JS plug-in for web forms (high-quality recommendation)
This article introduces you to 10 javascript plug-ins that extend web forms
In website construction, you can use java to develop a lot of cool special effects and put them on your website, but we know that, There are also many open source js libraries and plug-ins to choose from on the Internet. If you are designing custom forms such as user registration/login, guest message or event registration, then the following plug-ins can give your form a better user experience.
JCF Forms

My favorite js form plug-in is JCF Forms on PSD2HTML . Its name JCF is the abbreviation of Java Custom Forms, which means "Java Custom Form".
Using this plug-in, you can customize the styles of most web form controls such as drop-down lists, range sliders, radio/check buttons, and upload components. It's completely free, written based on JQuery, and very easy to configure.
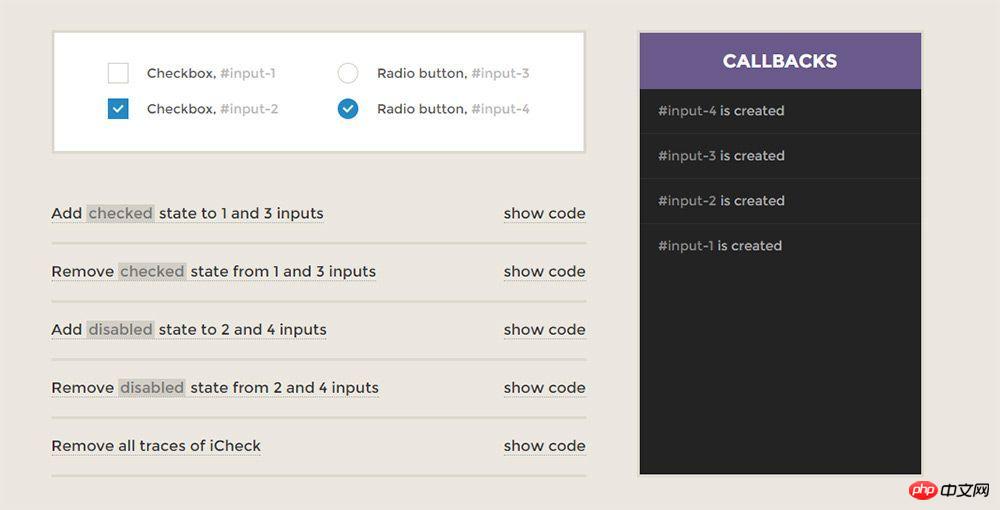
iCheck

iCheck is a plug-in for beautifying radio buttons and check boxes , this plug-in is developed based on Bootstrap. The calling code is very concise and requires little JS knowledge to use. The plug-in itself comes with a small number of preset themes, which you can use directly or design new themes yourself.
In addition to appearance, this plug-in also supports keyboard input, 32 custom options and more than a dozen callback methods to handle user behavior.
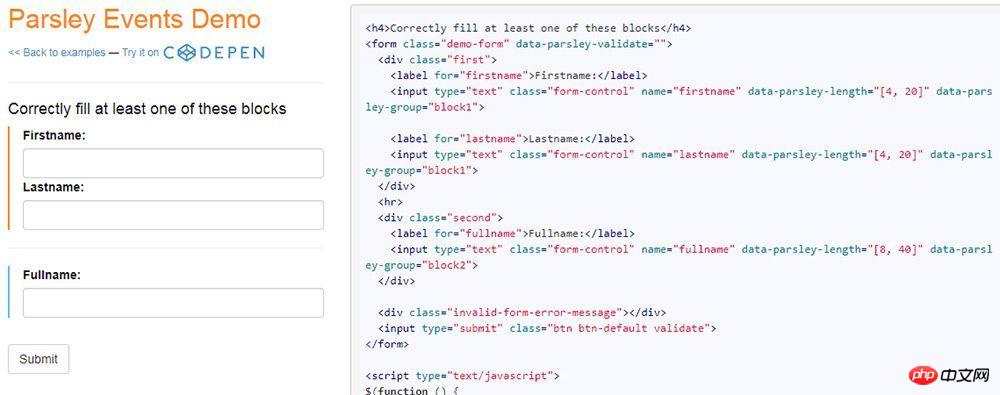
Parsley.js

If you like Vanilla JS, then you will also like Parsley, A free JS-based form validation library. Parsley is unique in that it does not require complex regular expressions to make it work. It provides built-in validators for all types of input validation, such as phone numbers, emails, addresses, or credit card numbers, etc.
