How to combine vue2.0 and animate.css (detailed tutorial)
animate.css is a front-end animation library, similar to velocity-animate. This article will introduce you to the combined use of vue2.0 and animate.css. Friends who need it can refer to it
What we are talking about here is the combined use of vue2.0 and animate.css. In fact, once you have used it, you will know how to use it. It is relatively simple. But when you first start using it, you will inevitably encounter various problems. Let me briefly talk about the pitfalls I have used and encountered.
The first is the transition component, which was changed from the transition attribute to an independent component in 2.0.
Usage:
1.
To use animate.css, the first thing you need to do is import it. For partial import, import it in the style tag in the current .vue file: @import "animate.css"; Note, when importing the css file. There should be a semicolon at the end. If not added, it will affect the local styles written later
2.
Start using animate.css

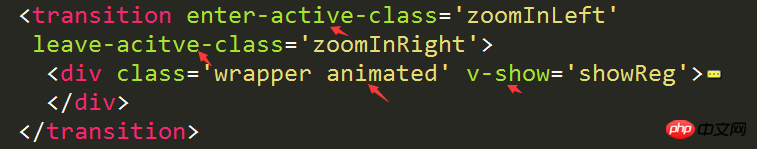
The above is a complete Structure. Several important points are indicated by arrows. First, inside the transition component, two basic classes need to be defined, which represent the class values of animate.css to be used when transitioning in and out. zoomInLeft/zoomOutRight is one of them. For specific other effects, please check the official website of animate.css. Secondly, within the transition component, the child elements that need to be transitioned need to be added with the animated class. The last point may be easier to ignore (at least for me). This v-show seems to be redundant, but if it is not added, it will be useless for the transition effect. Because transition is an effect from nothing to something or something to nothing. If the element itself is show when it first comes in, then the transition will be invalid. So you need to add the v-show attribute to the element. When the transition effect comes in, v-show is set to true, otherwise it is false.
There is another point that is not shown in the above code. If there are multiple sub-elements that need to be transitioned, you can add
PS: Let’s look at an example code of vue transition combined with animate.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<script type="text/javascript" src="vue.js"></script>
<link rel="stylesheet" type="text/css" href="animate.css" rel="external nofollow" >
<style type="text/css">
p {
width: 300px;
height: 300px;
background: red;
margin: 10px auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
var app = new Vue({
el:'#box',
data:{
show:false
}
})
}
</script>
</head>
<body>
<p id="box">
<!-- 控制数据的值切换显示隐藏 -->
<button @click="show=!show">transition</button>
<!-- <transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition> -->
<!-- 第二种方法 -->
<!-- <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition> -->
<!-- 多元素运动 -->
<transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated" :key="1"></p>
<p v-show="show" class="animated" :key="2"></p>
</transition-group>
</p>
</body>
</html>The above is what I compiled for everyone. I hope that in the future It will be helpful to everyone.
Related articles:
How to solve the conflict between Django and Vue syntax
How to crawl website images in nodejs
About ES6/JavaScript usage skills (detailed tutorial)
The above is the detailed content of How to combine vue2.0 and animate.css (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 How to use v-show in vue
May 09, 2024 pm 07:18 PM
How to use v-show in vue
May 09, 2024 pm 07:18 PM
The v-show directive is used to dynamically hide or show elements in Vue.js. Its usage is as follows: The syntax of the v-show directive: v-show="booleanExpression", booleanExpression is a Boolean expression that determines whether the element is displayed. The difference with v-if: v-show only hides/shows elements through the CSS display property, which optimizes performance; while v-if conditionally renders elements and recreates them after destruction.
 How to use elementui for render function in vue
May 09, 2024 pm 07:09 PM
How to use elementui for render function in vue
May 09, 2024 pm 07:09 PM
The render function is used to create the virtual DOM in a Vue.js application. In Element UI, you can integrate Element UI components into the render function by rendering the component directly, using JSX syntax, or using scopedSlots. When integrating, you need to import the Element UI library, set properties in kebab-case mode, and use scopedSlots to render slot content (if the component has slots).
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...






