Angular CLI for unit testing and E2E testing
This time I will bring you Angular CLI for unit testing and E2E testing. What are the precautions for unit testing and E2E testing with Angular CLI? The following is a practical case, let’s take a look.
Unit testing.
angular cli uses karma for unit testing.
First execute ng test --help or ng test -h View help.
To execute the test, just execute ng test. It will execute all .spec.ts files in the project.
And it will also detect changes in the files. If the file changes, then it will re-execute the test.
It should be executed in a separate terminal process.
First create an angular project, with routing:
ng new sales --routing
After creating the project, directly execute the command test:
ng test

Then a page will pop up, which is the test result data.
I will add a few more below components and an admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
Then configure the routing, and the most important thing is to get this effect:

At this time, I re-execute ng test:

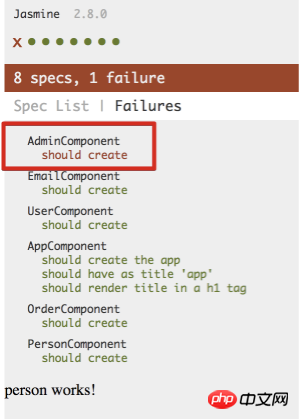
Although the program runs without problems, there is still a problem in the test: router-outlet is not an angular component.
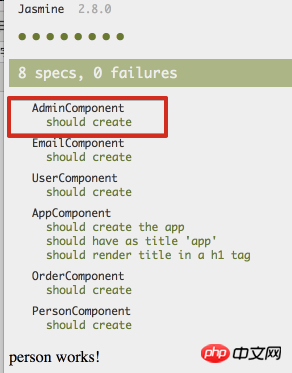
You can take a look at the spec list:


At this time, because the admin module runs independently when running the test, the module does not reference the Router module, so the router cannot be recognized. -outlet.
So how to solve this problem?
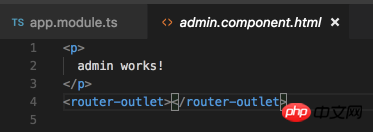
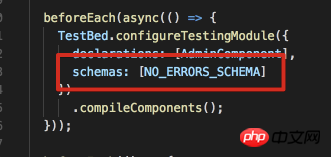
Open admin.component.spec.ts:

Fill in this sentence on, then there will be no errors:

NO_ERRORS_SCHEMA tells angular to ignore those unrecognized elements or element attributes.
-- code-coverage -cc code coverage report, this is not enabled by default because the speed of generating reports is still relatively slow.
--colors output results using various colors is enabled by default
--single-run -sr executes the test, but does not detect file changes and is not enabled by default
--progress outputs the test process Go to the console and enable it by default
--sourcemaps -sm Generate sourcemaps Enable by default
--watch -w Run the test once and detect changes Turned on by default
ng test is to run the test, and if the file changes, the test will be re-run.
Use ng test -sr or ng test -w false to execute Single test
Test code coverage:
ng test --cc report is generated in the /coverage folder by default, but it can be modified by modifying the properties in .angular-cli.json Make modifications.
The code coverage report is generated below:
ng test -sr -cc
Usually used with the -sr parameter (run a test).
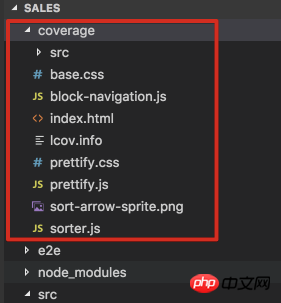
Then it will be in the project coverage file Some files are generated in the folder:

