How to implement multiple AJAX requests using JQUERY
The editor below will share with you an example of using JQUERY to implement multiple AJAX request waiting. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
Preface Usually, jQuery’s function ajax makes Ajax calls. Function ajax can only make an Ajax call. When the Ajax call is successful, the callback function is executed. Optionally, call another callback function when the Ajax call returns an error.
However, this feature cannot make multiple Ajax requests and register callback functions based on the results of these requests.
One situation is when a web page makes multiple Ajax requests to collect data on different parts of the page when user interaction is disabled.
This page will only allow user interaction after the page has obtained all data. This article introduces a method provided by jQuery to register callback functions based on multiple Ajax requests.
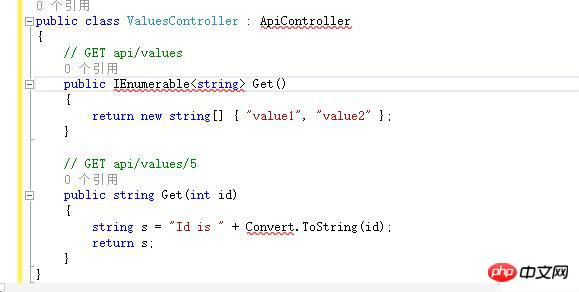
This method is based on the concept of Deferred objects. Related code First, there are two ASP.NET Web API functions in the background to accept server Ajax calls.
The code is as follows:

Background reception
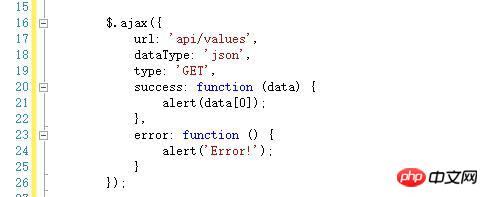
ajax request code
To make a single Ajax call, you can use jQuery's ajax function. On the front is a simple example:

ajax call example Success and error callback functions are waiting for a single Ajax call. The jQuery library provides a way to make any callback function wait for multiple Ajax calls. This method is based on an object called a Deferred. Deferred objects can register callback functions based on whether the Deferred object is resolved or rejected.
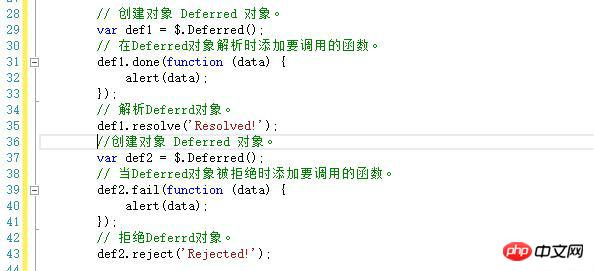
The following is an example of a Deferred

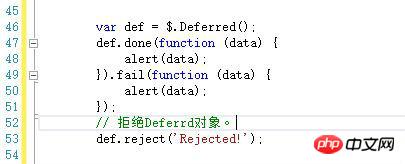
Deferred example Note that Deferred objects can be chained. The following is an example of a chain of Deferred objects.

#The Deferred object has a method called promise. It returns a Promise object. Promise objects expose a subset of Deferred methods to prevent their state from being changed.
This means preventing Deferred objects from being manually resolved or rejected.
Promise objects expose the following Deferred methods: then, done, fail, always, pipe, progress, state, and promise.
It does not expose the following Deferred methods: resolve, reject, notify, resolveWith, rejectWith and notifyWith. The promise object can be thought of as a Deferred object, which cannot change the state manually.
jQuery's ajax function returns a jqXHR object.
There are two important facts about this jqXHR object.
First of all, a jqXHR object is a superset of the XMLHTTPRequest object.
For example, a jqXHR object can query the status of the XMLHTTPRequest by referencing its readyState property.
If its readyState is 4, the Ajax request is completed.
Secondly, a jqXHR object implements the Promise interface and exposes all Promise methods.
Basically, a jqXHR object can be treated as a Promise object.
For example, the done method can be used as the success callback function of the jqXHR object.
The jQuery library provides a function called when, which accepts multiple Deferred objects and returns a Promise object.
When all Deferred objects are resolved, the returned Promise object will be resolved. When any Deferred object is rejected, it will be rejected.
The Deferred object passed to the function when can be a Deferred object, a Promise object or a jqXHR object.
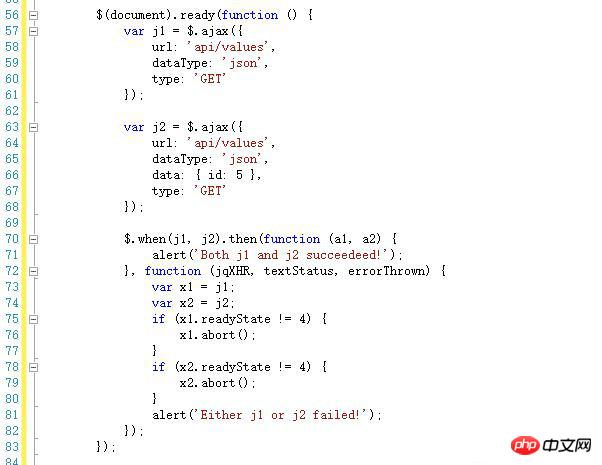
The following is a code example to wait for multiple Ajax requests

First, two variables are stored returned from two jQuery Ajax calls jqXHR object.
Then pass the two objects to the function when. The returned Promise object when is linked to the function then.
The function then adds a handler to the Promise object.
The first parameter of the then function is a success function, which is called when the Promise succeeds.
The second parameter of the then function is the failure function called when the Promise is rejected.
The failure function checks the status of each Ajax call. If the Ajax call does not complete, it will abort. Note that since the page has been executed and closed, the failing function still has access to the out-of-scope variables j1 and j2.
This is because JavaScript is turned off. Closures are inner functions that allow access to variables in the outer function even if the outer function is closed. In other words, inner functions can maintain the environment in which they were first defined.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use webpack to package files
Detailed introduction to the proxy mode (Proxy) in ES6
Detailed introduction to building webpack
Detailed introduction in Vue $attrs attribute
The above is the detailed content of How to implement multiple AJAX requests using JQUERY. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s






