 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 How Yii2 uses the Bootbox plug-in to implement custom pop-up windows
How Yii2 uses the Bootbox plug-in to implement custom pop-up windows
How Yii2 uses the Bootbox plug-in to implement custom pop-up windows
This article mainly introduces how Yii2 uses the Bootbox plug-in to implement customized pop-up windows. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Bootbox.js is a A small JavaScript library for creating simple programmable dialog boxes, developed using Twitter's Bootstrap. Today we will study how to use the bootbox plug-in to implement custom pop-up windows.
This time I tried a new plug-in "bootbox".
Bootstarp is used in Yii2 to make the interface more beautiful, but the only drawback is that in the Action of the Gridview table, the pop-up window of the delete function is a bit inconsistent with Bootstrap. I found a solution online and shared it. Below is the process of using this plug-in.
Bootbox.js is a small JavaScript library used to create simple programmable dialog boxes, based on Bootstrap's Modal (modal box).
Bootbox.js download
We can find the open source bootbox.js download on GitHub
How to use this plug-in?
Combined with Yii2's GridView, we can customize the Bootbox style pop-up window:
1. Cover the yii.js module
Yii2's own yii Generating the confirm dialog box and executing the action operation are defined in .js.
We can use the overriding js method to achieve our goal.
Create a javascript file in the @app/web/js/ path, such as main.js.
The code is as follows:
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}2. Register your resource package
Need to register bootbox .js and main.js files.
Modify the file: @app/assets/Assets.php
The code is as follows:
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}##3. Custom Modal box
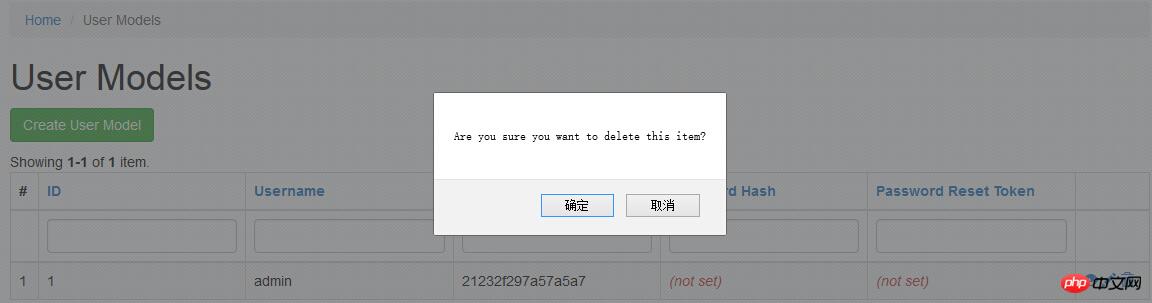
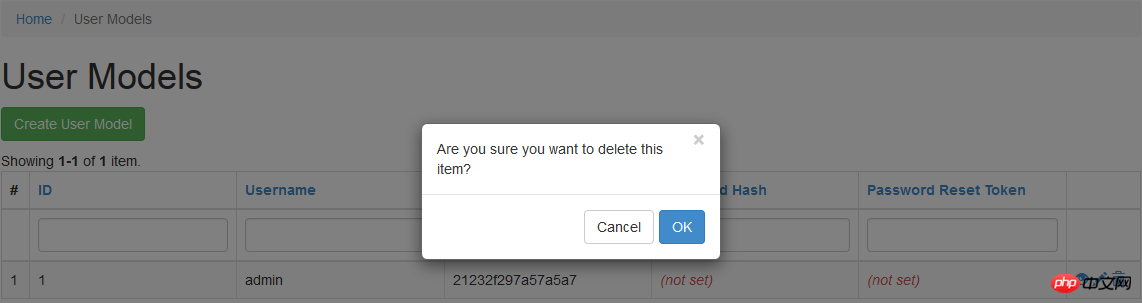
Understand the bootbox.js source code. You can know that bootbox.js uses the modal box of bootstarp. We can modify the bootbox.js source code according to our needs "templates" variable, customize Modal style. Look at the comparison results: Before modification:

How to implement Command task processing through Yii
How to solve the problem of session cross-domain coexistence under Yii2 The problem
The above is the detailed content of How Yii2 uses the Bootbox plug-in to implement custom pop-up windows. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifies handling temporary session data using its intuitive flash methods. This is perfect for displaying brief messages, alerts, or notifications within your application. Data persists only for the subsequent request by default: $request-
 cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
The PHP Client URL (cURL) extension is a powerful tool for developers, enabling seamless interaction with remote servers and REST APIs. By leveraging libcurl, a well-respected multi-protocol file transfer library, PHP cURL facilitates efficient execution of various network protocols, including HTTP, HTTPS, and FTP. This extension offers granular control over HTTP requests, supports multiple concurrent operations, and provides built-in security features.
 Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Laravel provides concise HTTP response simulation syntax, simplifying HTTP interaction testing. This approach significantly reduces code redundancy while making your test simulation more intuitive. The basic implementation provides a variety of response type shortcuts: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
Do you want to provide real-time, instant solutions to your customers' most pressing problems? Live chat lets you have real-time conversations with customers and resolve their problems instantly. It allows you to provide faster service to your custom
 Discover File Downloads in Laravel with Storage::download
Mar 06, 2025 am 02:22 AM
Discover File Downloads in Laravel with Storage::download
Mar 06, 2025 am 02:22 AM
The Storage::download method of the Laravel framework provides a concise API for safely handling file downloads while managing abstractions of file storage. Here is an example of using Storage::download() in the example controller:
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 PHP Logging: Best Practices for PHP Log Analysis
Mar 10, 2025 pm 02:32 PM
PHP Logging: Best Practices for PHP Log Analysis
Mar 10, 2025 pm 02:32 PM
PHP logging is essential for monitoring and debugging web applications, as well as capturing critical events, errors, and runtime behavior. It provides valuable insights into system performance, helps identify issues, and supports faster troubleshoot
 How to Register and Use Laravel Service Providers
Mar 07, 2025 am 01:18 AM
How to Register and Use Laravel Service Providers
Mar 07, 2025 am 01:18 AM
Laravel's service container and service providers are fundamental to its architecture. This article explores service containers, details service provider creation, registration, and demonstrates practical usage with examples. We'll begin with an ove