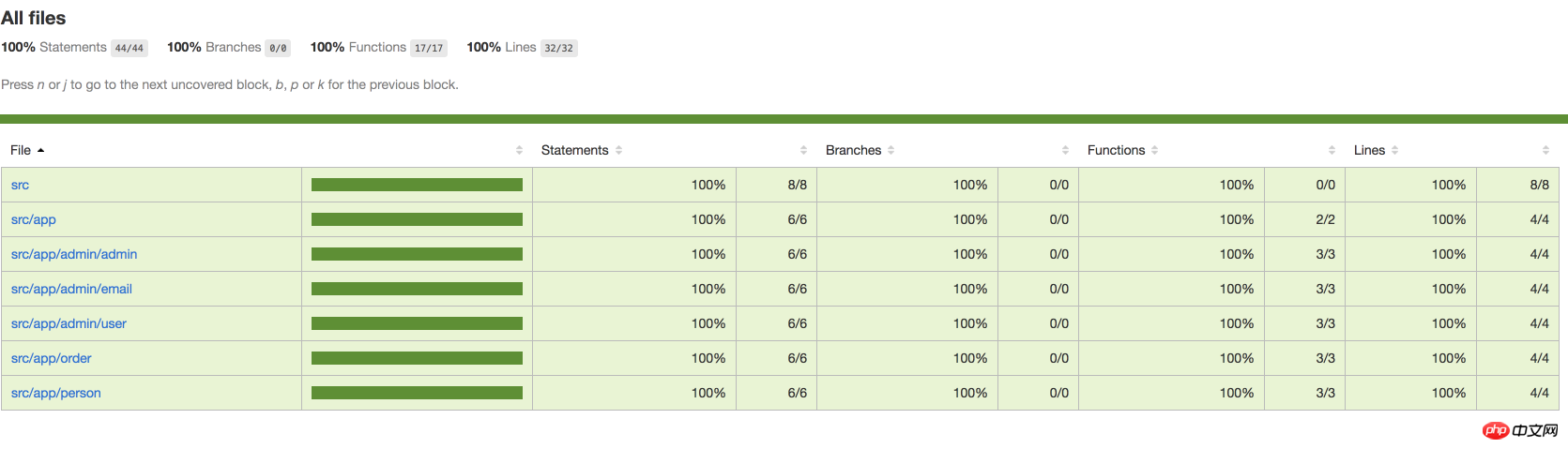
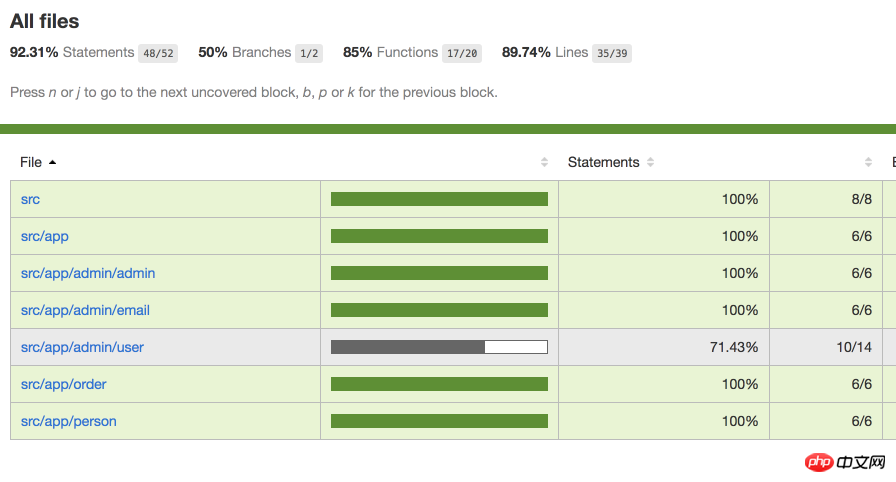
Open index.html directly:

