How to create an HTML5 Canvas telecom network topology diagram
This article mainly introduces the relevant information about the sample code for quickly creating HTML5 Canvas telecom network topology diagram. The content is quite good. I will share it with you now and give it as a reference.
Preface
Attribute lists are probably familiar to everyone. Normally, the attribute list made with HTML5 is probably a drop-down menu, and in many cases, The drop-down list is not pretty enough, what should I do? I tried to use HT for Web to realize the function of clicking a button in the property bar to pop up a multi-function selection box to select the incoming data. I feel that the overall practice is relatively simple and convenient, so I will share it with you here.
Rendering

Code implementation
Topology diagram
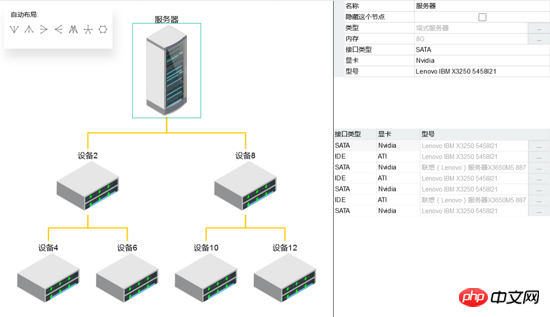
We can see from the above rendering that the entire page is divided into 3 parts, the graphView topology part on the left, the tableView table part in the lower right corner, and the propertyView attribute part in the upper right corner. We first divide the entire scene, and then add specific content to each part:
gv = new ht.graph.GraphView(); var tablePane = new ht.widget.TablePane(gv.dm());//表格面板组件 propertyView = new ht.widget.PropertyView(gv.dm());//formPane是在propertyView里的,所以要先定义 var rightView = new ht.widget.SplitView(propertyView, tablePane, 'v', 0.4);//分割组件,v分为上下层,比例为0.4:0.6 rightView.getView().style.borderLeft = '1px solid #000'; var borderPane = new ht.widget.BorderPane();//边框面板组件 borderPane.setRightView(rightView, 400);//设置 borderPane 右边组件为 rightView,宽度为400 borderPane.setCenterView(gv);//设置 borderPane 中间组件为 gv borderPane.addToDOM();//将 borderPane 组件添加进 body 中
The new parts in the above code are all HT encapsulated The component is equivalent to a "class". Here is an explanation of the SplitView split component. The split component is used to split two sub-components left and right or up and down. The sub-component can be a component provided by the HT framework or a native component of HTML. The sub-component is represented by position. For absolute positioning in absolute mode, the parameters in this component are (left component or upper component, right component or lower component, h represents left and right division, v represents top and bottom division, the default value of the division position is 0.5, if the setting value is 0~1 It is divided by percentage, greater than 1 represents the absolute width or height of the left component or the upper component, less than 1 represents the absolute width or height of the right component or the lower component); and the BorderPane panel component is a layout container, which can be placed on the top, bottom, or left The sub-components are placed in the five areas of , right and center. The sub-components can be components provided by the HT framework or HTML native components. The sub-components are positioned absolutely with the position set to absolute. Here I combine SplitView and BorderPane to divide the scene into three parts. Finally, remember to add the final layout container to the body or any HTML tag so that it can be displayed on the interface. The definition of addToDOM is as follows:
addToDOM = function(){
var self = this,
view = self.getView(), //获取这个组件的底层 p
style = view.style;//获取底层 p 的样式 style 属性
document.body.appendChild(view); //将底层 p 添加进 body 中
style.left = '0';//HT 默认将组件都定义为决定定位 absolute,所以需要设置位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}HT components are generally embedded in containers such as BorderPane, SplitView and TabView, while the outermost HT component requires the user to manually add the underlying p element returned by getView() to the DOM element of the page. Note here that What's more, when the size of the parent container changes, if the parent container is HT's predefined container components such as BorderPane and SplitView, the HT container will automatically call the invalidate function of the child component recursively to notify the update. But if the parent container is a native html element, the HT component cannot know that it needs to be updated. Therefore, the outermost HT component generally needs to listen to the window size change event of the window and call the invalidate function of the outermost component to update.
