Use of preload() function and image upload
This time I will bring you the use of the preload() function and image uploading. What are the precautions for using the preload() function and image uploading? The following is a practical case, let’s take a look.
The preload() function is a special function. It is similar to setup() and only runs once at the beginning of the program, but before setup().
Generally, we will put the statement for loading media files (pictures, sounds) in preload(), because preload() has a characteristic that the program will not start until it is loaded, ensuring that the program is running. Can't go wrong.
Before loading the image, we need to upload the image file first.
The method is:
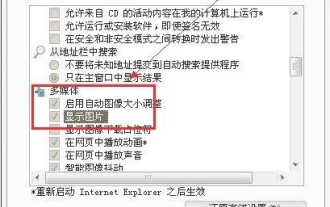
①Click the small triangle in the upper left corner of the editor to expand the file directory.

#② Click the small triangle in the upper right corner of the file directory, expand the menu and add File.

③ You can drag the image file directly into the box and it will be automatically uploaded. Just close it after uploading. Both jpg and png formats are supported.

2. Load the image
Next, add the following code:
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}There are two functions:
imageMode(): Set the center of the picture. Commonly used ones are CENTER and CORNER. CENTER is the center and CORNER is the upper left corner.
image(): Draw the picture. image( "Picture address",x,y)
Rendering:

##3. Picture dyeing and stretching
p5.js also provides some convenient functions, such as dyeing and stretching. The code is as follows:var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}
Comparison between JS dynamic addition method and PHP dynamic addition method
How to use Linux to repeatedly load .vimrc document
The above is the detailed content of Use of preload() function and image upload. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to optimize image loading failure display problem in Vue development
Jun 29, 2023 am 10:51 AM
How to optimize image loading failure display problem in Vue development
Jun 29, 2023 am 10:51 AM
How to optimize the image loading failure display problem in Vue development. In Vue development, we often encounter scenarios where images need to be loaded. However, due to unstable network or non-existence of the image, it is very likely that the image will fail to load. Such problems not only affect the user experience, but may also lead to confusing or blank page presentation. In order to solve this problem, this article will share some methods to optimize the display of image loading failure in Vue development. Use default picture: In the Vue component, you can set a default picture,
 How to solve the problem that Edge browser cannot load images
Jan 30, 2024 am 10:54 AM
How to solve the problem that Edge browser cannot load images
Jan 30, 2024 am 10:54 AM
What should I do if the image cannot be loaded in the edge browser? The edge browser is the default browser used by many friends to surf the Internet, and can provide users with convenient Internet services. However, some friends found that the images in the webpage of the edge browser could not be loaded normally while surfing the Internet. After ruling out the network problem, the most likely problem is the setting. If you want to solve this problem, just follow the editor Let’s take a look at the solutions to why images cannot be displayed. What should I do if the image in the edge browser cannot be loaded? 1. Click Start in the lower left corner and right-click "Microsoft Edge". 2. Select "More" and click "App Settings". 3. Scroll down to find “Pictures”. 4. Turn on the switch below the picture.
 Vue lazy loading image failure problem solution
Jun 29, 2023 pm 10:42 PM
Vue lazy loading image failure problem solution
Jun 29, 2023 pm 10:42 PM
How to solve the problem of lazy loading failure of images in Vue development Lazy loading (LazyLoad) is one of the optimization technologies commonly used in modern web development. Especially when loading a large number of images and resources, it can effectively reduce the burden on the page and improve the user experience. However, when developing using the Vue framework, sometimes we may encounter the problem of lazy loading of images failing. This article will introduce some common problems and solutions so that developers can better deal with this problem. Image resource path error First, we need to ensure that the image resource
 How to solve the problem that web page images cannot be loaded
Jan 08, 2024 pm 01:45 PM
How to solve the problem that web page images cannot be loaded
Jan 08, 2024 pm 01:45 PM
When many friends open a webpage, they find that the pictures on the webpage cannot be loaded and an × mark is displayed. What is going on? It may be that your Internet speed is too low, just wait for a while, or it may be that the relevant mode is not turned on in the settings. Let’s take a look at the solutions to the problem of web page images not being loaded. The webpage image cannot be loaded: 1. Internet speed problem. The webpage cannot display the image. It may be because the computer's Internet speed is relatively slow, there are many softwares opened on the computer, and the images we access are relatively large, which may be due to the loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. If there are too many visitors and the webpage cannot display the picture, it may be because of the webpage we visited.
 How to solve the problem that Windows 11 Microsoft Store images cannot be loaded
Jun 29, 2023 pm 03:43 PM
How to solve the problem that Windows 11 Microsoft Store images cannot be loaded
Jun 29, 2023 pm 03:43 PM
How to solve the problem that Windows 11 Microsoft Store images cannot be loaded? In the Microsoft Store, we can easily search and download various software and games. However, recently some Win11 users have found that the Microsoft Store images on their computers cannot be loaded, which greatly affects the user experience. So is there any solution to this situation? What's the solution? Let’s take a look at how the editor solved it. Solution to the problem that Win11 Microsoft Store images cannot be loaded: 1. Right-click the start menu below to enter. 2. Click to select Network and Internet to enter. 3. You can check whether your network connection is normal. 4. You can change the network configuration from private to public.
 How to use PHP development cache to optimize image loading speed
Nov 08, 2023 pm 05:58 PM
How to use PHP development cache to optimize image loading speed
Nov 08, 2023 pm 05:58 PM
How to use PHP to develop cache and optimize image loading speed. With the rapid development of the Internet, web page loading speed has become one of the important factors in user experience. Image loading speed is one of the important factors affecting web page loading speed. In order to speed up the loading of images, we can use PHP development cache to optimize the image loading speed. This article will introduce how to use PHP to develop cache to optimize image loading speed, and provide specific code examples. 1. Principle of cache Cache is a technology for storing data by temporarily storing data in high-speed memory.
 What should I do if the images I browse cannot be loaded in Windows 7?
Jul 19, 2023 pm 02:57 PM
What should I do if the images I browse cannot be loaded in Windows 7?
Jul 19, 2023 pm 02:57 PM
When you browse the web, have you ever encountered a situation where images cannot be loaded? So what is the reason? What should I do if the images I browse in Windows 7 cannot be loaded? For users who have this problem, please take a look at the following Xiaobian to share with you the solution to the problem that Win7 cannot load images when browsing. 1. First, we first determine whether the web page is set not to display images. We click Tools-Internet Options in the upper right corner of the browser and switch to Advanced. If we drag it to Multimedia, there will be an option to display images, which needs to be checked in front. 2. Next, let us check whether the flashplayer version is the latest version. Detection method. Click Start, then select Control Panel and find flashplaye in the Control Panel
 Solve the problem of Vue image loading failure
Jun 30, 2023 pm 12:41 PM
Solve the problem of Vue image loading failure
Jun 30, 2023 pm 12:41 PM
How to solve the problem of image resource loading failure in Vue development. In the Vue development process, loading image resources is a very common operation. However, due to various reasons, sometimes we may encounter image loading failure. Next, we will discuss how to solve the problem of image resource loading failure in Vue development. Check the resource path First, we need to ensure that the path to the image resource is correct. We can use relative paths or absolute paths to reference image resources. If using relative paths, we need to ensure that the image file