You can see that they are all 100%, This is because I didn't write any code.
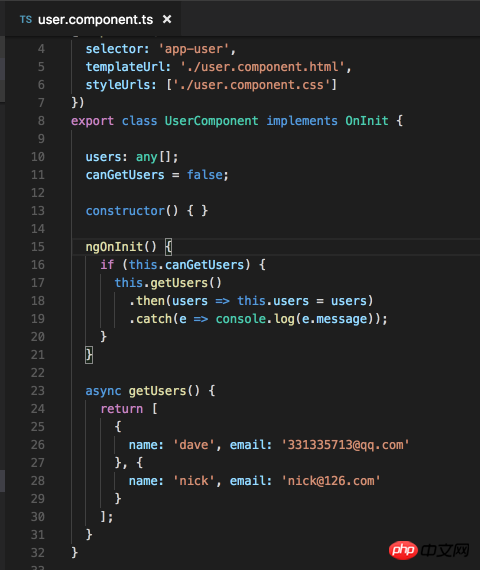
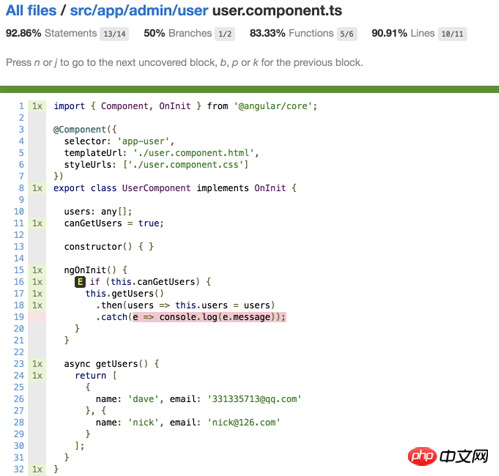
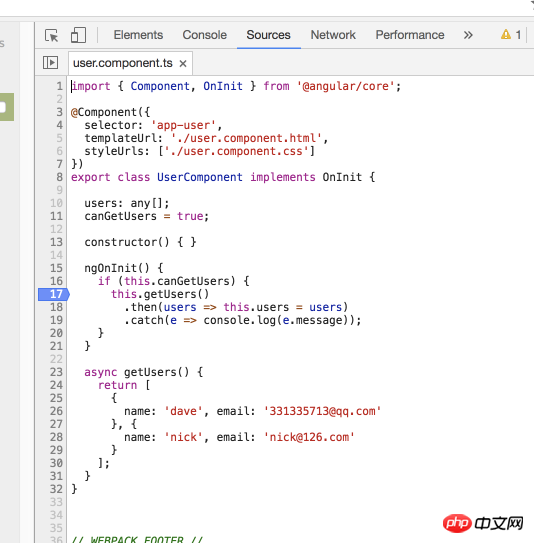
Then I added some code inside the user component:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
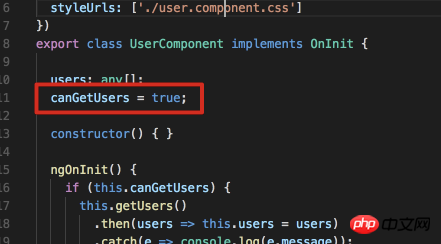
如果我把代码里到 canGetUsers改为true:

