How to use Swiper to implement page image carousel
This article mainly introduces in detail the effect of image carousel on mobile pages based on Swiper. It has certain reference value. Interested friends can refer to
Using Swiper to develop mobile pages. , easily implement image carousel.
swiper

1. Mainly includes modules:
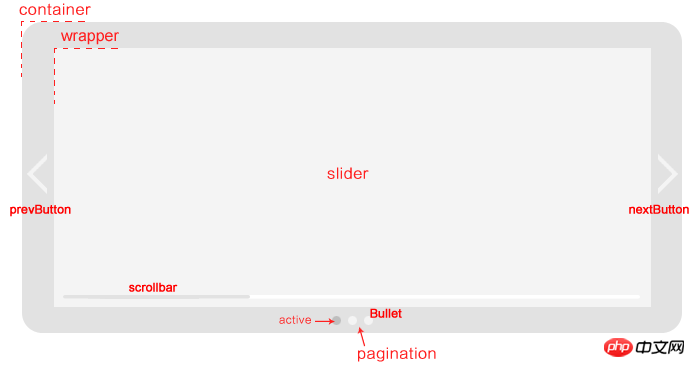
swiper: refers to sliding , switching (the entire sliding object, sometimes specifically refers to the process (transition) in which the slider still moves forward until it fits the edge after being released)
container: refers to the container (swiper's container includes a collection of slides (wrapper) ), pagination, forward button, etc.)
wrapper: refers to the collection of (touched objects, touchable areas, and moving blocks, which will cause displacement with the slide switching during transition)
slider: refers to Slider (one of the switched blocks, can contain text, pictures, html elements or another swiper
pagination: refers to the paginator (indicates the number of slides and the currently active slide)
active: refers to the active one, Activated (visible slide is active. When there is more than one visible slide, the leftmost one is active by default)
callback: refers to the callback function (triggered under certain circumstances)
2. Simple carousel, as shown below:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="swiper-3.2.7.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="swiper-3.2.7.min.js"></script>
</head>
<body>
<p class="swiper-container"style="width: 38%;"><!--swiper容器[可以随意更改该容器的样式-->
<p class="swiper-wrapper">
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
</p>
<p class="swiper-pagination" style="width: 100px;float: right"></p><!--分页器-->、
<p class="swiper-button-prev"></p><!--前进按钮-->
<p class="swiper-button-next"></p><!--后退按钮-->
</p>
<script type="text/javascript">
var mySwiper = new Swiper(".swiper-container",{
direction:"horizontal",/*横向滑动*/
loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/
pagination:".swiper-pagination",/*分页器*/
prevButton:".swiper-button-prev",/*前进按钮*/
nextButton:".swiper-button-next",/*后退按钮*/
autoplay:3000/*每隔3秒自动播放*/
})
</script>
</body>
</html>3. Other parameters in .js:
var mySwiper = new Swiper(".swiper-container",{
effect:"coverflow",/*轮播的效果:(1)fade:淡入淡出;(2)cube:立方体;(3)coverflow:立体照片*/
slidesPerView:3,/*网格分布:1为在容器区域出现一张图;2:在容器区域出现两张图;3:在容器区域出现三张图*/
centeredSlides:true,/*默认第一块居左,设置为true后则是居中显示*/
coverflow:{
rotate:30,/*3d旋转角度设置为30度*/
stretch:10,/*每个slide之间的拉伸值,值越大靠得越近*/
depth:60,/*位置深度,值越大离Z轴越远,看起来越小*/
modifier:2,
slideshadows:true/*开启阴影*/
}
})Note: Before using swiper, swiper must be introduced. css, swiper.js and jQuery
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
In Vue How to implement event-responsive progress bar component
How to use Dom elements in jQuery?
