Connect to any database via javascript
Below I will share with you an example of using javascript to connect mysql and php to any database through odbc. It has a good reference value and I hope it will be helpful to everyone.
Use javascript links to open up your imagination Mysql, it took 2 hours to finally implement it, using odbc. Later, I thought of using php to connect odbc to the database, and it was implemented, so I will put the case here.
Notes:
1. JavaScript uses the "new ActiveXObject" object to connect to mysql. This object is only supported by IE browser. Therefore, connecting to mysql can only be achieved under the IE browser.
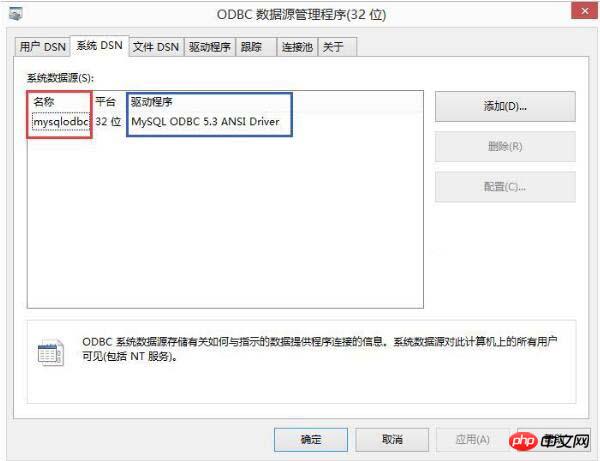
2. JavaScript also connects to MySQL through ODBC. The difference from PHP is that one of the parameters. In the picture, the red one is the PHP connection data source name, and the blue one is the JavaScript connection data source name. This is very Easily misleading.

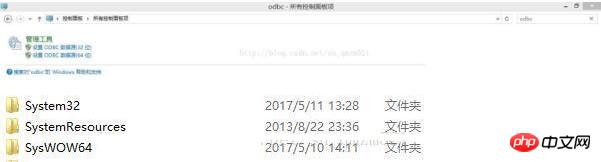
3. When downloading and configuring the odbc source, please note that the VC library must have the same number of bits as the odbc installation file. 32-bit sources correspond to 32-bit or X86VC libraries, and 64-bit sources correspond to 64-bit VC library, and the odbc data source management program is not easy to find. There are two ways. The first is to open the control panel, search for odbc, and select the corresponding version controller to configure. The second is to search for odbcad32 in system32 under Windows. exe is the 64-bit version, syswow64 search odbcad32.exe is the 32-bit version.

#4. If you use it individually, you can configure the user DSN. If you use it multiple times or use it online, you can configure the system DSN.
Source code:
javascript version
<script>
//创建数据库连接对象
var conn = new ActiveXObject("ADODB.Connection");
//创建数据集对象
var rs = new ActiveXObject("ADODB.Recordset");
try{
//数据库连接串,具体配置请参考:http://www.connectionstrings.com/
//如果不知道如何配置连接串,可以通过配置UDL文件后用文本编辑器打开获得
//Driver={这里是图片蓝色框体的驱动程序名,而不是自定义的名称,注意}
var connectionstring = "Driver={MySQL ODBC 5.3 ANSI Driver};Server=127.0.0.1;User=root;Password=root;Database=suning;Option=3;Port=3306";
console.log(connectionstring);
//打开连接
conn.open(connectionstring);
//查询语句
var sql = " select * from su_ceshi ";
//打开数据集(即执行查询语句)
rs.open(sql,conn);
//(或者rs=conn.execute(sql);)
//遍历所有记录
while(!rs.eof){
//WScript是Windows 的脚本宿主对象,详细情况请在windows帮助里查找。
//WScript.Echo输出记录的内容
document.write(rs.Fields("id") + "\t" + rs.Fields("xueke") + "\n");
//下一条记录
rs.moveNext();
}
//关闭记录集
rs.close();
//关闭数据库连接
conn.close();
} catch(e){
//异常报告
document.write(e.message);
} finally{
//
}
</script>php version:
<html>
<body>
<?php
//第一个参数是图片红色框体的自定义名称。注意
$conn=odbc_connect('mysqlodbc','root','root');
if (!$conn)
{
exit("连接失败: " . $conn);
}
$sql="SELECT * FROM su_ceshi";
$rs=odbc_exec($conn,$sql);
if (!$rs)
{
exit("SQL 语句错误");
}
echo "<table><tr>";
echo "<th>id</th>";
echo "<th>xueke</th></tr>";
while (odbc_fetch_row($rs))
{
$compname=odbc_result($rs,"id");
$conname=odbc_result($rs,"xueke");
echo "<tr><td>$compname</td>";
echo "<td>$conname</td></tr>";
}
odbc_close($conn);
echo "</table>";
?>
</body>
</html>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to achieve seamless text scrolling using JS
How to implement finger sliding carousel on mobile in js
How to implement parent component to pass data to child component in vue
How to dynamically modify the page title in Vue
The above is the detailed content of Connect to any database via javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 How to fix mysql_native_password not loaded errors on MySQL 8.4
Dec 09, 2024 am 11:42 AM
How to fix mysql_native_password not loaded errors on MySQL 8.4
Dec 09, 2024 am 11:42 AM
One of the major changes introduced in MySQL 8.4 (the latest LTS release as of 2024) is that the "MySQL Native Password" plugin is no longer enabled by default. Further, MySQL 9.0 removes this plugin completely. This change affects PHP and other app
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
If you are an experienced PHP developer, you might have the feeling that you’ve been there and done that already.You have developed a significant number of applications, debugged millions of lines of code, and tweaked a bunch of scripts to achieve op
 Top 10 PHP CMS Platforms For Developers in 2024
Dec 05, 2024 am 10:29 AM
Top 10 PHP CMS Platforms For Developers in 2024
Dec 05, 2024 am 10:29 AM
CMS stands for Content Management System. It is a software application or platform that enables users to create, manage, and modify digital content without requiring advanced technical knowledge. CMS allows users to easily create and organize content
 How to Add Elements to the End of an Array in PHP
Feb 07, 2025 am 11:17 AM
How to Add Elements to the End of an Array in PHP
Feb 07, 2025 am 11:17 AM
Arrays are linear data structures used to process data in programming. Sometimes when we are processing arrays we need to add new elements to the existing array. In this article, we will discuss several ways to add elements to the end of an array in PHP, with code examples, output, and time and space complexity analysis for each method. Here are the different ways to add elements to an array: Use square brackets [] In PHP, the way to add elements to the end of an array is to use square brackets []. This syntax only works in cases where we want to add only a single element. The following is the syntax: $array[] = value; Example






