
This article mainly introduces the method of Vue2.0 slot distribution content and props verification. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look.
Use a method to mix the content of the parent component and the child component’s own template. This process is called “content distribution”. Use special
Slot distribution content
Overview:
Simply put, if the parent component needs to put some DOM in the child component , then whether these DOMs are displayed, not displayed, where they are displayed, and how they are displayed is the job of slot distribution.
By default
The content of the parent component within the child component is not displayed.
For example code:
<p id="app">
<children>
<span>12345</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
var vm = new Vue({
el: '#app',
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
});
</script>The displayed content is a button button and does not include the content in the span tag;
1. Single slot
There is a slot tag in the child component template, which is regarded as backup content and is used when the parent component does not provide content. If the parent component provides content, the entire content fragment is inserted into the DOM location of the slot and the slot tag itself is replaced.
There is no slot tag in the child component template, and the content provided by the parent component will be discarded
If there is a lot of content to be replaced, it can be directly replaced with a template.
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 当卸载自定义标签之前的内容,要混合子组件中的模板 -->
<p>我是父组件提供的内容,我的存在会替换子组件中slot标签内的内容</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot>
<p>我备用内容,如果子组件中有内容会替换我哦~</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
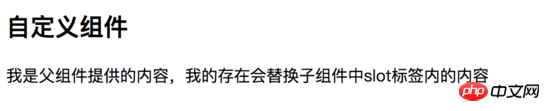
</script>The time has come to witness the miracle, the following content will be displayed on the page

Single slot.png
2. Yes The slot
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
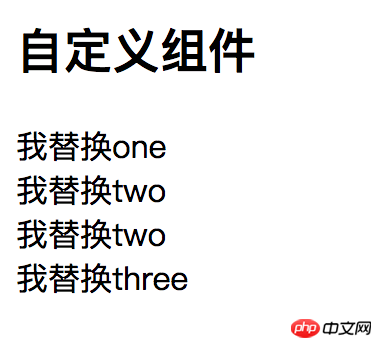
</script>What do you guess will be displayed on the page? I'll tell you if you guess it right -. -

Named slot.png
Are you surprised by the order? This is because the page will replace the content and render it according to the order of the slots in the sub-component. page.
You can use an anonymous slot to process content that does not correspond to the slot.
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- <p slot="one">我替换one</p> -->
<p slot="three">我替换three</p>
<p slot="two">我替换two</p>
<span slot="two">我替换two</span>
<p slot="one">我替换one</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
<p>替换无名的slot</p>
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
template:`
<p>
<slot name="one">
<p>我是one</p>
</slot>
<slot name="two">
<p>我是two</p>
</slot>
<slot name="three">
<p>我是three</p>
</slot>
<slot>
<p>我是无名的slot</p>
</slot>
</p>
`
})
new Vue({
el:"#app"
})
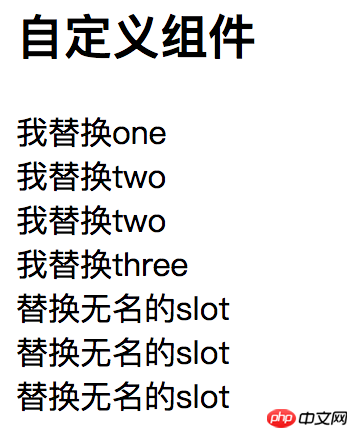
</script>The anonymous slot will be replaced by content that does not correspond to the slot.

Anonymous slot.png
3. Compilation scope
The content of the parent component template is in the parent component Compile within the scope
The content of the subcomponent template is compiled within the scope of the subcomponent
<p id="app">
<h2>自定义组件</h2>
<custom>
<!-- 渲染的数据,是父组件中的数据,如果想使用子组件中的数据,就在子组件中建立自己的数据 -->
{{message}}
</custom>
</p>
<script type="text/javascript" src='https://i0.jrjimg.cn/zqt-red-1000/focus/focus2017YMZ/teamFrighting/js/vue.min.js'></script>
<script>
Vue.component('custom',{
data(){
return {
message:"我是子组件的数据"
}
},
template:`
<p>
<p>我是{{message}}</p>
<slot>
// 这的内容会被父组件中内容替换
<p> {{message}}</p>
</slot>
</p>
`
})
new Vue({
el:"#app",
data:{
message:"我是父组件的数据"
}
})
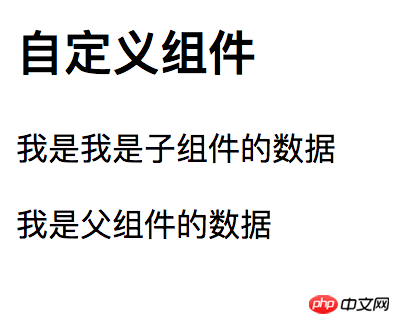
</script>Page rendering

Compile scope.png
The use of slot distribution makes our application of components more flexible.
One-way data flow
Data is passed from parent component to child component and can only be bound in a single item.
The data passed by the parent component should not be modified in the child component.
Changing prop:
1. Use it as the initial value of local data in data
2. Use it as the computed attribute in the subcomponent
props verification
In order to avoid unnecessary errors when the parent component passes the value to the child component, we can set the type of the prop value so that when the parent component passes the value to the child component, More accurate
props:{
propA:Number, 数值类型
propB:[String,Number], 多种类型
propC:{type:String,required:true}, 必填项
propD:{type:Number,default:100}, 默认是
propE:{typr:Number,default:function(){return 1000}}
propF:{validator:function(value){return value>2}} 符合value>2的值
}I don’t understand, look at the following case, when requiring the parent component to pass a value to the child component
1. This parameter must be passed
2. The value must be Numerical type
3. The default parameter is 10
Vue.component('custom-cmpontent',{
data(){
return {
incrementCount:this.count //作为局部组件的data的初始值
}
},
props:{
count:{
type:Number, // 类型
default:10, // 默认值
required:true //必须要传参数
}
},
computed:{
incrementCount2(){
return this.incrementCount
}
},
template:`
<p>
<h2>我是一个自定义组件</h2>
<input type='button' value="改变count的值" @click="changeCount">
{{incrementCount}}
</p>
`,
methods:{
changeCount:function(value){
this.incrementCount++;
this.$emit('receive')
}
}
})
new Vue({
el:"#app",
data:{
count:0
},
methods:{
countH:function(){
this.count++;
}
}
})If we pass a value to the subcomponent and a string is passed, an error will be reported
above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use the request network to perform request operations in WeChat mini programs
How to use ajax in WeChat mini programs Implementing request for server data
What are the special data types in JavaScript
The above is the detailed content of How to implement slot distribution content in Vue2.0. For more information, please follow other related articles on the PHP Chinese website!