JavaScript Mediator Mode (detailed tutorial)
The above is the detailed content of How to use Swiper to implement page image carousel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to solve the problems encountered when using swiper in vue3
May 11, 2023 pm 01:07 PM
How to solve the problems encountered when using swiper in vue3
May 11, 2023 pm 01:07 PM
1. Install swiper. Use npminstallswiper to install the swpier plug-in npminstallswiper-s//@9.2.0// or install the specified version npminstallswiper@8.4.7-s. 2. Use swiper to directly follow the reference method on the official website. The project will report an error. Solution: introduced The component uses the following path import{Swiper,SwiperSlide}from "swiper/vue/swiper-vue"; import "swiper/swiper.min.css"; sometimes required
 Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
Tutorial on using CSS to implement responsive image automatic carousel effect
Nov 21, 2023 am 08:37 AM
With the popularity of mobile devices, web design needs to take into account factors such as device resolution and screen size of different terminals to achieve a good user experience. When implementing responsive design of a website, it is often necessary to use the image carousel effect to display the content of multiple images in a limited visual window, and at the same time, it can also enhance the visual effect of the website. This article will introduce how to use CSS to achieve a responsive image automatic carousel effect, and provide code examples and analysis. Implementation ideas The implementation of responsive image carousel can be implemented through CSS flex layout. exist
 How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects
Oct 08, 2023 pm 07:33 PM
How to use mobile gesture operations in Vue projects With the popularity of mobile devices, more and more applications need to provide a more friendly interactive experience on the mobile terminal. Gesture operation is one of the common interaction methods on mobile devices, which allows users to complete various operations by touching the screen, such as sliding, zooming, etc. In the Vue project, we can implement mobile gesture operations through third-party libraries. The following will introduce how to use gesture operations in the Vue project and provide specific code examples. First, we need to introduce a special
 Solve the problem of multi-touch points on Vue mobile terminal
Jun 30, 2023 pm 01:06 PM
Solve the problem of multi-touch points on Vue mobile terminal
Jun 30, 2023 pm 01:06 PM
In mobile development, we often encounter the problem of multi-finger touch. When users use multiple fingers to swipe or zoom the screen on a mobile device, how to accurately recognize and respond to these gestures is an important development challenge. In Vue development, we can take some measures to solve the problem of multi-finger touch on the mobile terminal. 1. Use the vue-touch plug-in vue-touch is a gesture plug-in for Vue, which can easily handle multi-finger touch events on the mobile side. We can install vue-to via npm
 How to implement image carousel switching effect and add fade-in and fade-out animation in JavaScript?
Oct 18, 2023 pm 12:12 PM
How to implement image carousel switching effect and add fade-in and fade-out animation in JavaScript?
Oct 18, 2023 pm 12:12 PM
How to implement image carousel switching effect and add fade-in and fade-out animation with JavaScript? Image carousel is one of the common effects in web design. By switching images to display different content, it gives users a better visual experience. In this article, I will introduce how to use JavaScript to achieve a carousel switching effect of images and add a fade-in and fade-out animation effect. Below is a specific code example. First, we need to create a container containing the carousel in the HTML page and add it
 How to use PHP to implement image carousel and slideshow functions
Sep 05, 2023 am 09:57 AM
How to use PHP to implement image carousel and slideshow functions
Sep 05, 2023 am 09:57 AM
How to use PHP to implement image carousel and slideshow functions In modern web design, image carousel and slideshow functions have become very popular. These features can add some dynamics and appeal to web pages and improve user experience. This article will introduce how to use PHP to implement image carousel and slideshow functions to help readers master this technology. Creating the Infrastructure in HTML First, create the infrastructure in the HTML file. Let's say our image carousel has a container and several image elements. The HTML code is as follows
 How to use PHP to develop a simple image carousel function
Sep 25, 2023 am 11:21 AM
How to use PHP to develop a simple image carousel function
Sep 25, 2023 am 11:21 AM
How to use PHP to develop a simple image carousel function. The image carousel function is very common in web design, and can present users with better visual effects and improve user experience. This article will introduce how to use PHP to develop a simple image carousel function and give specific code examples. First, we need to prepare some image resources as carousel images. Place these images in a folder and name it "slider", making sure the folder path is correct. Next, we need to write a PHP script to get these graphs
 How to create a dynamic image carousel using HTML, CSS and jQuery
Oct 25, 2023 am 10:09 AM
How to create a dynamic image carousel using HTML, CSS and jQuery
Oct 25, 2023 am 10:09 AM
How to use HTML, CSS and jQuery to create a dynamic image carousel. In website design and development, image carousel is a frequently used function for displaying multiple images or advertising banners. Through the combination of HTML, CSS and jQuery, we can achieve a dynamic image carousel effect, adding vitality and appeal to the website. This article will introduce how to use HTML, CSS and jQuery to create a simple dynamic image carousel, and provide specific code examples. Step 1: Set up HTML junction