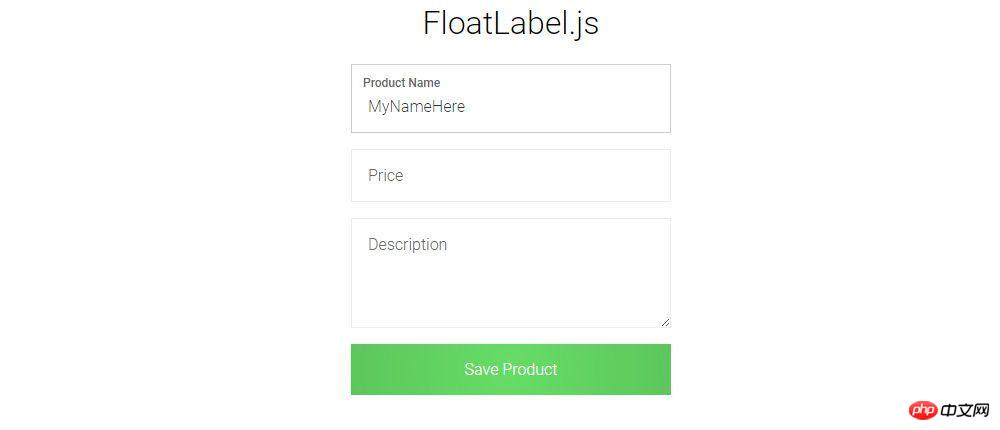
FloatLabel.js

Tooltipster
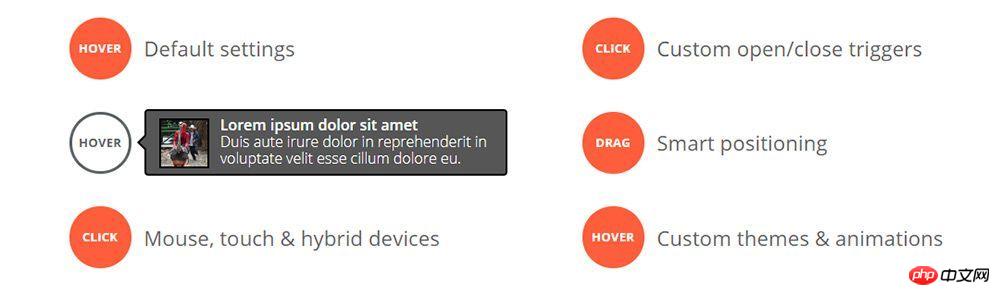
 ##It is a very good choice to use Tooltipster as a prompt tool in relatively complex forms. , Tooltipster is a free JQuery plug-in that allows you to add tip information anywhere on the screen.
##It is a very good choice to use Tooltipster as a prompt tool in relatively complex forms. , Tooltipster is a free JQuery plug-in that allows you to add tip information anywhere on the screen.
You can customize prompt effects based on actual user behavior, such as hover, click, focus trigger, etc. You can also customize their styles and animations, and support Ajax request callback methods.
Fort.js
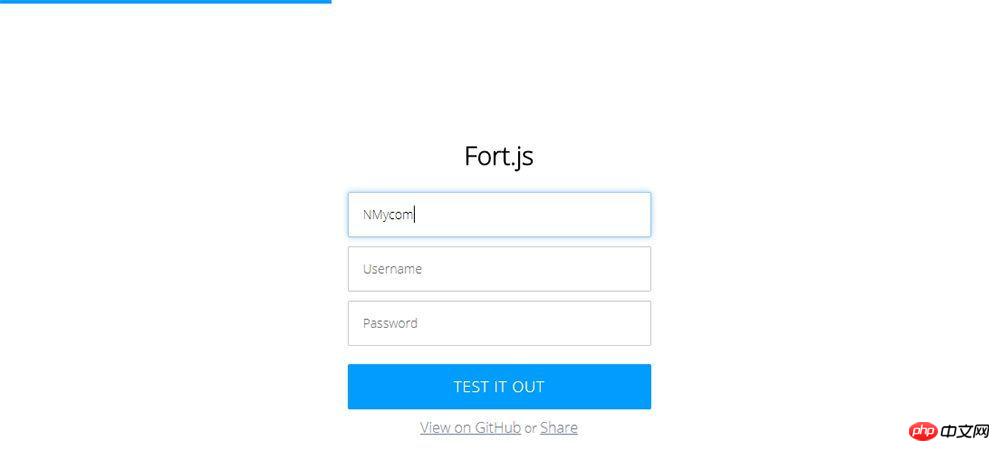
 You may have noticed that some websites display a progress bar at the top of the screen , used to prompt the completion level of form filling. This is very helpful when users want to know how long it will take to fill out a lengthy form.
You may have noticed that some websites display a progress bar at the top of the screen , used to prompt the completion level of form filling. This is very helpful when users want to know how long it will take to fill out a lengthy form.
Using Fort.js, you only need to enter a few lines of code to achieve the form filling progress bar effect on the website. This plugin is also completely free and does not limit the number of fields in your form.
jQuery CC Validator
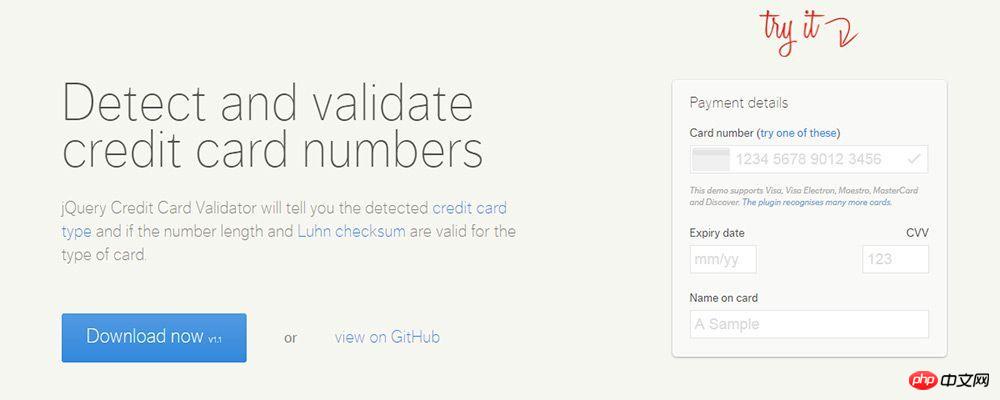
##In websites, data security is an eternal theme, especially In e-commerce websites, the function of allowing users to enter credit card information is often used. I believe that jQuery CC Validator is by far the best plug-in to solve this application scenario. 
