
The editor below will share with you a detailed explanation of the application based on the template engine Jade. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look.
Useful symbols:
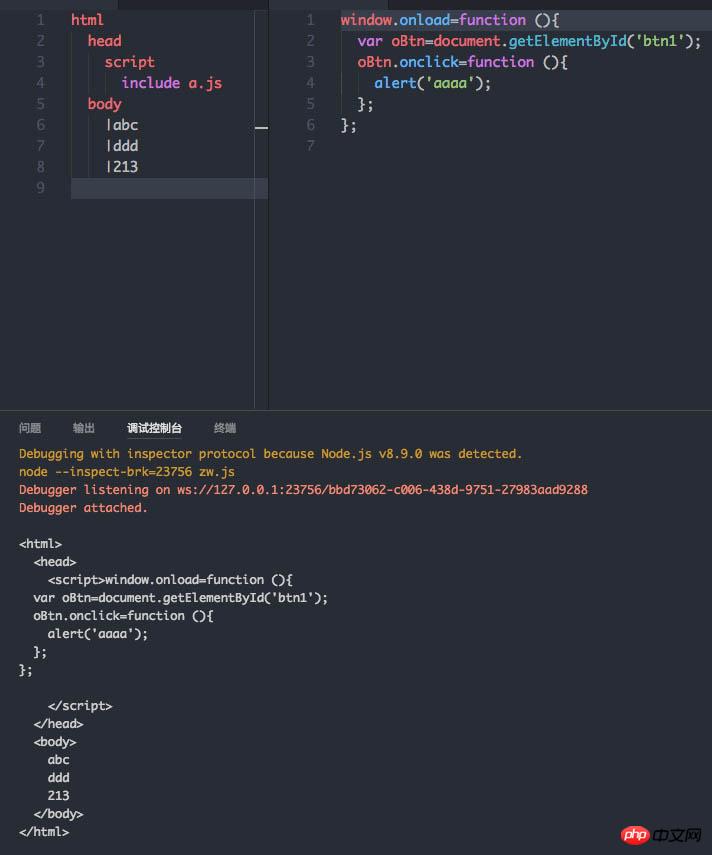
| The characters after the vertical bar will be output as they are. The dot means that all characters at the next level will be output. is output as is and is no longer recognized. (It is an upgraded version of |, enabling batch implementation) include means referencing external files
The dash indicates that the character following is just a piece of code (the difference from | is that the content after | will be displayed, and the character after the dash The content is not displayed directly!)
Example:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))jade:
'|' application