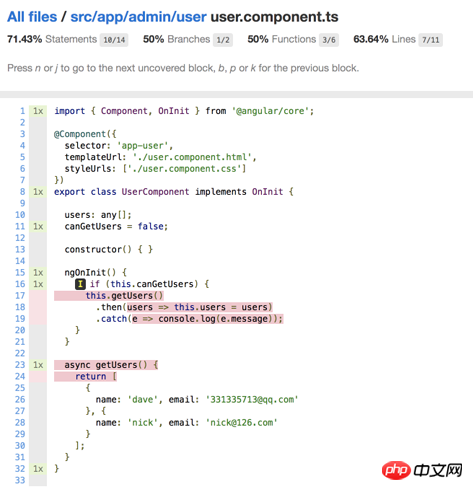
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
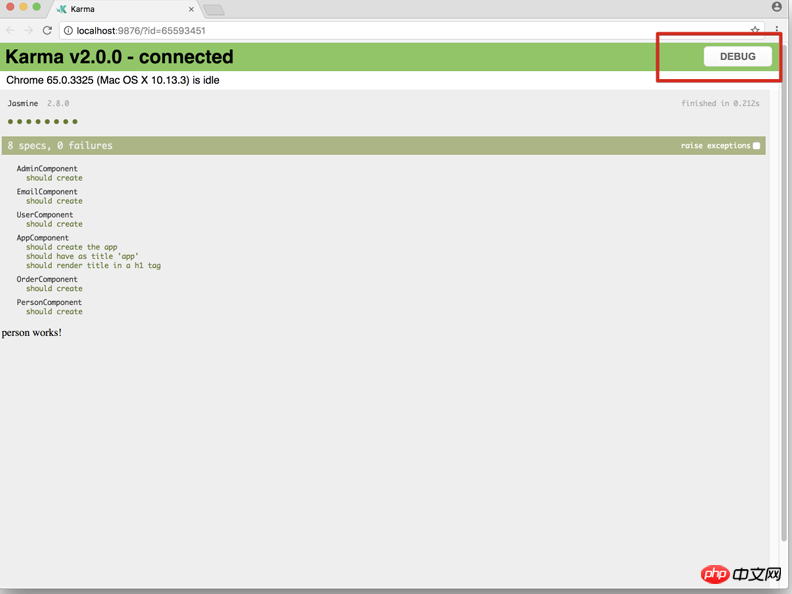
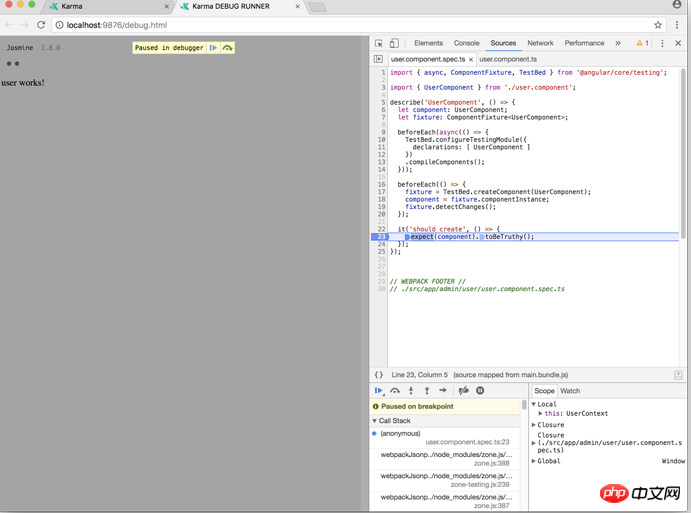
首先执行ng test:

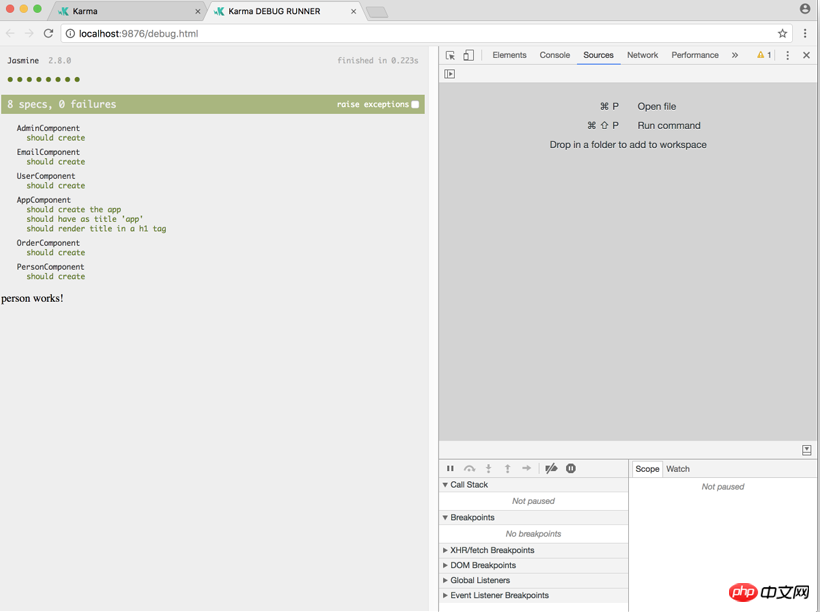
然后点击debug, 并打开开发者工具:

