Analysis of CSS3 default pseudo-class selector
CSS3 :default pseudo-class selector can only be used on form elements, indicating the default state of form elements. Next, this article will introduce you to the use of CSS3:default pseudo-class selector. Friends who are interested can follow the editor of Script Home to take a look.
1. CSS3:default pseudo-class Introduction to selectors
CSS3 :default pseudo-class selector can only be used on form elements and represents the form elements in the default state.
For example, a drop-down box may have multiple options. By default, we will make an
<select multiple>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option selected>选项4</option>
<option>选项5</option>
<option>选项6</option>
</select>Assume the CSS is as follows:
option:default {
color: red;
}Then under the Chrome browser, when We select other options. At this time, you can see that option 4 is red. The effect is as follows:

The effect is similar in the Firefox browser:

IE browser does not support it.
Therefore, the mobile terminal can be used with confidence, and the desktop terminal can be used without worrying about IE projects.
2. CSS3:default pseudo-class selector function
CSS3:default pseudo-class selector function is designed to allow users to select When you have a set of data, you still know what the default option is. Otherwise, if there are too many other options, you will not know which one is provided by default. This is an experience enhancement strategy. The effect is not very strong, but it is useful at critical moments.
3. Research on some features of CSS3 :default pseudo-class selector
1. Research 1: Will JS rapid modification have any impact?
The test code is as follows:
:default {
transform: sclae(1.5);
}
<input type="radio" name="city" value="0">
<input type="radio" name="city" value="1" checked>
<input type="radio" name="city" value="2">
<script>
document.querySelectorAll('[type="radio"]')[2].checked = true;
</script>That is, HTML sets the second radio button to be enlarged 1.5 times, and JS immediately sets the second radio button instantly. After selecting 3 radio boxes, I found that even if it is very fast, even if there is almost no delay in the JS modification, the rendering of the :default pseudo-class selector is still not affected.

Therefore, the answer to this question is no impact.
2. Study 2:
For example:
option:default {
color: red;
}
<select name="city">
<option value="-1">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">厦门</option>
</select>The first
Therefore, the answer to this question is no response.
4. Practical application of CSS3 :default pseudo-class selector
Although the :default selector is used to mark the default state, avoid Choose obfuscation. But in fact, in my opinion, the more practical value should be the "recommended mark".
Modern web applications are becoming more and more intelligent. Sometimes some operations will intelligently push some choices to the user, in which the recommended settings are set to the checked state by default. In the past, our approach was to additionally output the text "(recommended)" , now with the :default selector, our implementation can become more concise and easier to maintain.
You can click here: :default selector and automatically add recommended words demo
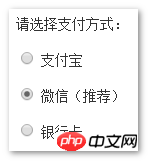
The effect is as follows:

Clicking on other options, the word "recommended" remains solid. In the future, if you want to change the recommended options, you can directly modify the checked attribute of the input, making maintenance easier.
The relevant CSS and HTML codes are as follows:
input:default + label::after {
content: '(推荐)';
}
<p><input type="radio" name="pay" id="pay0"> <label for="pay0">支付宝</label></p>
<p><input type="radio" name="pay" id="pay1" checked> <label for="pay1">微信</label></p>
<p><input type="radio" name="pay" id="pay2"> <label for="pay2">银行卡</label></p>The above is the entire content of this article, I hope it will be helpful to everyone’s learning, more Please pay attention to the PHP Chinese website for related content!
Related recommendations:
Analysis on css3 UI element status pseudo-class selector
Use icon
fonts to assist CSS in processing images
The above is the detailed content of Analysis of CSS3 default pseudo-class selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 What does hover mean in css
Feb 22, 2024 pm 01:24 PM
What does hover mean in css
Feb 22, 2024 pm 01:24 PM
:hover in CSS is a pseudo-class selector used to apply specific styles when the user hovers over a specific element. When the mouse hovers over an element, you can add different styles to it through :hover to enhance user experience and interaction. This article will discuss in detail: the meaning of hover and give specific code examples. First, let us understand the basic usage of :hover in CSS. In CSS, you can use a selector to select the element to which the :hover effect is to be applied, and add after it
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to remove the dot in front of the li tag in css
Apr 28, 2024 pm 12:36 PM
How to remove the dot in front of the li tag in css
Apr 28, 2024 pm 12:36 PM
There are two ways to remove dots from li tags in CSS: 1. Use the "list-style-type: none;" style; 2. Use transparent images and "list-style-image: url("transparent.png"); "style. Both methods can remove the dots of all li tags. If you only want to remove the dots of certain li tags, you can use a pseudo-class selector.
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.




