
Below I will share with you an article that solves the problem that disabled child nodes are also selected when the parent node is selected in Jstree. It has a good reference value and I hope it will be helpful to everyone.
Problem description:
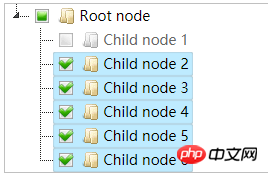
I recently encountered a problem using jstree. When the parent node is selected, the disabled child nodes will also be selected as follows

Solution:
1. Upgrade jstree to the latest version, v3.3.4 and above You can
2. Modify the checkbox plug-in configuration and set cascade_to_disabled to false (note: the configuration script needs to be placed after jstree.min.js)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>After modification, when the parent node is selected , the child nodes will skip the disabled child nodes as follows:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Related usage of js array reduce
How to use the replace function in javascript
How to implement information crawler using Node.js (detailed tutorial )
The above is the detailed content of How to implement in Jstree that disabled child nodes will also be selected when the parent node is selected. For more information, please follow other related articles on the PHP Chinese website!