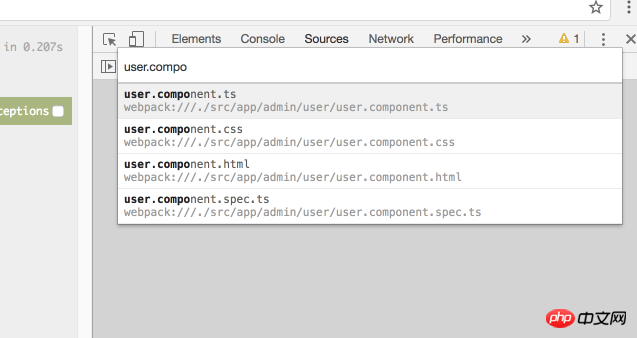
然后按cmd+p:
找到需要调试的文件:

设置断点:

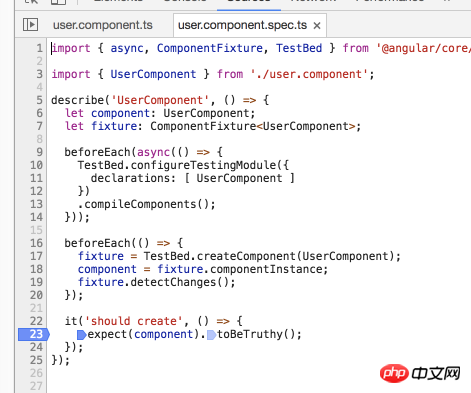
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
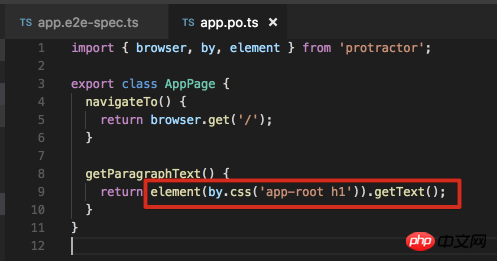
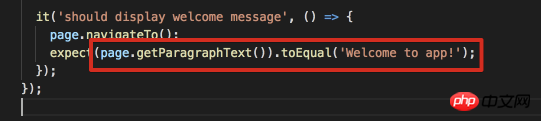
看一下spec和po文件:


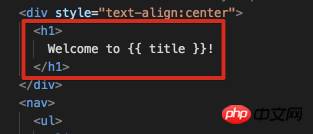
再看一下app.component.html里面的值:

应该是没问题的.
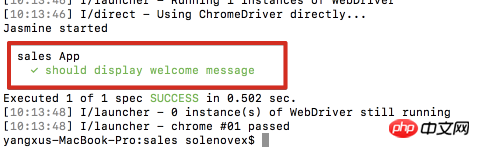
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
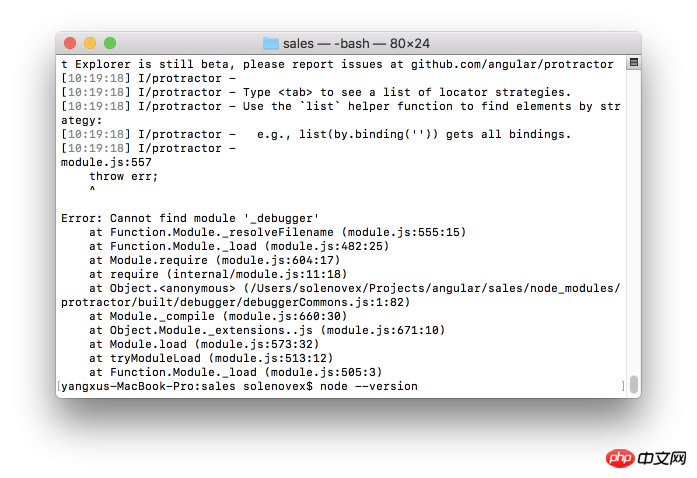
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

