to render the page to load
How to solve the problem of page flashing when Vue.js displays data
How to set the title method of each page using vue-router
How to implement page jump in vue and return to the initial position of the original page
The above is the detailed content of How to use node modules and npm package management tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
![WLAN expansion module has stopped [fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
WLAN expansion module has stopped [fix]
Feb 19, 2024 pm 02:18 PM
If there is a problem with the WLAN expansion module on your Windows computer, it may cause you to be disconnected from the Internet. This situation is often frustrating, but fortunately, this article provides some simple suggestions that can help you solve this problem and get your wireless connection working properly again. Fix WLAN Extensibility Module Has Stopped If the WLAN Extensibility Module has stopped working on your Windows computer, follow these suggestions to fix it: Run the Network and Internet Troubleshooter to disable and re-enable wireless network connections Restart the WLAN Autoconfiguration Service Modify Power Options Modify Advanced Power Settings Reinstall Network Adapter Driver Run Some Network Commands Now, let’s look at it in detail
 WLAN extensibility module cannot start
Feb 19, 2024 pm 05:09 PM
WLAN extensibility module cannot start
Feb 19, 2024 pm 05:09 PM
This article details methods to resolve event ID10000, which indicates that the Wireless LAN expansion module cannot start. This error may appear in the event log of Windows 11/10 PC. The WLAN extensibility module is a component of Windows that allows independent hardware vendors (IHVs) and independent software vendors (ISVs) to provide users with customized wireless network features and functionality. It extends the capabilities of native Windows network components by adding Windows default functionality. The WLAN extensibility module is started as part of initialization when the operating system loads network components. If the Wireless LAN Expansion Module encounters a problem and cannot start, you may see an error message in the event viewer log.
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 Python commonly used standard libraries and third-party libraries 2-sys module
Apr 10, 2023 pm 02:56 PM
Python commonly used standard libraries and third-party libraries 2-sys module
Apr 10, 2023 pm 02:56 PM
1. Introduction to the sys module The os module introduced earlier is mainly for the operating system, while the sys module in this article is mainly for the Python interpreter. The sys module is a module that comes with Python. It is an interface for interacting with the Python interpreter. The sys module provides many functions and variables to deal with different parts of the Python runtime environment. 2. Commonly used methods of the sys module. You can check which methods are included in the sys module through the dir() method: import sys print(dir(sys))1.sys.argv-Get the command line parameters sys.argv is used to implement the command from outside the program. The program is passed parameters and it is able to obtain the command line parameter column
 Python programming: Detailed explanation of the key points of using named tuples
Apr 11, 2023 pm 09:22 PM
Python programming: Detailed explanation of the key points of using named tuples
Apr 11, 2023 pm 09:22 PM
Preface This article continues to introduce the Python collection module. This time it mainly introduces the named tuples in it, that is, the use of namedtuple. Without further ado, let’s get started – remember to like, follow and forward~ ^_^Creating named tuples The named tuple class namedTuples in the Python collection gives meaning to each position in the tuple and enhances the readability of the code Sexual and descriptive. They can be used anywhere regular tuples are used, and add the ability to access fields by name rather than positional index. It comes from the Python built-in module collections. The general syntax used is: import collections XxNamedT
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".






