BUG encountered in JavaScript
I will give you a detailed summary of the bugs and problems that you often encounter in JavaScript development. Friends who need it can refer to it.
Even the best JavaScript developers make mistakes. Sometimes the execution result of the program is different from expected, and sometimes it cannot run at all. Here I have summarized 10 common mistakes that I believe both junior and senior developers may encounter.
Equality confusion
Is x equal to y? Is x true? In JavaScript, how to correctly judge equality is very important, but many people seem to be confused. To briefly summarize, there are mainly three situations: conditional judgment (if, &&, etc.), equality operator (==), and strict equality operator (===).
Even, sometimes assignment (=) is accidentally used as an equality operator. Don’t make a mistake!
Avoid using assignment (=)
Assignment (=) assigns the expression on the right to the variable on the left, for example:
var a = 3;
This statement declares a new variable a with a value of 3.
An expression can be anything in the program. Imagine it is analogized to a noun in the language, and the operator (,-,*,/) is analogized to a verb. A common mistake among beginners is to misuse assignment (=) as the equality operator.
if (a=4){...}The code does not execute as expected.
Use the equality operator with caution
The equality operator (==) and its twin inequality operator (!=) are very good It is useful, but it is also very dangerous, so use it as little as possible. Next, we will introduce why:
0 == '0'
Under the equal sign, 0 and 0 are equal! Because the interpreter found that the left and right types were inconsistent, it first performed implicit type conversion. This can lead to all kinds of problems, and it can be difficult to find the cause when something goes wrong.
If you really want to determine whether the number contained in a string is really the same as a certain number, it is recommended that you do this:
parseInt(0) === parseInt('0')
Therefore, it is recommended to use the strict equality/inequality operator .
0 === '0'
will return false.
Missing Curly Brace
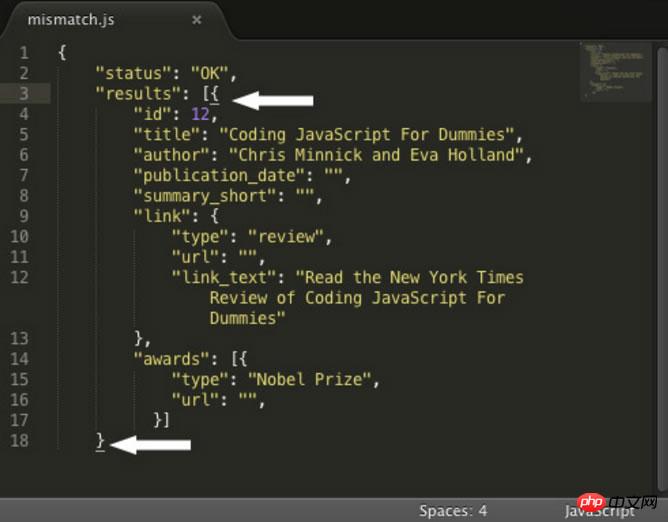
As your program becomes more complex, especially if you use JavaScript objects to store data, the curly braces will get longer and longer. Come more and more. Here is a piece of code, but one curly bracket is missing:
{
“status”: “OK”,
“results”: [{
“id”: 12,
“title”: “Coding JavaScript For Dummies”,
“author”: “Chris Minnick and Eva Holland”,
“publication_date”: ““,
“summary_short”: ““,
“link”: {
“type”: “review”,
“url”: ““,
“link_text”: “Read the New York Times Review
of Coding JavaScript For Dummies”
},
“awards”: [{
“type”: “Nobel Prize”,
“url”: ““,
}]
}Can you see where something is missing? When in doubt, a good editor can be very helpful. Sublime Text has a very nice feature. When you place the cursor on a certain brace, the matching brace will be highlighted.

##Unmatching quotation marks
When defining a string, You are free to use single or double quotes. However, if a string starts with a single quote and ends with a double quote, it won't work. And you need to pay attention to the single quotes or double quotes in the string itself.var movieName = “Popeye'; // error! var welcomeMessage = ‘Thank you, ‘ + firstName + ‘, let's learn JavaScript!' // error!
if (x > y) && (y < 1000) {
...
}if ((x > y) && (y < 1000)) {
...
}Missing semicolon
Statements in JavaScript should end with a semicolon. But if these statements each occupy one line, then it doesn't matter if you don't write a semicolon. However, it is not recommended because of potential problems. If you use automatic code beautification tools, you may mistakenly merge different lines of code and cause errors. The best strategy is to always add semicolons.Capitalization errors
JavaScript is case-sensitive. You need to be careful when naming variables and functions, and you can’t get the capitalization wrong. For example, the getElementById function of the Document object is often written incorrectly as getElementByID.Quoting before loading
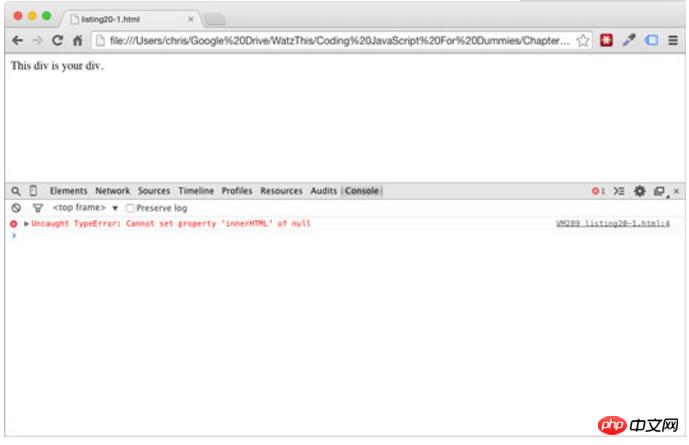
JavaScript code is usually executed in sequence. If you reference elements created later, an error will be reported.
<html> <head> <script> document.getElementById(“myp”).innerHTML = “This p is my p”; </script> </head> <body> <p id = “myp”>This p is your p.</p> </body> </html>