
This article mainly teaches you how to draw transparent triangles using css. Drawing triangles with css is very simple. How to draw transparent triangles. This article will solve this problem for you. Interested friends can refer to
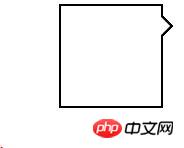
css Implement the following image style. I can’t remember the specific pixel values. It’s easy to set up. HTML code (2014 Baidu Autumn Recruitment Interview Questions):
<p id="demo"></p>
 Analysis: The key to this style is that after the triangle and the triangle are implemented, it becomes a triangle with only a border. Make use of the :after and :before pseudo-elements of the element (please automatically ignore lower versions of IE).
Analysis: The key to this style is that after the triangle and the triangle are implemented, it becomes a triangle with only a border. Make use of the :after and :before pseudo-elements of the element (please automatically ignore lower versions of IE).
Idea: First implement a square, then implement a triangle layer, place it in the upper right corner, and then implement a transparent triangle to cover the inside of the black triangle, leaving only the border.
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset=utf-8>
<title>demo</title>
</head>
<style>
#demo{
width:100px;
height:100px;
border:2px solid #000;
}
#demo:before{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:10px;
left:100px;
border-left:9px solid #000;
border-top:7px solid transparent;
border-bottom:7px solid transparent;
}
#demo:after{
content:'';
display:block;
width:0;
height:0;
position:relative;
top:-2px;
left:100px;
border-left:7px solid #fff;
border-top:5px solid transparent;
border-bottom:5px solid transparent;
}
</style>
<body>
<p id='demo'></p>
<script>
</script>
</body>
</html>The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use CSS3 to draw basic graphicsUse CSS3 to achieve image flipping effects Analysis of the difference between using rgba and opacity to set transparency in cssThe above is the detailed content of How to draw transparent triangles with css. For more information, please follow other related articles on the PHP Chinese website!




