How to use Validate plugin in jQuery
Below I will share with you an example of the jQuery Validate plug-in ajax method for validating input values. It has a good reference value and I hope it will be helpful to everyone.
In projects, we often encounter problems that require background verification, such as whether the user name and user account exist, etc. Use the jQuery Validate plug-in to complete verification using remote verification rules.
Example:
1. Basic usage
1. Need to verify Form
<form id="registForm"> <input type="text" id="username" name="username"> </form>
2.js
Use remote verification rules. The simplest and crudest way to write it is remote: url. At this time, the requested url is automatically spliced. The current verified value, for example, the following writing method, the requested url is: xxx/checkUsername.do?username=test
// 导入jquery、validte库略
$(function() {
$.validator.setDefaults({
submitHandler: function(form) {
// 验证通过处理
...
}
});
$("#registForm").validate({
rules: {
username: {
required: true,
remote: "checkUsername.do"
},
},
messages: {
username: {
required: "用户名不能为空",
remote: "用户名已经存在"
}
}
});
});3. Background (Spring MVC test)
The background response can only output true or false, and cannot have other data. true: verification passed, false: verification failed; you can set the return type to boolean or String
(1). Return boolean
@RequestMapping("/checkUsername")
public @ResponseBody boolean checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username);
}(2). Return String
@RequestMapping("/checkUsername")
public @ResponseBody String checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username) ? "true" : "false";
}2. Other usage
The above usage cannot meet the actual needs, and sometimes If you need to submit other parameters, the parameter name and attribute name are inconsistent, or the request method is POST, the writing method is as follows:
1.js
Use the data option, which is jQuery The writing method of $.ajax({...});
The submitted data needs to be returned by the function, and there is a problem with writing the value directly;
The current verified value will be submitted by default , that is, username: xxx in the following example will be submitted as a parameter by default
....
username: {
required: true,
remote: {
url: "checkUsername.do",
type: "post", //数据发送方式
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
},
extra: function() {
return "额外信息";
}
}
}
}2. The background
restricts the request to POST method
@RequestMapping(value = "/checkUsername", method = RequestMethod.POST)
public @ResponseBody boolean checkUsername(User user, @RequestParam String extra) {
// 测试
System.out.println(extra);
return !"test".equals(user.getUsername());
}The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
About using bootstrap-table.js to implement extended paging toolbar function
How to implement floating collision in JS
How to control the mouse to refuse to click the button in JS
The above is the detailed content of How to use Validate plugin in jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
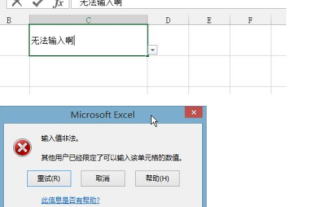
 How to cancel the limit if the input value in excel is illegal
Mar 20, 2024 pm 02:51 PM
How to cancel the limit if the input value in excel is illegal
Mar 20, 2024 pm 02:51 PM
We use Microsoft Office Excel in various tasks such as processing data, tables, charts, etc., but when using Microsoft Office Excel, sometimes we will find that we cannot input content and prompt us that "the input value is illegal". Do you know how to cancel the limit on illegal input values in Excel? Let me demonstrate it to you. First, let's take a closer look at the high-definition pictures of the crime scene. When we enter content in cell C1, just press the Enter key and you will see the above prompt. 2. After canceling, return to the spreadsheet page and select cell C1. At this time, some people may find that there is a small drop-down triangle symbol in the lower right corner of cell C1, as shown in the picture. In fact, the problem is
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to solve the problem of steam login stuck in mobile token verification?
Mar 14, 2024 pm 07:35 PM
How to solve the problem of steam login stuck in mobile token verification?
Mar 14, 2024 pm 07:35 PM
Steam is a platform used by game enthusiasts. You can buy and purchase many games here. However, recently many users have been stuck in the mobile token verification interface when logging into Steam and cannot log in successfully. Faced with this Most users don't know how to solve this situation. It doesn't matter. Today's software tutorial is here to answer the questions for users. Friends in need can check out the operation methods. Steam mobile token error? Solution 1: For software problems, first find the steam software settings on the mobile phone, request assistance page, and confirm that the network using the device is running normally, click OK again, click Send SMS, you can receive the verification code on the mobile phone page, and you are done. Verify, resolve when processing a request




