How Angular CLI uses blueprints to generate code
This time I will show you how Angular CLI uses blueprints to generate code, and what are the precautions for Angular CLI to use blueprints to generate code. The following is a practical case, let's take a look.
ng generate
The format of this command is ng generate
You can also use the --dry-run parameter to list the files to be generated instead of actually generating them.
For example:
ng generate component person, a person will be generated .component.ts.
ng generate service sales-data will generate a sales-data.service.ts.
ng generate class user-model will generate a user-model.ts Inside is the UserModel class.
Components.
ng The command to generate xxx xxx is still a bit long. Here angular cli has built-in aliases for the command, for example:
ng generate component person In this command, the generate in
can be replaced by the letter g, and the component in
can be replaced by the letter c.
So these two commands are equal:
ng generate component person ng g c person
You can go here to view component-related commands and aliases:
https://github.com/angular/angular-cli/wiki/generate-component
Possibly commonly used command parameters are:
--flat indicates whether there is no need to create a folder
--inline-template ( -it) Whether the template should be placed in the ts file
--inline-style (-is) Whether the style should be placed in the ts file.
-
--spec Do you need to create a spec file (test file)
--view-encapsulation (-ve) View Encapsulation strategy (simply understood as the scope strategy of the style file) .
--change-detection (-cd) Change detection strategy.
-
--prefix Set the prefix of this component
--dry-run (-d), print out the generated file list instead of directly generating it.
Look at the following two pairs of functions that have the same effect For commands, it is more convenient to use aliases:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Let’s try these commands:
Create the project: ng new my-app Wait for npm install to complete before proceeding.
After establishing the project, enter the directory and execute the command:
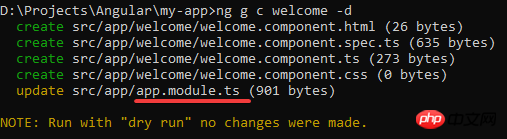
ng g c person -d

This command will generate the above 4 files and update app.module.ts.
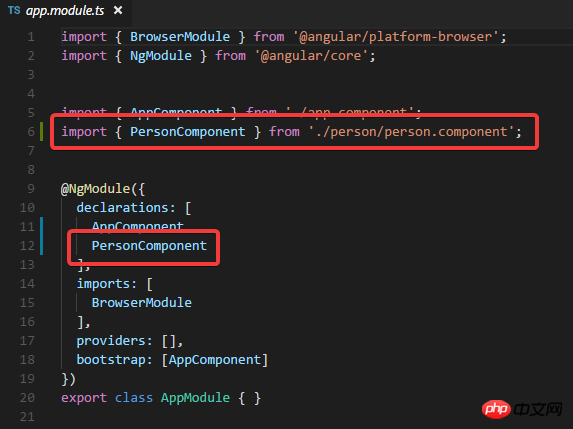
Next, remove the -d parameter and generate the file:


You can see that the file is generated in the project. And the app is updated .module.ts, made a component declaration in it.
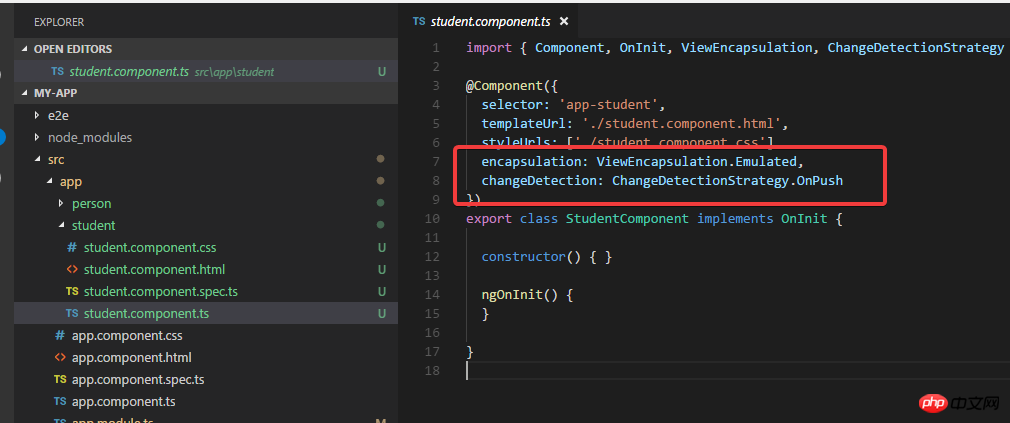
Try to generate another component again, using some parameters View Encapsulation and Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

You can see that the parameters have taken effect.
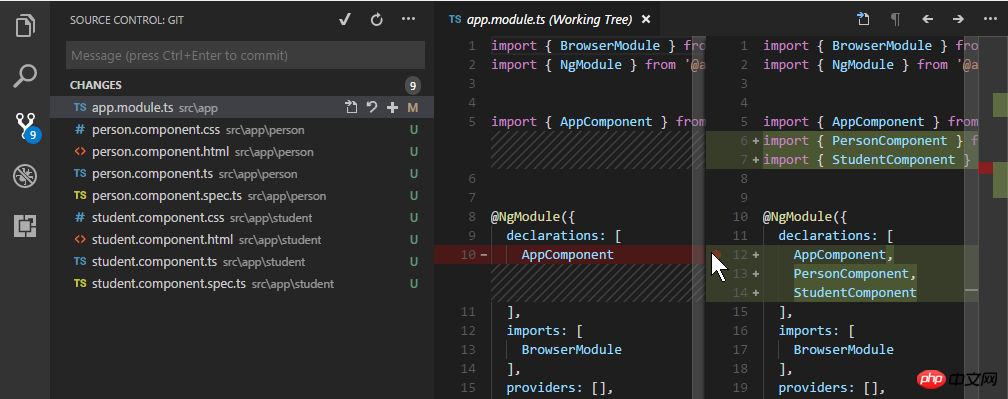
Through the source code management page, you can see what updates these two commands have made to app.module:

Declare the two generated components respectively.
Then I commit..
Directive.
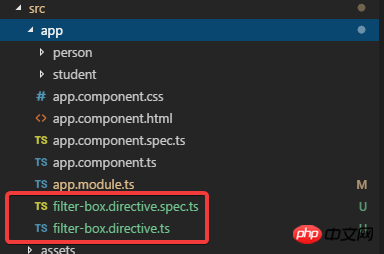
ng g d filter-box -d

This is the file report, the actual generation below:
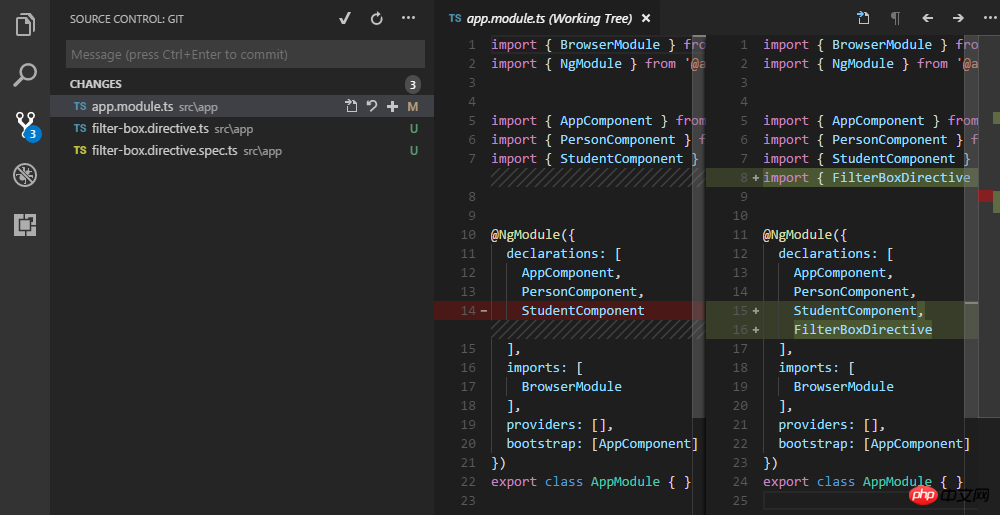
ng g d filter-box
Through vscode source code management, you can see the changes:

directive generated two files and Like component, it is also declared in app.module.
Look at the directory structure:

生成的directive的结构是没有目录, 也就是flat的.
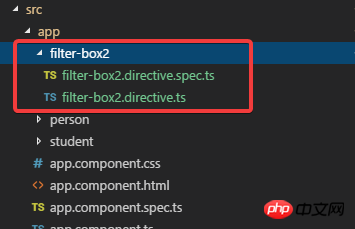
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
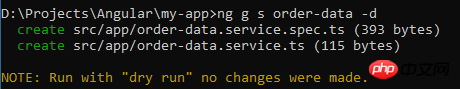
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
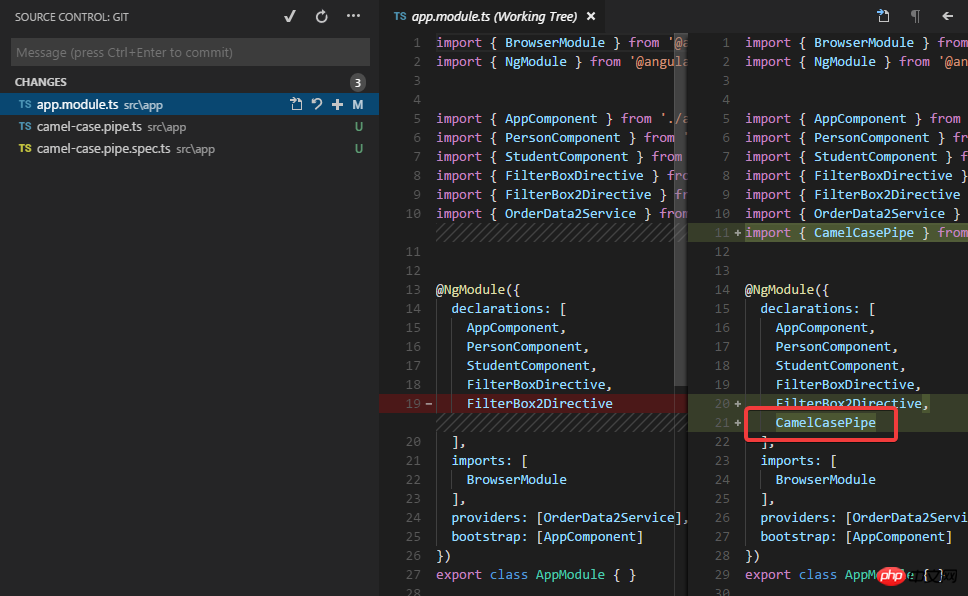
Pipe.
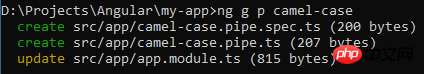
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
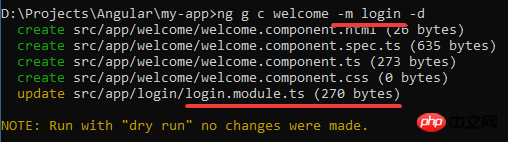
ng g m login


可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How Angular CLI uses blueprints to generate code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




