Nuxt.js framework (detailed tutorial)
This article mainly introduces the Vue.js universal application framework-Nuxt.js getting started tutorial. Now I share it with you and give it as a reference.
For single-page applications built with React and Vue, SEO is a well-known problem. Server-side rendering (SSR-server Side Render) seems to be the best solution at present. React applications have Next.js, and the solution for Vue is Nuxt.js.

1. Introduction
Official website: https://nuxtjs.org/
GitHub: https: //github.com/nuxt/nuxt.js
What is Nuxt.js?
Nuxt.js is a universal application framework based on Vue.js.
By abstractly organizing the client/server infrastructure, Nuxt.js mainly focuses on the UI rendering of the application.
Our goal is to create a flexible application framework that you can use to initialize the infrastructure code of new projects, or use Nuxt.js in existing Node.js projects.
Nuxt.js presets various configurations required to develop server-rendered applications using Vue.js.
In addition, we also provide a command called: nuxt generate, which provides the function of generating corresponding static sites for Vue.js-based applications.
We believe that the functionality provided by this command is a new step towards developing web applications that integrate various microservices.
As a framework, Nuxt.js provides many useful features for the typical application architecture pattern of client/server, such as asynchronous data loading, middleware support, layout support, etc.
2. Build the first Nuxt.js project
It is recommended to use the template provided by Nuxt. It is assumed that you have installed vue-cli. If not, please execute npm install vue-cli -g to install vue-cli first.
$ vue init nuxt-community/starter-template <project-name>
Go to the project folder to install dependent packages.
cd <project-name> npm install
Start the project.
npm run dev
Open the browser and visit http://localhost:3000. You can see the page rendered by Next.
3. Add page
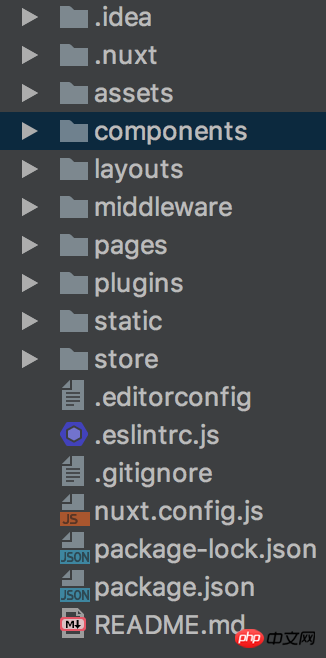
The newly completed project structure is as shown below:

Project structure
Nuxt agrees that all pages are placed in the pages folder, and Nuxt will automatically generate the corresponding route based on the directory structure.
Now create a new Vue file test.vue under pages, and visit http://localhost:3000/test to see the page you just added.
4. Introduce third-party plug-ins
Normally we need to introduce third-party plug-ins, such as front-end components, logs, etc.
The first step is of course to install the plug-in. Here we take element-UI as an example.
npm install element-ui
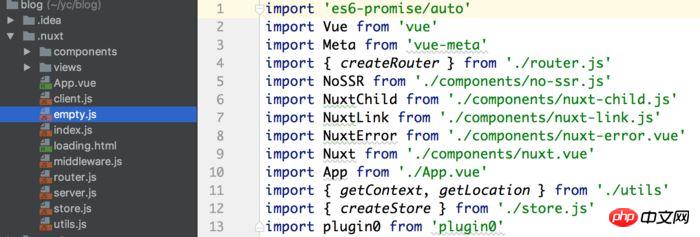
Although I downloaded the element-ui package, it cannot be directly imported and used in the Vue instance like a normal project. Nuxt's kernel projects are all in the .nuxt directory. Modifying the files below will not take effect. Because the file will be regenerated every time you compile, directly modifying the project file is invalid.

Kernel project structure
Although it cannot be modified directly, Nuxt provides a special way to introduce third-party plug-ins.
The first step is to create a new js file element-ui.js in the pulgin folder. The contents of the file are as follows.
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
The second step is to modify nuxt.config.js. Add plugins attribute.
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
After recompiling, Nuxt will compile the third-party plug-in and use it. At this time, the third-party plug-in can be used in any Vue file.
5. Static resource files
You can put the static resource files in the static folder, and then use http://localhost:3000/< Filename> to access static resource files.
Nuxt provides many more functions, such as dynamic routing and ESLint code detection. That’s it for today. For more in-depth information, please refer to the official website.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use Vue to imitate Toutiao (detailed tutorial)
How to configure eslint for React development
JS scope and pre-parsing mechanism (detailed tutorial)
How to use enumeration types to implement HTML drop-down boxes in Vue
How to package static resources in vue
The above is the detailed content of Nuxt.js framework (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




