 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to componentize the common header of the page in Vue (detailed tutorial)
How to componentize the common header of the page in Vue (detailed tutorial)
How to componentize the common header of the page in Vue (detailed tutorial)
This article mainly introduces the method of vue componentizing the common header of the page. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
This article introduces the method of vue componentizing the common header of the page and shares it with everyone. The details are as follows:
Uh... pick up the previous one again vue-cli quickly generates projects.
I previously made a multi-page transformation and introduced the UI component of vux. This time, based on this project, let’s talk about components in vue.
Don’t ask me why I always write blogs about vue, it’s all for livelihood (………………)
This is the official document address (https://cn. vuejs.org/v2/guide/components.html#What is a component?), I have written a lot about components, and you will know at a glance that this is very useful.
I won’t introduce the concepts of some components one by one. The official documents are very detailed.
Let’s get to the point and download the project directly
One takes out the previous project

2 Under this requirement, it is natural to use our components and add the following code to index.js.
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <p><span>{{message}}</span></p> </header>`
})
// props用来传递数据
//template 一个html结构的模板It should be noted that because vue routing was used in the previous project, the backUrl parameter is a configurable route and can be configured according to your own needs in the actual project.
三 Add code to the other two demo pages
Add the following code to demo1.vue
<header-item message="我是demo1头部" backUrl="/"></header-item>
Add the following code to demo2.vue
<header-item message="我是demo2头部" backUrl="/"></header-item>
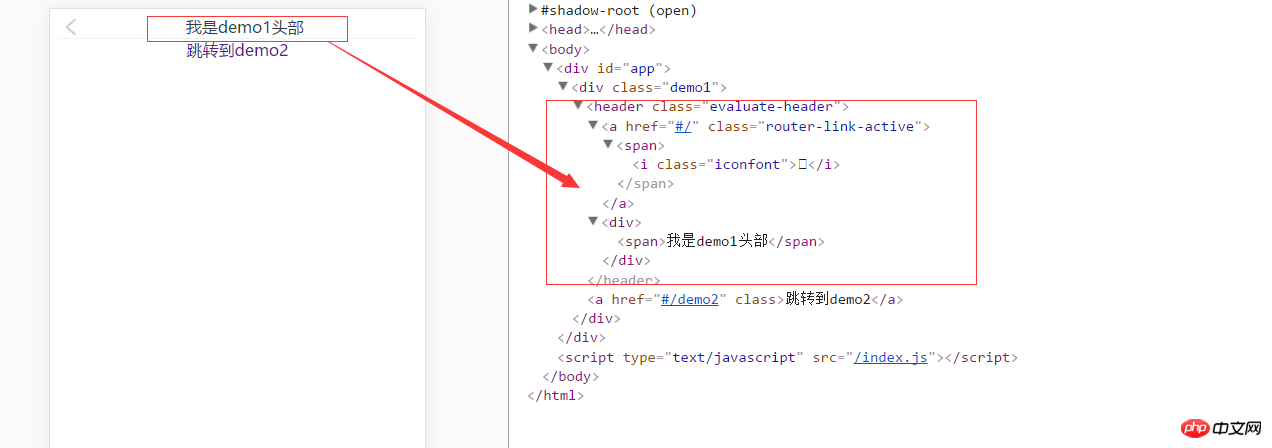
Fourth, finally run and open the web page to see

Continue to dump the github address of the previous project https://github.com /qianyinghuanmie/vue-cli-
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to enlarge the image in JavaScript
##How to implement the China map in vue vuex axios echarts
How to switch between styles in vue
Solve the problem of the input box being blocked by the input method
How to solve the problem of soft keyboard blocking the input box in js
How to implement component interaction in Angular2
The above is the detailed content of How to componentize the common header of the page in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
What does it mean to lazy load vue?
Apr 07, 2025 pm 11:54 PM
In Vue.js, lazy loading allows components or resources to be loaded dynamically as needed, reducing initial page loading time and improving performance. The specific implementation method includes using <keep-alive> and <component is> components. It should be noted that lazy loading can cause FOUC (splash screen) issues and should be used only for components that need lazy loading to avoid unnecessary performance overhead.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.



