About the code for using webuploader to upload images in yii2
This article mainly introduces the practical project of using webuploader to implement image upload in yii2. It has certain reference value. Interested students can learn about it.
Image uploading is almost a must-have for the application. It is also mentioned above. I made a detailed description of kartik's fileinput, but many people reported various problems. Below, I wrote a separate component for the use of webuploader. This component can better handle a series of problems caused by Yii2 during the image upload process. It currently supports mixed uploads of multiple images, multiple fields, and multiple modals.
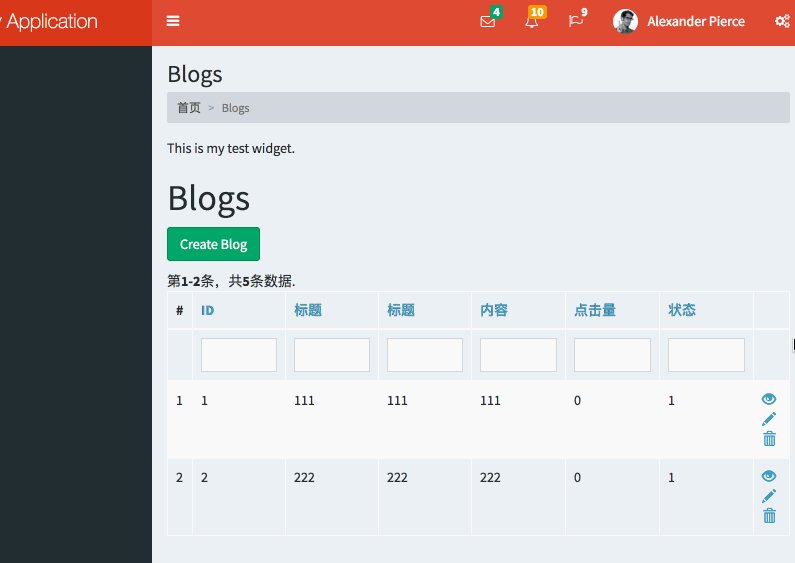
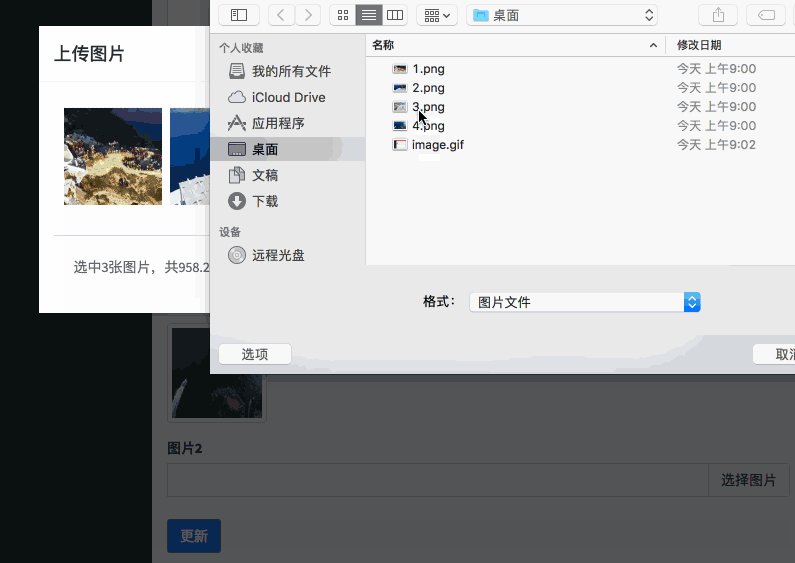
Before the introduction, let’s demonstrate the effect.

Installation
It is recommended to use composer for installation
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
Use
params.php or params-local.php to add webuploader and domain configuration items
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],
webuploader['baseConfig'] Refer to the official webuploader parameter description
View file
Single image
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
Multiple pictures
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>The address of the controller can be in params.php or params-local Configure Yii::$app->params['webuploader']['uploadUrl'] in .php, or configure the server item in clientOptions. The data format that the controller needs to return is as follows
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions also refer to the official parameter description of webuploader
Note
If it is a modified multi-image operation, be sure to ensure $model->file = 'src1,src2,src3,...'; or $model->file = ['src1 ', 'src2'. 'src3', ...];
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the multi-level linkage drop-down menu implemented by Yii
yii2 implements paging and paging with search Function
Code about Yii2.0 multi-file upload
##
The above is the detailed content of About the code for using webuploader to upload images in yii2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
As the demand for web applications continues to grow, developers have more and more choices in choosing development frameworks. Symfony and Yii2 are two popular PHP frameworks. They both have powerful functions and performance, but when faced with the need to develop large-scale web applications, which framework is more suitable? Next we will conduct a comparative analysis of Symphony and Yii2 to help you make a better choice. Basic Overview Symphony is an open source web application framework written in PHP and is built on
 How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
With the continuous development of cloud computing technology, data backup has become something that every enterprise must do. In this context, it is particularly important to develop a highly available cloud backup system. The PHP framework Yii is a powerful framework that can help developers quickly build high-performance web applications. The following will introduce how to use the Yii framework to develop a highly available cloud backup system. Designing the database model In the Yii framework, the database model is a very important part. Because the data backup system requires a lot of tables and relationships
 Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
The Yii framework is an open source PHP Web application framework that provides numerous tools and components to simplify the process of Web application development, of which data query is one of the important components. In the Yii framework, we can use SQL-like syntax to access the database to query and manipulate data efficiently. The query builder of the Yii framework mainly includes the following types: ActiveRecord query, QueryBuilder query, command query and original SQL query
 Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
In the current information age, big data, artificial intelligence, cloud computing and other technologies have become the focus of major enterprises. Among these technologies, graphics card rendering technology, as a high-performance graphics processing technology, has received more and more attention. Graphics card rendering technology is widely used in game development, film and television special effects, engineering modeling and other fields. For developers, choosing a framework that suits their projects is a very important decision. Among current languages, PHP is a very dynamic language. Some excellent PHP frameworks such as Yii2, Ph
 How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
As the Internet continues to develop, the demand for web application development is also getting higher and higher. For developers, developing applications requires a stable, efficient, and powerful framework, which can improve development efficiency. Yii is a leading high-performance PHP framework that provides rich features and good performance. Yii3 is the next generation version of the Yii framework, which further optimizes performance and code quality based on Yii2. In this article, we will introduce how to use Yii3 framework to develop PHP applications.
 Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
If you're asking "What is Yii?" check out my previous tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and outlines what's new in Yii 2.0, released in October 2014. Hmm> In this Programming with Yii2 series, I will guide readers in using the Yii2PHP framework. In today's tutorial, I will share with you how to leverage Yii's console functionality to run cron jobs. In the past, I've used wget - a web-accessible URL - in a cron job to run my background tasks. This raises security concerns and has some performance issues. While I discussed some ways to mitigate the risk in our Security for Startup series, I had hoped to transition to console-driven commands
 PHP development: Use Yii2 and GrapeJS to implement back-end CMS and front-end visual editing
Jun 15, 2023 pm 11:48 PM
PHP development: Use Yii2 and GrapeJS to implement back-end CMS and front-end visual editing
Jun 15, 2023 pm 11:48 PM
In modern software development, building a powerful content management system (CMS) is not an easy task. Not only do developers need to have extensive skills and experience, but they also need to use the most advanced technologies and tools to optimize their functionality and performance. This article introduces how to use Yii2 and GrapeJS, two popular open source software, to implement back-end CMS and front-end visual editing. Yii2 is a popular PHPWeb framework that provides rich tools and components to quickly build
 How to convert yii objects into arrays or directly output to json format
Jan 08, 2021 am 10:13 AM
How to convert yii objects into arrays or directly output to json format
Jan 08, 2021 am 10:13 AM
Yii framework: This article introduces Yii's method of converting objects into arrays or directly outputting them into json format. It has certain reference value and I hope it can help you.