The scene is created. In order to show the difference in attributes corresponding to different nodes, we added seven nodes to the topology map:
function initModel(){
var name = "设备";
var count = 0;
var root = createNode(name + count++, name + (++count));//参数1为name,参数2为tag
root.setImage('./symbols/机房/服务器.json');
root.setName('服务器');
root.s('label.position', 3);
gv.sm().ss(root);//默认选中root节点
for (var i = 0; i < 2; i++) {
var iNode = createNode(name + count++, name + (++count));//参数1为name,参数2为tag
createEdge(root, iNode);
for (var j = 0; j < 2; j++) {
var jNode = createNode(name + count++, name + (++count));
createEdge(iNode, jNode);
}
}
}The declaration of the createNode function is as follows:
function createNode(name, tag){//创建Node节点
flag++;
var node = new ht.Node();
node.setName(name);
node.setTag(tag);
node.setImage('./symbols/机房/XX分系统.json');
node.a('hidden', false);//自定义属性,可以控制node.a('hidden')来控制节点显隐
node.a('接口类型', 'SATA');
node.a('显卡', 'Nvidia');
if(flag % 2 === 0){
node.a('接口类型', 'IDE');
node.a('显卡', 'ATI');
}
node.s('label.position', 11);
gv.dm().add(node);//将节点添加进数据容器DataModel中
node.tablePane1 = createTableView(serviceType, dataModel1);//创建表格面板
node.tablePane2 = createTableView(serviceSize, dataModel2);
node.tablePane3 = createTableView(version, dataModel3);
node.formPane1 = createFormPane(node.tablePane1);//创建表单面板
node.formPane1.title = '类型';//为了给后面dialog对话框的标题做准备
node.formPane2 = createFormPane(node.tablePane2);
node.formPane2.title = '内存';
node.formPane3 = createFormPane(node.tablePane3);
node.formPane3.title = '型号';
if(flag % 3 === 0){
node.formPane3.v('tag', '联想(Lenovo)服务器X3650M5 8871');
}else{
node.formPane3.v('tag', 'Lenovo IBM X3250 5458I21');
}
node.a('型号', node.formPane3.v('tag'));
return node;
}We control the hidden attribute of this node and use the visual filter setVisibleFunc function in graphView to control the visibility of the node:
gv.setVisibleFunc(function(data){
if(data.a('hidden')){
return false;
}
return true;
});Attribute Panel
With nodes, it is natural to display attributes. Together with the values in the tablePane table panel below, a total of seven types are added. Attributes:
function createProperty(){//创建属性
propertyView.addProperties([
{
name: 'name',//获取 name 属性,结合 accessType 属性最终实现对节点属性的存取,accessType 默认值为 null,如name为age,采用getAge()和setAge(98)的get/set或is/set方式存取(这边name为name,所以通过 getName() 获取)
displayName: '名称'//设置属性名的显示文本值
},
{
name: 'hidden',//获取 hidden 属性
displayName: '隐藏这个节点',
accessType: 'attr',//如name为hidden,采用getAttr('hidden')和setAttr('hidden', false)的方式存取
icon: 'images/alert.gif',//设置属性名左侧显示的图标
valueType: 'boolean',//用于提示组件提供合适的renderer渲染 布尔类型,显示为勾选框
editable: true//设置该属性是否可编辑
},
{
name: 'grade',
displayName: '类型',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){//自定义属性值渲染函数
var cb = function(v) {
data.a('grade', v);
}
return fillFormPane(data.formPane1, w, h, data.tablePane1, serviceType, cb);
}
},
{
name: 'number',
displayName: '内存',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){
var cb = function(v) {
data.a('number', v);
}
return fillFormPane(data.formPane2, w, h, data.tablePane2, serviceSize, cb);
}
},
{
name: '接口类型',
accessType: 'attr',
displayName: '接口类型'
},
{
name: '显卡',
accessType: 'attr',
displayName: '显卡'
},
{
name: '型号',
accessType: 'attr',
displayName: '型号',
}
]);
}The return value of the drawPropertyValue attribute in the third and fourth attributes is the fillFormPane function. The parameters of this function are (form component formP, form component Width w, height h of the form component, click the button in the form component to generate the table component tableP in the pop-up box, the array content arr in the table component, the cb function assigns the value returned by double-clicking the row in the table component to ht in the form. widget.TextField text box).
The first parameter formP is the creation of the form component. The creation of the form component is to create a form component and add a text box and a button to the form component. This step is also quite simple in HT:
function createFormPane(tPane) {//创建表单面板
var formPane = new ht.widget.FormPane();
formPane.setPadding(0);//设置表单四周与组件内容的间距
var tField = new ht.widget.TextField();//创建一个文本框
tField.setText('');//文本框的内容为空
tField.setDisabled(true);//文本框不可操作
formPane.addRow([//向表单中添加行
{
id: 'tag',//唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象
element: tField//属性值可为 HTML原生元素、FormPane内部自绘制的文本信息以及HT自带组件如Button、CheckBox和ComboBox等
},
{
button:{//设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上
label:'...',//按钮上的文本内容
onClicked: function(){//按钮点击事件