'.'Applications


Application of include

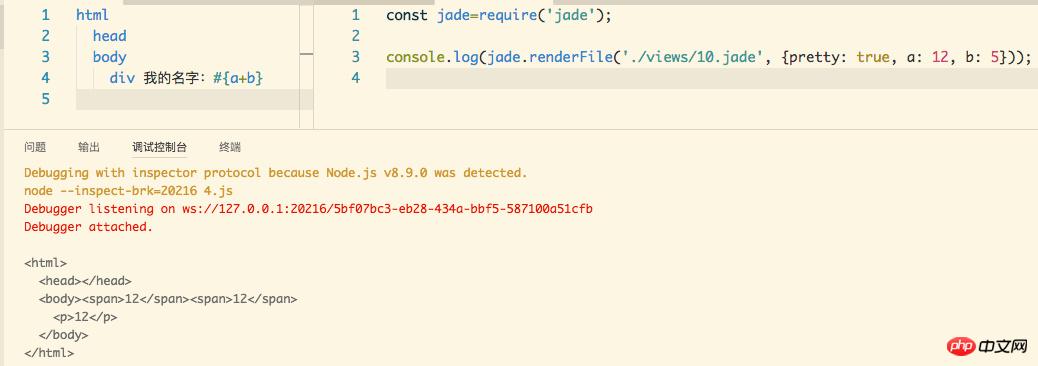
Call variables to perform operations

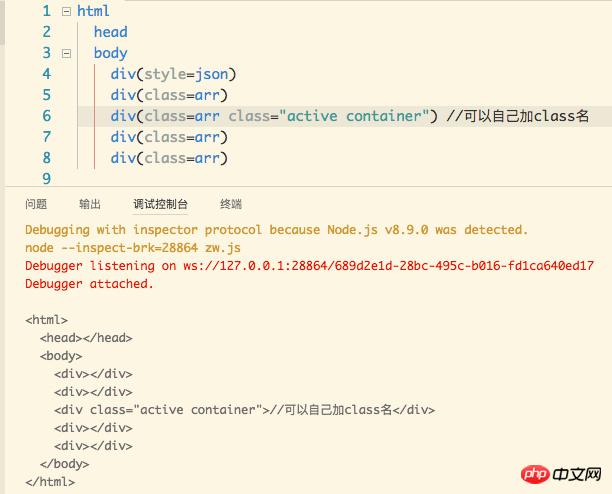
p's class

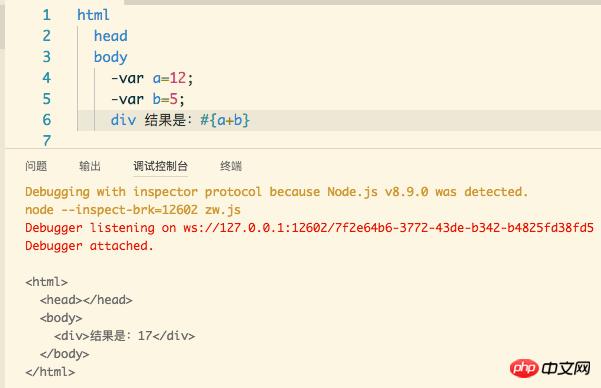
'-' application

Direct reference to variables
span#{a} and span=a have the same effect.
for loop in jade
jade:
-for(var i=0;i<arr.length;i++) p=arr[i]
js file:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));Run result:

'!' Application
html head body p(class='1')!=content p(class='2')
Running result:

##jade The if...else...
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
p(style={background:'green'}) 奇数
case statement
html head body -var a=1; case a when 0 p aaa when 1 p bbb when 2 p ccc default |不靠谱

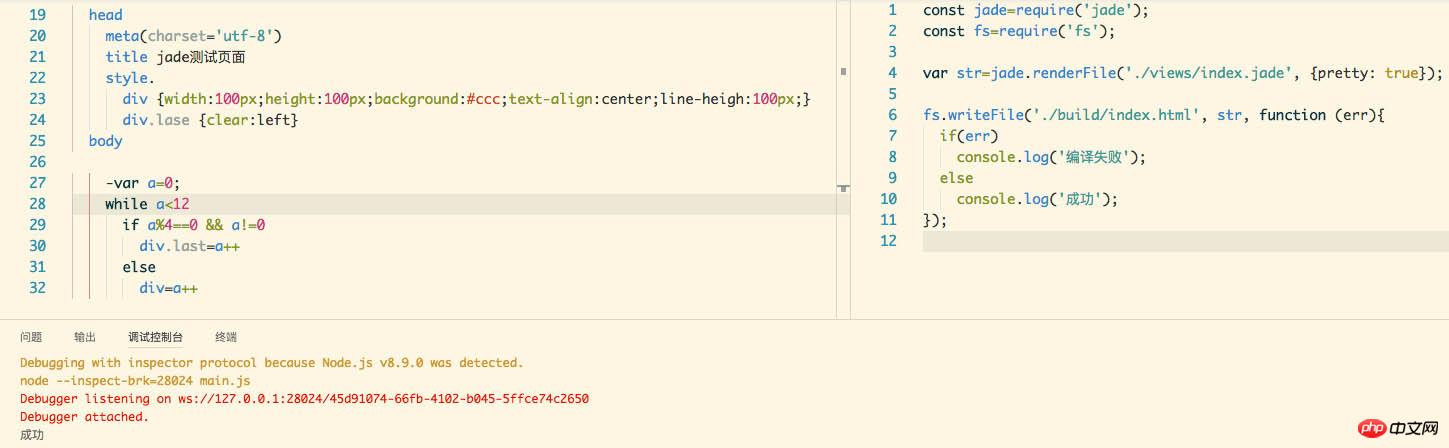
Combined, here is a
## tip:We did not write DOCTYPE in the previous jade file, so add ## to it here.
#The execution result is: if the file is read and written successfully, 'success' will be output, if an error occurs, 'error' will be returned. 
Using modular development in vuejs
How to implement the array update function in VUE
How to use vue-cli to implement multi-page applications
How to implement asynchronous loading issues in HTML5 JS JQuery ECharts
The above is the detailed content of Details about the use of jade template engine. For more information, please follow other related articles on the PHP Chinese website!




