Replace node elements using jQuery (code attached)
This time I will bring you the use of jQuery to replace node elements (with code). What are the precautions for using jQuery to replace node elements? The following is a practical case, let's take a look.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
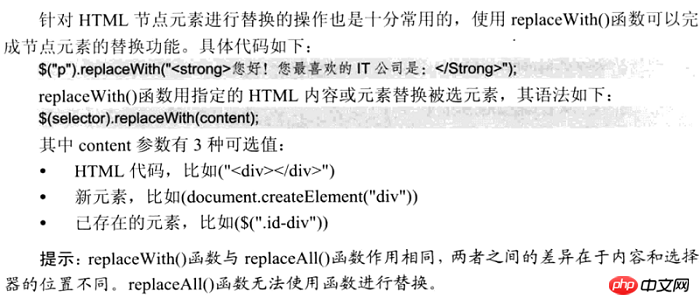
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
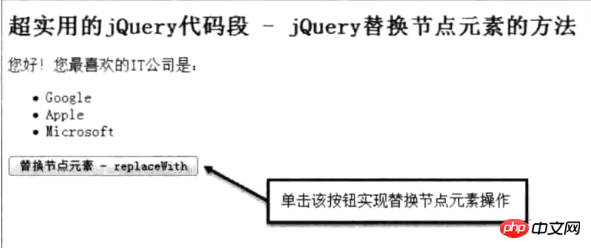
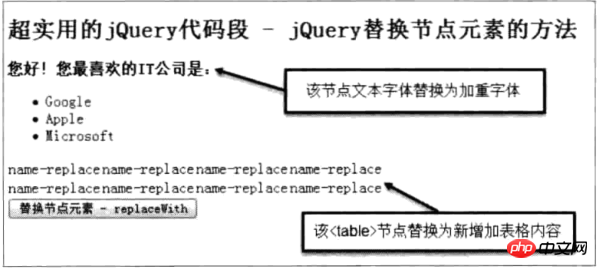
</html>The renderings are as follows:



JS dynamic addition method and PHP dynamic addition method Compare
The above is the detailed content of Replace node elements using jQuery (code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
 HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial











