Implementation of CSS3 and HTML5 web page loading progress bar
This article mainly introduces the implementation of HTML5 CSS3 web page loading progress bar. The code example of downloading progress bar has certain reference value. Those who are interested can learn about it.
Today I bring you a cool progress bar. The progress bar gives users a better experience in a time-consuming operation. It will not make users feel like they are waiting blindly. For long periods of time without a progress bar, Wait, the user will freeze the task and close the application without hesitation; it is generally used for downloading tasks, deleting a large number of tasks, loading web pages, etc.; if HTML5 is used for mobile phone layout, it can also be used on mobile phones~
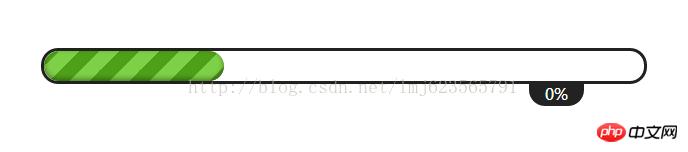
Rendering:

1. HTML structure:
##
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>2, CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}

3. Set Js and create a LoadBar object
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};4. Test
Finally we test our code:$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});How to use CSS3 pseudo-elements to achieve a gradually glowing grid border
Using CSS
How to add an asterisk to the required form items
CSS3 and Javascript to achieve the effect of the progress bar
The above is the detailed content of Implementation of CSS3 and HTML5 web page loading progress bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...




