
This article mainly introduces examples of 3D dynamic Chart charts based on HTML5 Canvas. The content is quite good. I will share it with you now and give it as a reference.
I found that there are a lot of charts used in industrial SCADA or telecommunications network management. Although most people use echarts for chart production, it is indeed easy to use, but sometimes we cannot call other plug-ins. At this time, you have to write these beautiful charts yourself, but charts cannot be made beautiful easily. . . I saw a chart for sale on a website and thought it looked pretty good, so I used HT for Web 3D to make a small example. It’s quite simple and pretty, haha~
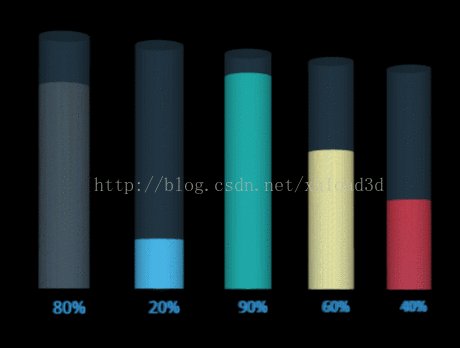
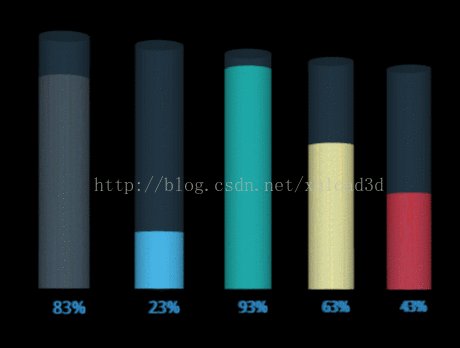
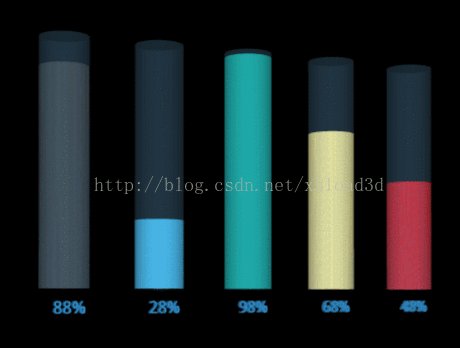
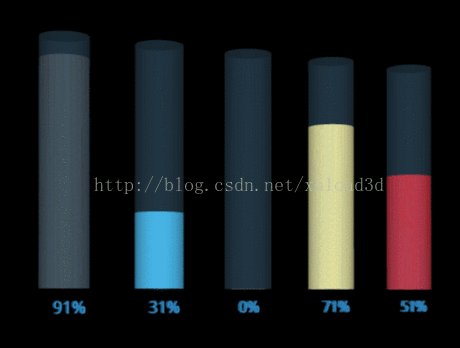
The dynamic rendering is as follows:

This example is really easy to implement with HT. First create a basic dm data model in HT, then add the data model to the g3d 3d component, and then set it The perspective in 3D and add the 3D component to the body element:
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
The next step is to create these five chart bars. My idea is this , there is a node in the inner layer, a transparent node in the outer layer, and a 3D text at the bottom showing the current percentage.
The inner node is very easy. I directly use the ht.Node encapsulated by HT to create a new node object, and then set the style of the node node through the node.s method:
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);What needs to be explained is the setting of the 'shape3d':cylinderModel style. First, the shape3d attribute specifies the icon effect that is displayed as a 3D model. The cylinderModel is one customized with HT For the 3d model, please refer to the HT for Web modeling manual:
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
Then a dynamically changing attribute myHeight is set. In HT, the node.a method is It is reserved for users to store business data. We can add any number of attributes here.
The next thing we want to create is an external transparent node. The construction method of this node is basically the same as the internal node, but with a little more "transparent" style setting:
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);You must first set 'shape3d.transparent' to true, and then set 'shape3d.opacity' transparency.
The last is 3D text. To render 3D text, you need a typeface font in json format, and then use ht.Default.loadFontFace to load the json format font into the memory. For details, please refer to the HT for Web 3D manual:
ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});Because the typeface font we use is drawn in a way that a word is composed of countless triangles, which takes up a lot of memory, so I made the curves of the graphics more precise. The setting is lower, but it is still very clear. If you can find a font with better performance, you can use it and let me know. We have not found a font that takes up less memory.
Finally, to dynamically change the bar chart in the chart, we have to set animations and update the 3D font values synchronously:
setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);Here, my custom attribute "myHeight" plays a decisive role. I use this attribute to store variables, and the value of the variable can be changed arbitrarily, so that the effect of dynamic binding can be achieved.
If you still don’t understand, you can leave a message, or go directly to our official website to view the manual HT for Web. There are more effects you can’t think of that can be quickly achieved~
The above is the entire content of this article , I hope it will be helpful to everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use canvas to hold down the mouse and move to draw a trajectory
Use HTML5
Canvas method to draw polygons such as triangles and rectangles
JS and CSS code to implement gradient background effects
The above is the detailed content of 3D dynamic chart based on HTML5 Canvas. For more information, please follow other related articles on the PHP Chinese website!
 How to delete the last blank page in word
How to delete the last blank page in word
 How to solve the problem of invalid database object name
How to solve the problem of invalid database object name
 wps replacement shortcut keys
wps replacement shortcut keys
 win10 connect to shared printer
win10 connect to shared printer
 Solution to WIN10 update failure
Solution to WIN10 update failure
 What are the methods to change password in MySQL?
What are the methods to change password in MySQL?
 The difference between scilab and matlab
The difference between scilab and matlab
 What are the data storage methods?
What are the data storage methods?




