How to operate eslint to verify JS
This time I will show you how to operate eslint to verify JS, and what are the precautions for operating eslint to verify JS. The following is a practical case, let's take a look.
Turn off eslint verification
With eslint verification, it can standardize the developer's code, which is very good. However, some specifications such as indentation, spaces, and blank lines always report errors during the development process, which is too harsh. Therefore, I will still choose to turn off eslint verification.

The following will introduce how to turn off this verification in the vue project.
First of all, when we create a vue project, we will have a choice: Use ESLint to lint your code? (Y/n). At this step, we just choose no. .
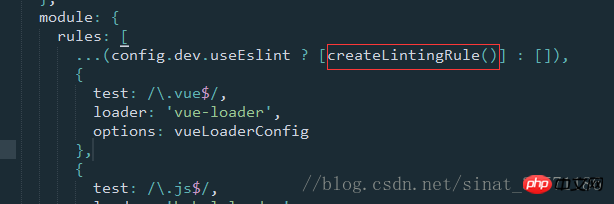
But if we accidentally select Y and keep getting errors during the development process, what should we do? We don't need to delete the project and recreate it, we just need to modify the build\webpack.base.conf.js file.

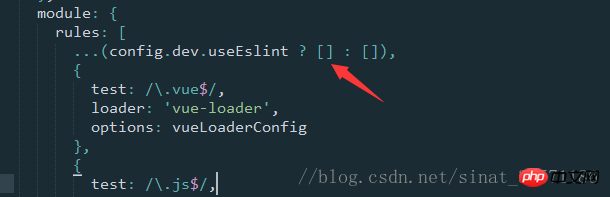
In the red box in the picture above, the file content in my project is like this. Other projects may have other contents. We comment out or remove the content in the box. That's it.

Now run the project and no error will be reported.

Finally
Turning off eslint verification is so simple, I hope it helps you.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue encapsulates lightweight file upload component
The above is the detailed content of How to operate eslint to verify JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to use export default and import in Vue
Apr 07, 2025 pm 07:09 PM
How to use export default and import in Vue
Apr 07, 2025 pm 07:09 PM
export default is used to export Vue components and allow other modules to access. import is used to import components from other modules, which can import a single or multiple components.
 Vue and Element-UI cascaded drop-down box props pass value
Apr 07, 2025 pm 07:36 PM
Vue and Element-UI cascaded drop-down box props pass value
Apr 07, 2025 pm 07:36 PM
The data structure must be clearly defined when the Vue and Element-UI cascaded drop-down boxes pass the props, and the direct assignment of static data is supported. If data is dynamically obtained, it is recommended to assign values within the life cycle hook and handle asynchronous situations. For non-standard data structures, defaultProps or convert data formats need to be modified. Keep the code simple and easy to understand with meaningful variable names and comments. To optimize performance, virtual scrolling or lazy loading techniques can be used.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to implement Vue and Element-UI cascade selector
Apr 07, 2025 pm 08:18 PM
How to implement Vue and Element-UI cascade selector
Apr 07, 2025 pm 08:18 PM
Vue and Element-UI cascade selectors can directly use the el-cascader component in simple scenarios, but to write more elegant, efficient and robust code, you need to pay attention to the following details: Data source structure optimization: Flatten the data and use id and parentId to represent the parent-child relationship. Asynchronous loading data processing: handles loading status, error prompts and user experience. Performance optimization: Consider on-demand loading or virtual scrolling technology. Code readability and maintainability: Write comments, use meaningful variable names, and follow code specifications.
 Is the request method (GET, POST, etc.) used correctly?
Apr 07, 2025 pm 10:09 PM
Is the request method (GET, POST, etc.) used correctly?
Apr 07, 2025 pm 10:09 PM
The use of Axios request method in Vue.js requires following these principles: GET: Obtain resources, do not modify data. POST: Create or submit data, add or modify data. PUT: Update or replace existing resources. DELETE: Delete the resource from the server.
 How to use export default in Vue
Apr 07, 2025 pm 07:21 PM
How to use export default in Vue
Apr 07, 2025 pm 07:21 PM
Export default in Vue reveals: Default export, import the entire module at one time, without specifying a name. Components are converted into modules at compile time, and available modules are packaged through the build tool. It can be combined with named exports and export other content, such as constants or functions. Frequently asked questions include circular dependencies, path errors, and build errors, requiring careful examination of the code and import statements. Best practices include code segmentation, readability, and component reuse.
 What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
What method is used to convert strings into objects in Vue.js?
Apr 07, 2025 pm 09:39 PM
When converting strings to objects in Vue.js, JSON.parse() is preferred for standard JSON strings. For non-standard JSON strings, the string can be processed by using regular expressions and reduce methods according to the format or decoded URL-encoded. Select the appropriate method according to the string format and pay attention to security and encoding issues to avoid bugs.
 Why do Vue components use export default
Apr 07, 2025 pm 07:06 PM
Why do Vue components use export default
Apr 07, 2025 pm 07:06 PM
Beginners prefer exporting to Vue components because it simplifies component export, improves flexibility, avoids naming conflicts, and is specially handled in build tools, helping to optimize build efficiency. In addition, it improves the readability and maintainability of the code and reduces the possibility of errors.