for(var i = 0; i < tPane.dm().size(); i++){//设置tablePane默认选中formPane对应的值
var data = tPane.dm().getDatas().get(i);
if(data.a('value') === formPane.v('tag')){
tPane.sm().ss(data);
}
}
return createDialog(tPane, formPane);//返回的是创建一个对话框,对话框的内容为表格面板
}
}
}
], [0.5, 0.1]);//设置表格组件中第一个元素和第二个元素的显示比例。这个表格组件一共只有两个元素,一个文本框一个按钮,占比分别为 0.5 和 0.1
return formPane;
}The process of creating the createDialog function is also simple and clear. The title, size, content, etc. of the dialog box are configured through the setConfig(config) method. I passed a parameter to createDialog. tPane table component, used as the content displayed in the dialog box:

function createDialog(tPane){//创建弹出框
dialog.setConfig({
title: gv.sm().ld().getName()+"的"+formPane.title,//对话框的标题
content: tPane, //直接将弹出框的内容设置为表格面板
width: 400,//指定对话框的宽度
height: 200,
draggable: true,//指定对话框是否可拖拽调整位置
closable: true,//表示是否显示关闭按钮
maximizable: true,//表示对话框是否可被最大化
resizeMode: "wh",//鼠标移动到对话框右下角可改变对话框的大小,wh表示宽高都可调整
buttons: [//添加两个按钮
{
label: '取消',
action: function(){
dialog.hide()
}
},
{
label: '确定',
}
]
});
dialog.show();//显示对话框
}The fourth parameter tableP table component, there is no What's special is to create a form component and then add columns to the form component. The steps are simple and the code is also quite simple:
function createTableView(arr, dm){//创建表格组件
var tableView = new ht.widget.TableView(dm);
tableView.addColumns([//用json的数组参数方式批量添加列信息
{
displayName: 'ID',//获取表头的列名内容
drawCell: function(g, data, selected, column, x, y, w, h, tableView){//自定义单元格渲染方式
var id = tableView.getRowIndex(data);//返回data对象所在的行索引
ht.Default.drawText(g, 'row' + (id + 1), null, null, x, y, w, h, 'center');//绘制文字参数(g画笔对象,value文字内容,font文字字体,color文字颜色,x绘制开始的x坐标,y绘制开始的y坐标,w绘制的宽度,h绘制的高度,align文字水平对齐方式,vAlign文字垂直对齐方式)
}
},
{
displayName: 'Name',
drawCell: function(g, data, selected, column, x, y, w, h, tableView){
var id = tableView.getRowIndex(data);
var info = arr[id];
ht.Default.drawText(g, info, null, null, x, y, w, h, 'center');
}
}
]);
return tableView;
}解释完 fillFormPane 中的参数,来看看这个函数是如何定义的,基本上只差最后一步,点击 tablePane 表格组件中的元素,将这个元素返回给 formPane 表单组件中的 textField 文本框:
function fillFormPane(formP, w, h, tableP, arr, cb){//右边的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格组件中的data所在行被双击时回调
var v = arr[data.a('index')];
formP.v('tag', v);//根据id设置对应item元素值 为 setValue 的简写,这个id为tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果传入了cb参数,则设置data.a('number')/data.a('helloName')的值为表格中被双击的那一行的值,即赋值给第三第四属性
}
tableP.onDataClicked = function(data){//表格组件中的data所在行被单击时回调
dialog.getConfig().buttons[1].action = function(){//点击“确定”才进行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}function fillFormPane(formP, w, h, tableP, arr, cb){//右边的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格组件中的data所在行被双击时回调
var v = arr[data.a('index')];
formP.v('tag', v);//根据id设置对应item元素值 为 setValue 的简写,这个id为tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果传入了cb参数,则设置data.a('number')/data.a('helloName')的值为表格中被双击的那一行的值,即赋值给第三第四属性
}
tableP.onDataClicked = function(data){//表格组件中的data所在行被单击时回调
dialog.getConfig().buttons[1].action = function(){//点击“确定”才进行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}右上方属性栏的显示到这里就全部结束了,右下方的表格面板的创建方式也是雷同的,大家可以自行看代码理解。
自动布局
最后说一下整个界面节点的排布,HT 中的 autolayout 自动布局组件,即根据节点和连线关系,提供多种类型算法进行自动排布节点位置。 自动布局常用于图元较多,或连接关系教复杂时,不易于人工拖拽摆放的场景。我把各个布局方式通过按钮的方式呈现出来了,点击对应的按钮,布局方式就会根据按下的按钮设置的排布方式来自动布局:

首先,创建一个新的实例,传入需要自动布局的对象,可以为 DataModel、graphView 以及 graph3dView 三种,然后设置默认的排布方式:
autoLayout = new ht.layout.AutoLayout(gv);
setTimeout(function(){
layout('towardsouth', true);//因为图片还没加载出来的时候,自动布局就按照节点的默认大小来布局的
}, 200);接着创建 formPane 表单面板,添加进 body 中,放在 body 左上角,我不将所有代码粘出来了,就显示第一个布局的按钮就好:
function createDirectionForm(){
var form = new ht.widget.FormPane();
form.setWidth(200);//设置表单宽度
form.setHeight(80);
document.body.appendChild(form.getView());
form.getView().style.background = '#fff';
form.getView().style.boxShadow = '4px 16px 16px rgba(0, 0, 0, 0.1)';//设置阴影样式
form.addRow([//这一行单独拿出来,作为标题
{
element: '自动布局:',//显示的文字
}
], [0.1]);//数组内只有一个对象,就只设置一个对象的宽度就好
form.addRow([
{
button: {
icon: '布局/南布局.json',
onClicked: function(){
layout('towardsouth', true);
},
background: null,
labelColor: '#fff',
groupId: 'btn',
toolTip: '朝南布局',
borderColor: null
}
},
//....接下来添加剩下的6个按钮
], [0.1, 0.1, 0.1, 0.1, 0.1, 0.1, 0.1]);//数组中有七个对象,就要设置七个对象的宽度
return form;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
The above is the detailed content of How to create an HTML5 Canvas telecom network topology diagram. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




