Pure CSS to achieve speech and voice bubble effects
This article mainly introduces the bubble effect of speech and voice using pure CSS. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
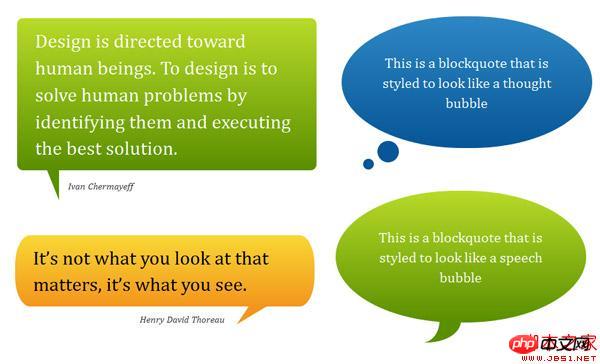
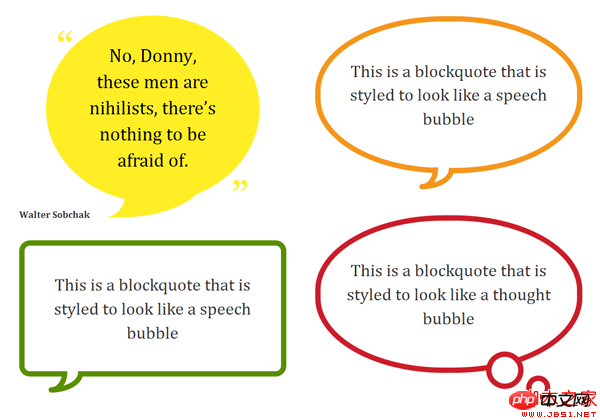
Speech bubbles are a very Popular effects, you can see comments on many social networking sites using this effect, which is very attractive to visitors; it is very troublesome to rely on HTML or JavaScript to achieve it; it is built purely with CSS3, without using images, without JavaScript , it can be applied to your existing HTML
Speech bubbles are a very popular effect. You can see comments using this effect on many social networking sites, which is very attractive to tourists. Powerful, but I find that many of these effects rely on HTML or JavaScript to achieve very troublesome. This tutorial covers various forms of progressively enhanced bubble effects created using CSS 2.1 and CSS3. Built with pure CSS3, no images, no JavaScript, it can be applied to your existing HTML.
Demo: Pure CSS Bubble
Supports: Firefox 3.5, Safari 4, Chrome 4, Opera 10, IE8..
Progressive Enhancement and Pseudo-Elements
With simple
Content
orContent
code, you can produce a speech bubble effect, such as:
Add a child element, for example <span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span>You can even create a speech bubble effect, such as:


You can add the speech bubble effect according to your needs. Modify and create your own element code based on some examples. The key is to use the :before and :after pseudo-elements to generate basic shapes.
More complex shapes and orientations can be generated by applying CSS3 properties such as the border-radius property and transform.
Sample Code
This is an example of how to create a basic speech bubble shape. For further examples, you can view the demo page and CSS file,
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}Notes on gradual enhancement
This method is progressive enhancement. We see the style layer: "simple colored box, rounded rectangle or circle with gradient background. These browser styles, they are able to render.
IE6 and IE7 do not support CSS2.1 pseudo-elements, All :before and :after declarations will be ignored. They have no enhancements, but retain the basic usage habits...
Warning about Firefox 3.0
Although Firefox 3.0 supports CSS2.1 Pseudo elements but their positioning is not supported.
The above is the entire content of this article. I hope it will be helpful to everyone's learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
CSS3 Chinese text hollowing, transparency value and shadow effect settings
Use CSS3 click button to achieve the effect of background gradient animation
The above is the detailed content of Pure CSS to achieve speech and voice bubble effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