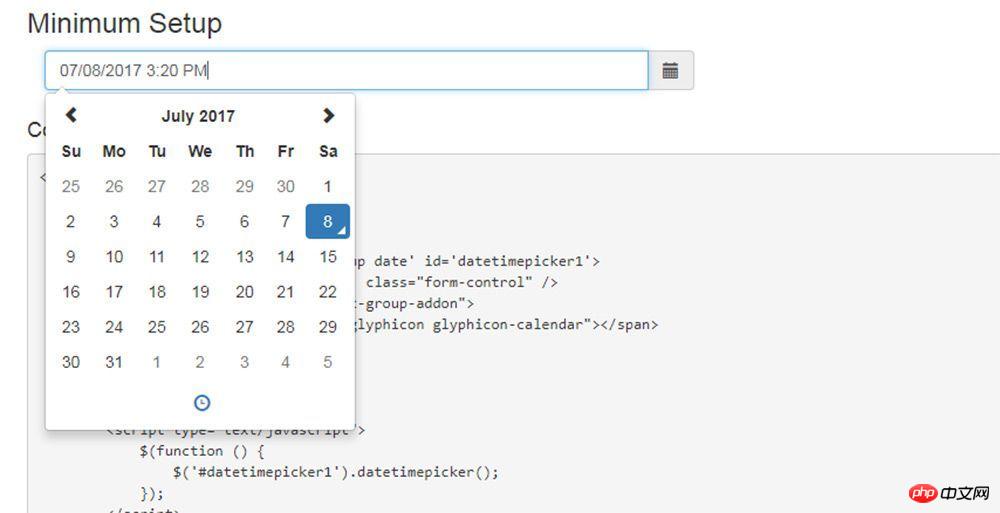
##BS3 Datepicker is a plug-in for customizing date controls in web forms , written based on the Bootstrap framework, completely centered around the design style of Bootstrap, the interface is simple and clear, making it clear at a glance. In fact, you can find a lot of awesome plugins in Bootstrap.

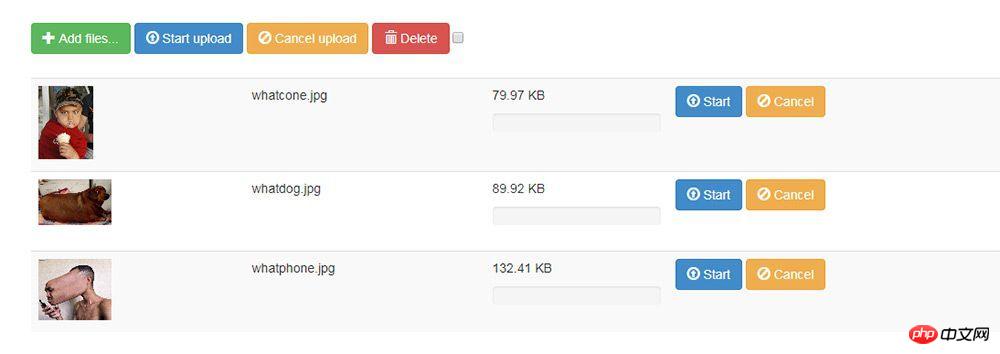
jQuery File Uploads
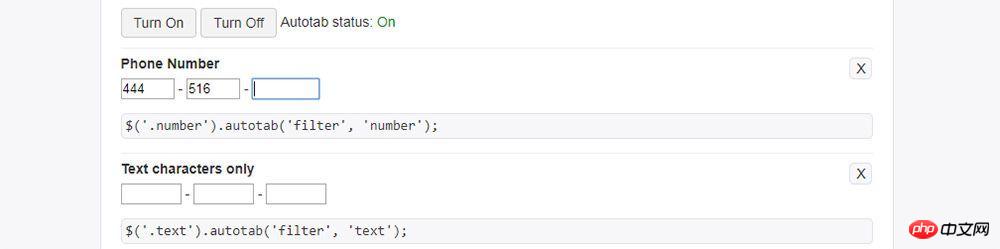
It is undeniable that processing user uploaded files is a very complex form task, especially when you need to create an upload control that applies to all devices and also define specific types of files and know how to process them on the backend, the job becomes more complicated. This JQuery file upload plug-in can be used as a good solution on the website. It solves most of the problems or configurations you may encounter when uploading files. jQuery Autotab How to implement chain of responsibility mode in JavaScript Use Ajax and Jquery to implement secondary linkage of drop-down boxes How Jquery dynamically obtains data in the drop-down box

The above is the detailed content of JS plug-in for web forms (high-quality recommendation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the






