How to use babel to automatically transcode ES6 to ES5 in Webstorm
This article mainly introduces the detailed explanation of setting up Webstorm and using babel to automatically transcode ES6 to ES5. Now I share it with you and give it as a reference.
Foreword: ECMAScript 6 is the next generation standard for the JavaScript language and was officially released in June 2015. Mozilla will launch JavaScript 2.0 based on this standard. The goal of ES6 is to enable the JavaScript language to be used to write large and complex applications and become an enterprise-level development language. However, modern browsers do not have high support for the new features of ES6, so if you want to use the new features of ES6 directly in the browser, you must use other tools.
Today I will share how to configure Webstorm to use babel to automatically transcode ES6 to ES5. Babel is a widely used transcoder. Babel can perfectly convert ES6 code to ES5 code, so we can use ES6 features in our projects without waiting for browser support.
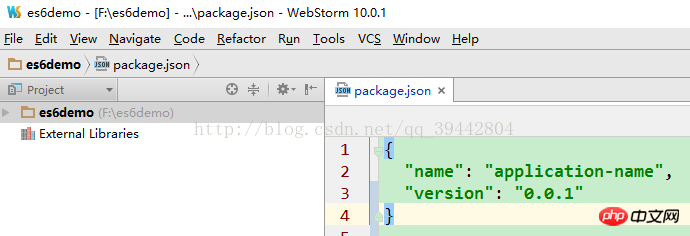
1. Create a new empty project in Webstorm and name it es6demo.
2. Then create a new package.json under the root directory. You only need to specify two attributes, namely name and version.

3. Open the webstorm terminal (Terminal), the shortcut key is Alt F12, and install babel-cli. It can also be installed globally.
Or open it like this:

Install babel-cli: npm install --save-dev babel-cli
4. Installation completed After babel-cli, you can see that a node_modules file and a package-lock.json file are newly generated. At the same time, it is found that there is an extra line of code
"devDependencies": {
"babel-cli": "^6.26.0"
}in the package.json file. This code explains babel-cli The installation has been successful and a dependency has been formed.

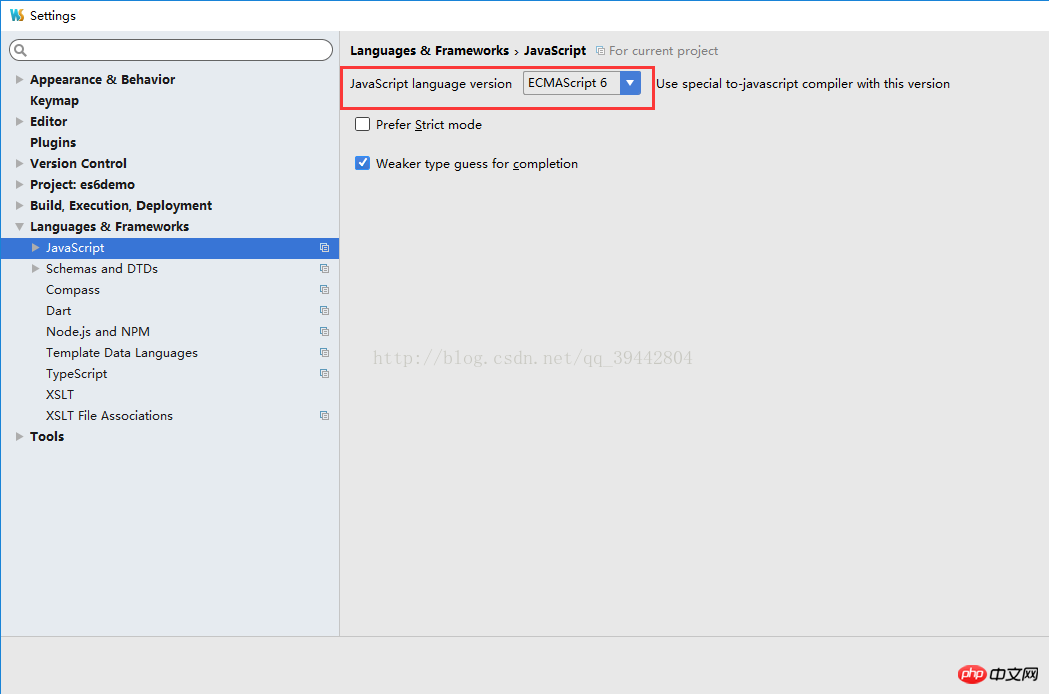
5. Then select the Javascript option in Settings->Languages & Frameworks, and select the version version as ECMAScript6.

6. In the webstorm terminal (Terminal), install Babel’s preset to correctly identify ES6 code. The command is as follows:
npm install --save-dev babel-preset-es2015
After installation, at the same time There will be a line of code like
"babel-preset-es2015": "^6.24.1" in the package.json file, indicating that babel-preset-es2015 has also been successfully installed.

7. Create a new file named .babelrc under the root directory with the following content:
{
"presets": [
"es2015"
]
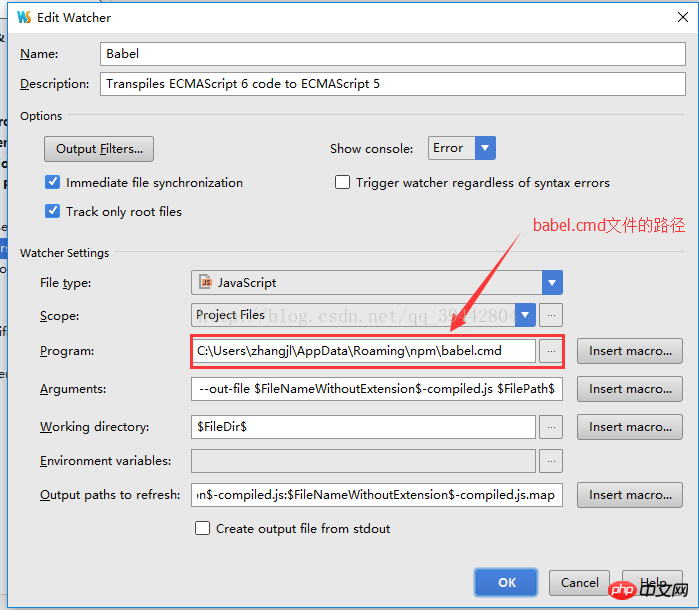
}8. Set up File Watcher. File--settings- -Tools--File Watcher.


9. Create a file called test.js, write the es6 syntax in it, and no more errors will be reported. test-compiled.js is a file compiled into es5, and the default is strict mode.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Reporting 404 issues regarding vue project resource files in webpack (detailed tutorial)
In vue.js How to integrate vux to achieve pull-up loading and pull-down refresh
How to use Gulp to implement static web page modularization? How to do it specifically?
Use js to implement WeChat to evoke Alipay to receive red envelopes (detailed tutorial)
The above is the detailed content of How to use babel to automatically transcode ES6 to ES5 in Webstorm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.
 Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
The map is ordered. The map type in ES6 is an ordered list that stores many key-value pairs. The key names and corresponding values support all data types; the equivalence of key names is determined by calling the "Objext.is()" method. Implemented, so the number 5 and the string "5" will be judged as two types, and can appear in the program as two independent keys.




