About CSS3 animation to achieve frame-by-frame animation effect
This article mainly introduces CSS3 animation to achieve frame-by-frame animation effect, which has certain reference value. Interested friends can refer to it
The animation attribute in css3 is very powerful, but you can use it yourself Relatively few, I just happened to be asked about it in an interview recently. I will make a short summary of animation while I have time now. At the same time, a demo of frame-by-frame animation is implemented as an exercise
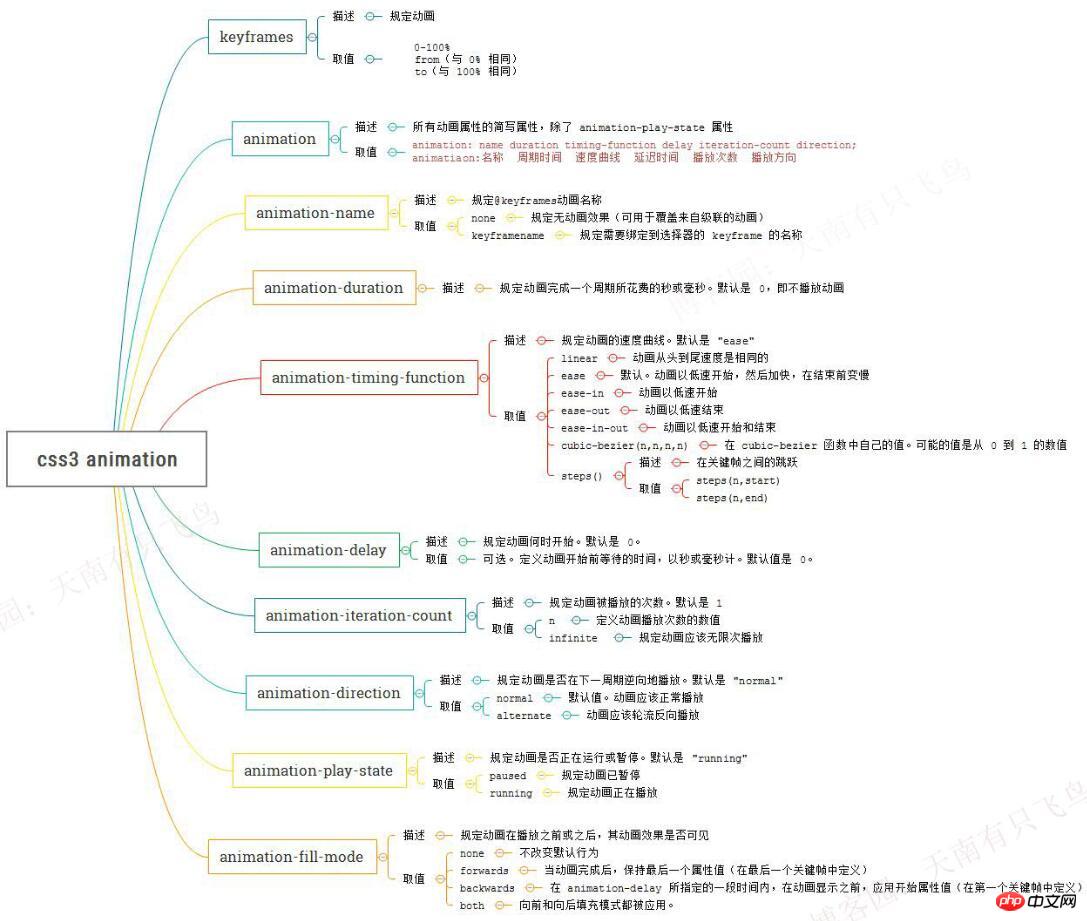
List of animation attributes
Because there are many animation attributes, it is a bit painful to see it in w3c, so I just did it. A map, if you want to check it later, it will be clear at a glance

Use animation to achieve frame-by-frame animation
Be familiar with the properties of animation After that, I have to find a simple small project to implement. Frame-by-frame animation is so interesting. Let’s run one to satisfy myself first. The idea is very simple, which is to give the element a sprite background, and then add the frame animation to change the background-position. Key code:
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -1540px 0 ;
}
}
p{
width:140px;
height:140px;
background: url(run.png) ;
animation-name:run;
animation-duration:1s;
animation-iteration-count:infinite;
}
It turns out that animation transitions in ease mode by default, which inserts tweening animation between each key frame, so the animation effect is consistent
It’s easy to solve if you know the reason. The solution is:
@keyframes run{
0%, 8%{ /*动作一*/ }
9.2%, 17.2%{ /*动作二*/ }
...
}step2: Transition between actions for 1.2 frames, set action two at 9.2%, action two Ended at 17.2%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
@-webkit-keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
p{
width:140px;
height:140px;
background: url(blog/754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s infinite;
-webkit-animation:run 1s infinite;
animation-fill-mode : backwards;
-webkit-animation-fill-mode : backwards;
}
</style>
</head>
<body>
<p></p>
</body>
</html>
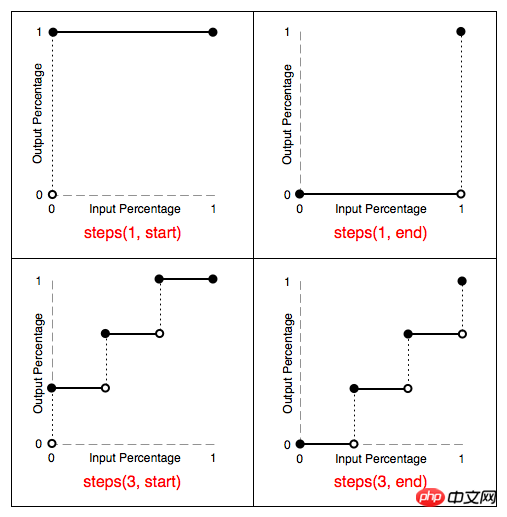
steps(1,end): Maintain the 0% style until the end of this frame (not the entire cycle)
The step-start effect is equivalent to steps(1,start), and the step-end effect is equivalent to steps(1,end)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
@-webkit-keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
p{
width:140px;
height:140px;
background: url(754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s steps(1, start) infinite;
-webkit-animation:run 1s steps(1, start) infinite;
}
</style>
</head>
<body>
<p></p>
</body>
How to use CSS3 box-reflect to create a reflection effect
About the animation attribute in CSS Instructions
The above is the detailed content of About CSS3 animation to achieve frame-by-frame animation effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