If you can run this command normally, the words "Debugger listening on xxx:" will appear in the terminal window, and then you can enter variables or expressions below to view their values and proceed. Debugged.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Angular uses ng-click to pass multiple parameters
How to determine user sliding in H5 touch event direction
The above is the detailed content of Angular CLI for unit testing and E2E testing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Unit testing practices for interfaces and abstract classes in Java
May 02, 2024 am 10:39 AM
Unit testing practices for interfaces and abstract classes in Java
May 02, 2024 am 10:39 AM
Steps for unit testing interfaces and abstract classes in Java: Create a test class for the interface. Create a mock class to implement the interface methods. Use the Mockito library to mock interface methods and write test methods. Abstract class creates a test class. Create a subclass of an abstract class. Write test methods to test the correctness of abstract classes.
 Analysis of the advantages and disadvantages of PHP unit testing tools
May 06, 2024 pm 10:51 PM
Analysis of the advantages and disadvantages of PHP unit testing tools
May 06, 2024 pm 10:51 PM
PHP unit testing tool analysis: PHPUnit: suitable for large projects, provides comprehensive functionality and is easy to install, but may be verbose and slow. PHPUnitWrapper: suitable for small projects, easy to use, optimized for Lumen/Laravel, but has limited functionality, does not provide code coverage analysis, and has limited community support.
 The difference between performance testing and unit testing in Go language
May 08, 2024 pm 03:09 PM
The difference between performance testing and unit testing in Go language
May 08, 2024 pm 03:09 PM
Performance tests evaluate an application's performance under different loads, while unit tests verify the correctness of a single unit of code. Performance testing focuses on measuring response time and throughput, while unit testing focuses on function output and code coverage. Performance tests simulate real-world environments with high load and concurrency, while unit tests run under low load and serial conditions. The goal of performance testing is to identify performance bottlenecks and optimize the application, while the goal of unit testing is to ensure code correctness and robustness.
 How to debug PHP CLI scripts
May 31, 2024 am 10:44 AM
How to debug PHP CLI scripts
May 31, 2024 am 10:44 AM
How to debug PHPCLI script? Use the var_dump() function to display variable contents and types. Set display_errors and log_errors to display errors and log them in the error log. Install and configure Xdebug for advanced debugging capabilities, including stack tracing and variable inspection.
 How to use table-driven testing method in Golang unit testing?
Jun 01, 2024 am 09:48 AM
How to use table-driven testing method in Golang unit testing?
Jun 01, 2024 am 09:48 AM
Table-driven testing simplifies test case writing in Go unit testing by defining inputs and expected outputs through tables. The syntax includes: 1. Define a slice containing the test case structure; 2. Loop through the slice and compare the results with the expected output. In the actual case, a table-driven test was performed on the function of converting string to uppercase, and gotest was used to run the test and the passing result was printed.
 What is the difference between unit testing and integration testing in golang function testing?
Apr 27, 2024 am 08:30 AM
What is the difference between unit testing and integration testing in golang function testing?
Apr 27, 2024 am 08:30 AM
Unit testing and integration testing are two different types of Go function testing, used to verify the interaction and integration of a single function or multiple functions respectively. Unit tests only test the basic functionality of a specific function, while integration tests test the interaction between multiple functions and integration with other parts of the application.
 PHP Unit Testing: How to Design Effective Test Cases
Jun 03, 2024 pm 03:34 PM
PHP Unit Testing: How to Design Effective Test Cases
Jun 03, 2024 pm 03:34 PM
It is crucial to design effective unit test cases, adhering to the following principles: atomic, concise, repeatable and unambiguous. The steps include: determining the code to be tested, identifying test scenarios, creating assertions, and writing test methods. The practical case demonstrates the creation of test cases for the max() function, emphasizing the importance of specific test scenarios and assertions. By following these principles and steps, you can improve code quality and stability.
 PHP Unit Testing: Tips for Increasing Code Coverage
Jun 01, 2024 pm 06:39 PM
PHP Unit Testing: Tips for Increasing Code Coverage
Jun 01, 2024 pm 06:39 PM
How to improve code coverage in PHP unit testing: Use PHPUnit's --coverage-html option to generate a coverage report. Use the setAccessible method to override private methods and properties. Use assertions to override Boolean conditions. Gain additional code coverage insights with code review tools.






