
This article mainly introduces the method of WeChat applet to dynamically set placeholder prompt text and button selection/cancel state, involving event binding and related operation skills of dynamically setting attribute data of this.setData. Friends in need can refer to the following
The example of this article describes the method of WeChat applet to dynamically set placeholder prompt text and button selection and cancellation status. Share it with everyone for your reference, the details are as follows:
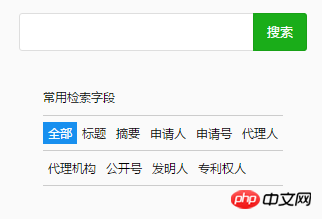
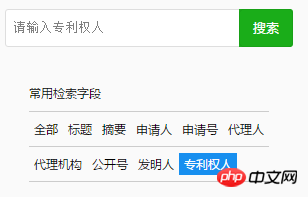
Rendering display



By binding the click event placeholder method, obtaindata-num value, use js to determine what num is equal to, and then use class="{{num==X?'active':''}}"expression to determine which label In the selected state (that is, white text on a blue background);
js sets the dynamic value of the placeholder in the input input box by obtaining data-key
Content in wxml:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>Content in js:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement two-way binding in js
##How to save the image generated by canvas in js
How to implement reassignment using js
How to implement the verification code countdown in JS
How to use nodejs Operating the fill, delete, modify and query module of mongodb
How to implement a chat room using socket.io
How to implement the drag and drop function in AngularJS
How to implement the jump function in AngularJS
How to implement the regular verification input of mobile phone number using jQuery
The above is the detailed content of How to dynamically set placeholder prompt text using WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




