How to build vue applications through vue-cli
This article mainly introduces the detailed explanation of vue-cli to quickly build vue applications and implement webpack packaging. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look.
What is Vue? It is a progressive framework for building user interfaces (explained on the official website). What is a progressive framework? The simple answer is that it advocates the least. These concepts can only See and understand for yourself. A thousand readers will give you a thousand Hamlets, but there will be no need for too much explanation. The official Vue documentation is very comprehensive.
The two core ideas of Vue are componentization and data-driven. Componentization is to reasonably split the whole into small pieces (components). The components can be reused. Data-driven is the future development direction of the front-end. It releases the operation of the DOM, allowing the DOM to change naturally as the data changes (You Shen's original words). You don't need to pay too much attention to the DOM, you just need to organize the data.
1. What is vue-cli
vue-cli is a scaffolding officially released by vue to quickly build a vue single page. See vue-cli official website. http://vuejs-templates.github.io/webpack/
Before, you needed to use the single-file component function of vue, that is, to separate different templates into different files with the .vue suffix. To do this, you need to use webpack packaging. See the official instructions: https://cn.vuejs.org/v2/guide/single-file-components.html
Then there are many tutorials on the Internet about using webpack to package files, as follows:
https://github.com/varHarrie/Dawn-Blossoms/issues/7
The method introduced in the above article is generally used. This requires you to configure a lot of files yourself, and the operation is complicated. Later I discovered that using vue-cli can achieve fast packaging with webpack. The specific operations will be introduced later
2. Install vue-cli (based on ubuntu operation)
1. Install node
sudo apt-get install nodejs
2. Install npm
sudo apt-get install npm
2. Use npm to install vue-cli
npm install --global vue-cli
Use vue -V to check whether the installation is successful.

#When installing vue-cli, webpack has been installed.
In this step, it may be slow, so you can use Taobao's image file. Please refer to: http://riny.net/2014/cnpm/
Set as follows:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Then use cnpm to install vue-cli
cnpm install -g vue-cli
3. Generate project template vue init webpack vuedemo
webpack is the template name. Here we need to use the packaging function of webpack, so use webpack. For more templates, see: https://github.com/vuejs- templates
vuedemo is the project name
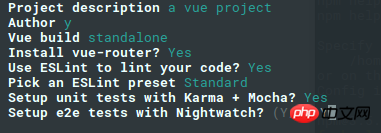
After pressing Enter in the above command, the following settings appear:

Project description: Project description
Author: Author
Vue build: packaging method (just press Enter)
Install ESL TO lint your code? Whether to use ESL code detection
Pick an ESLint preset? standard (Set the coding style to use stardard to participate (https://github.com/feross/standard)
Setup unit tets with Kara mocha? Whether to install unit tests, I choose to install
Setup e2e tests with Nightwatc? Do you want to install e2e tests? I chose to install
and enter the created project:
cd vuedemo (vuedemo here is the project name entered before)
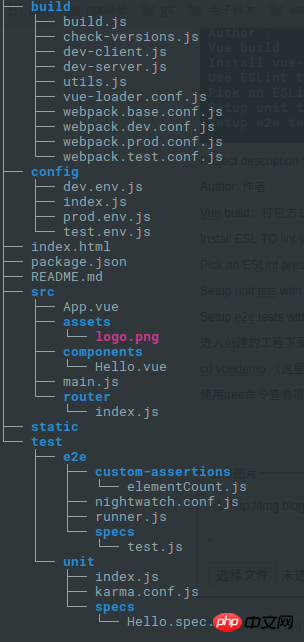
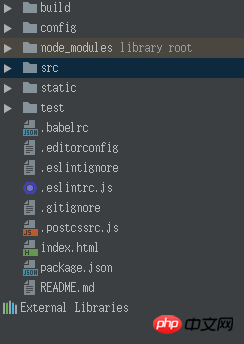
Use the tree command to view the project directory structure as follows: (If there is no tree command, use sudo apt install tree to install)

Install dependent libraries:
npm install
Compile program
npm run dev

At the same time, the following interface appears in the browser:

If it does not appear, maybe your 8080 The port is occupied. You can try changing the port in dev to other values in config/index.js
4. Webpack packaging
Knowledge needed here When it comes to webpack, you can refer to https://github.com/varHarrie/Dawn-Blossoms/issues/7
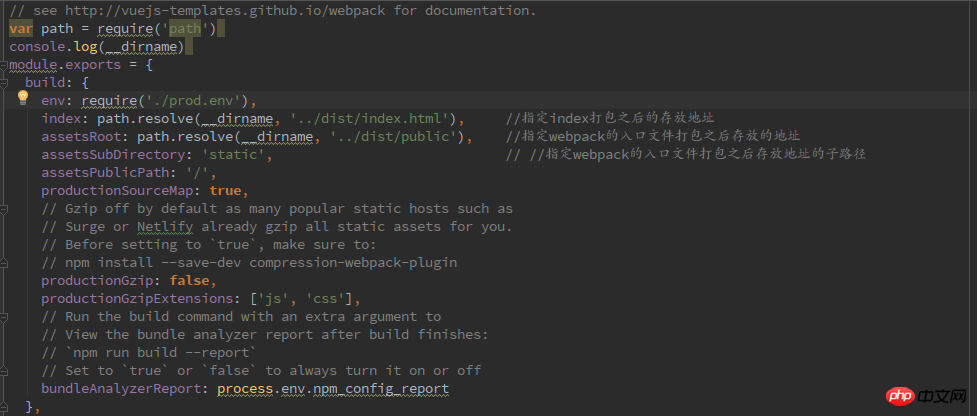
Compared with the tutorial about webpack mentioned above, we need to pay attention to the build/ under the project file. webpack.base.conf.js file

Here, we only need to pay attention to the two parameters of the annotation. As for where is the specific value of config.build.assetsRoot set? The third line:
var config = require('../config')
indicates where the introduction file of the config variable is added. The value of build.assetsRoot is defined in config/index under the project folder

where: __dirname is the absolute path to the folder of the project where the current file is located
At this time, we view the file directory as follows:

#Run: npm run build. In this way, the resource files can be packaged into the folder dist/ we set above.
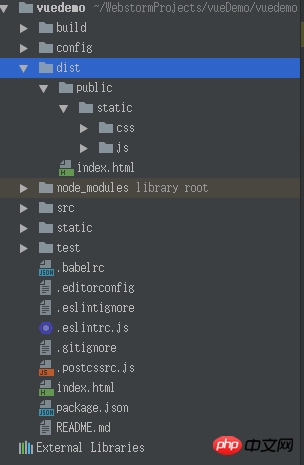
Check the directory structure of the project folder again:

The dist folder has been automatically generated at this time, and there is an index.html file under this folder and the public folder. The files packaged by webpack are stored in the public folder.
5. Summary:
In general, you can quickly use vue-cli to build a vue single-page project using webpack in just a few steps:
1、sudo apt-get install nodejs
2、sudo apt-get install nmp
3、nmp install -g vue-cli
4、vue init webpack vuedemo
5, cd vuedemo
6, npm run dev
7, npm run bulid
6. Reference website
vue-cli official website: http://vuejs-templates.github.io/webpack/e2e.html
webpack packaging introduction: https://github.com/varHarrie/Dawn-Blossoms /issues/7
Quickly build based on vue-cli://www.jb51.net/article/112174.htm
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. help.
Related articles:
How to get the value of SessionStorage using JS
How to use node.js and other technologies to implement the login and registration function?
How to use filter filter in vue
The above is the detailed content of How to build vue applications through vue-cli. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




