Detailed explanation of how props pass parameters in vue.js
I will give you a detailed analysis of the relevant knowledge and problem solving methods of props passing parameters in vue.js. Friends in need can refer to it.
This article uses demo examples to give you a detailed analysis of the usage of parameters passed by props and solutions to problems encountered. The following is the full content.
Some time ago, vue was used to build a backend management system, in which each page required a table to display information. Naturally, I thought of extracting the table and making it into a public component, and passing in the data from different pages for rendering to achieve the purpose of reuse.
demo address
1. Problem discovery
In the parent component, the data that needs to be passed to the table component is a table The content data tableData, the page data page of the table.
<p> <my-table :table-data="tableData" :page-info="pageInfo" id="myTable"></my-table> </p>
TableData is an Array object, which is an array composed of all data objects that need to be displayed in the table. And pageInfo is an Object object, which contains table page information. Initialize the two data pairs in the parent component as follows, in the form
tableData:[],
pageInfo: {
current: 1, // 当前是第几页
total: 100, // 数据对象的总数
size: 20 // 每页显示的数量
}According to the instructions in the official documentation, prop is one-way binding and prop should not be changed inside the child component. The reason why I want to modify the data in prop is mainly because after prop is passed in as the initial value, the sub-component wants to use it as local data. For this situation, the official statement is to define a local variable and initialize it with the value of prop:
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}Then according to the official documentation, all props of the child component will be updated every time the parent component is updated. is the latest value. The information of tableData and pageInfo is obtained asynchronously from the server through the api:
{
error: 0,
msg: "调用成功.",
data: {
restrictioninfo: [...],
total: 42
}
}Therefore, when the data is obtained, the parent component needs to change the value passed into the child component:
me.tableData = Json.data.restrictioninfo; me.pageInfo.total = Json.data.total;
It stands to reason At this time, the value in the subcomponent should be updated to the value returned by the server, but the total number of subcomponent pages has been updated, but the table data is still the empty array during initialization. (Black question mark???)

.
2. Assignment and Binding
First I need to locate where the data went wrong, so I made a demo to locate it. question.
First look at the initial values of each element in the parent component and child component:

Then when only the reference to the array in the parent component is changed, you can see the child The props array of the component changes accordingly, but the array bound in the sub-component does not change accordingly

Therefore, it can be found that the problem lies in this step
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}To figure out the root cause of the problem, you have to figure out the in-depth responsiveness principles in the vue document.

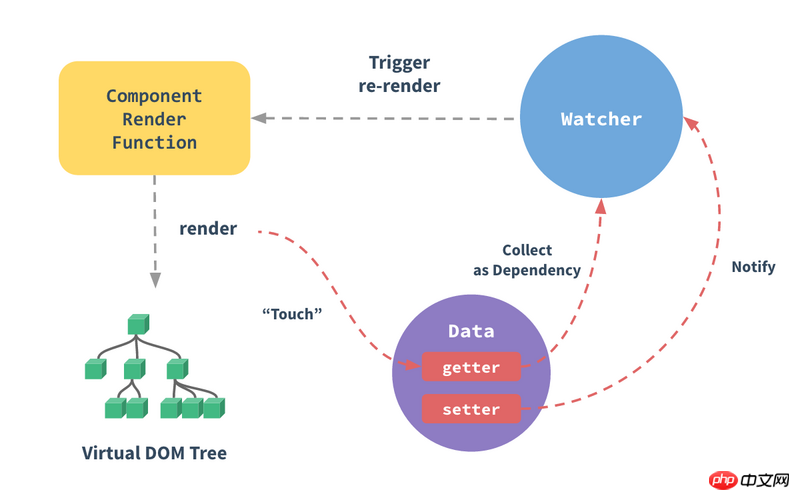
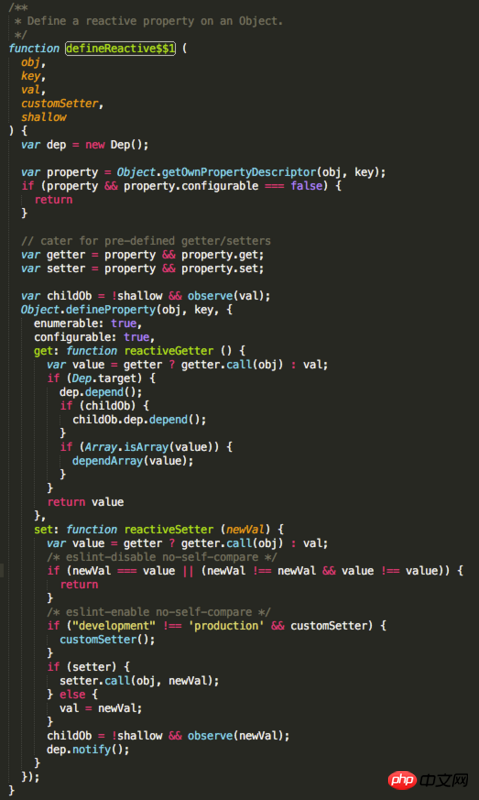
"In the data option of the Vue instance, Vue will traverse all the properties of this object and use Object.defineProperty to convert all these properties into getters/setters"," Each component instance has a corresponding watcher instance object, which records the properties as dependencies during component rendering. Later, when the dependency's setter is called, the watcher will be notified to recalculate, causing its associated components to be updated. ." The document says a lot. The simple understanding is that Vue bidirectionally binds vm.$data.a in the data option and vm.a in the DOM, that is, if one of them changes, the other will also change. . In the Vue source code, it is implemented by the defineReactive$$1 function:

But in the sub-section, the get and set methods of Object.defineProperty are mainly used to achieve two-way binding. In the sub-component, the pros data and the $data of the sub-component are connected in the following way:
tData: this.tableData
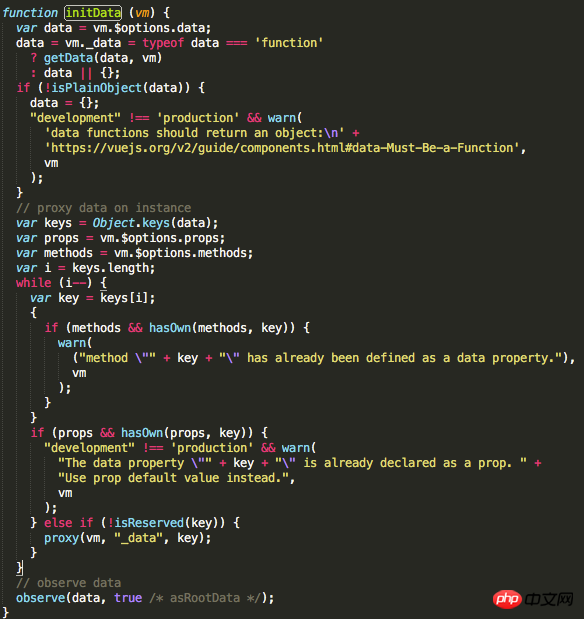
Querying the Vue source code shows that there is only an assignment between this.tableData and tData, that is, the "=" relationship

The above initData function is executed when the component is built, so it will only be executed once during create. This is why the official document says "pass in as initial value", because it will only be executed once. When the component is built, there is no relationship between this.tableData and tData. Changes in one will not cause changes in the other. Of course, this statement is not accurate, because in the above, we dynamically change the total passed in by the parent component, and the child components also change "concurrently". It feels like they are bound together. What's going on? Woolen cloth?
3. Illusions caused by reference types
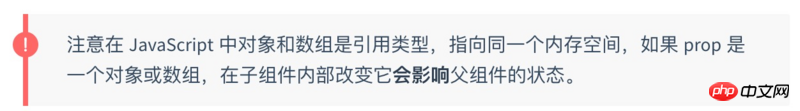
Of course, we still have to start from the official documents to solve this problem. There is such a tip in the documentation:

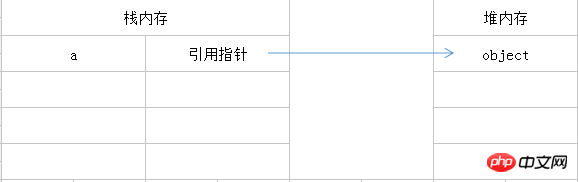
这里就需要理解引用类型的概念,引用数据类型值指保存在堆内存中的对象。也就是,变量中保存的实际上的只是一个指针,这个指针指向内存中的另一个位置,该位置保存着对象。访问方式是按引用访问。例如一个js对象a,他在内存中的存储形式如下图所示:
var a = new Object();

当操作时,需要先从栈中读取内存地址,然后再延指针找到保存在堆内存中的值再操作。
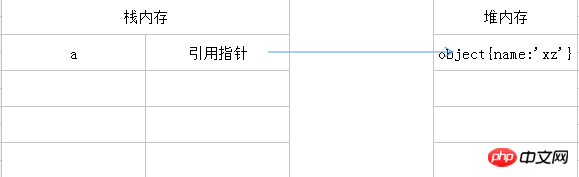
a.name = 'xz';

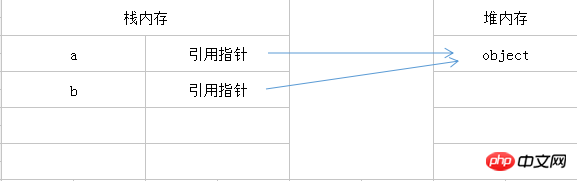
引用类型变量赋值,本质上赋值的是存储在栈中的指针,将指针复制到栈中未新变量分配的空间中,而这个指针副本和原指针指向存储在堆中的同一个对象;赋值操作结束后,两个变量实际上将引用同一个对象。因此,在使用时,改变其中的一个变量的值,将影响另一个变量。
var b = a;

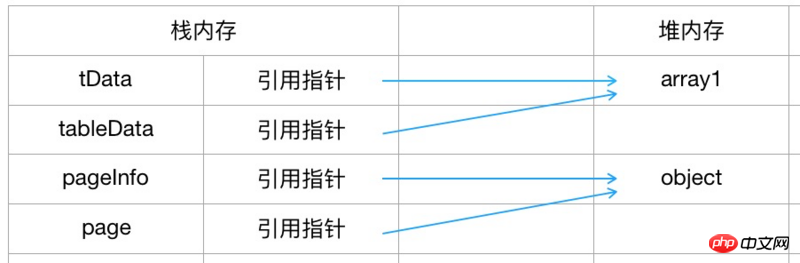
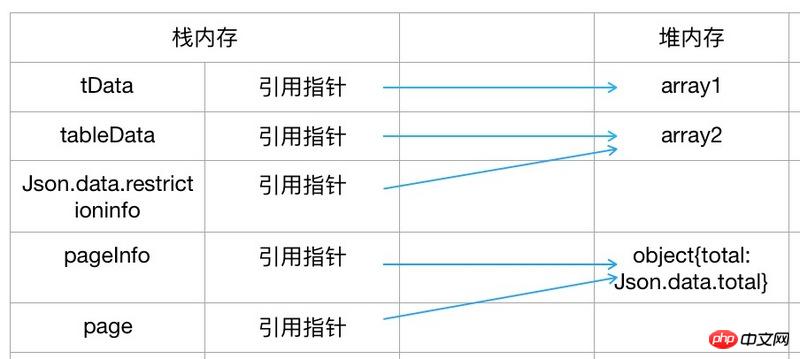
在了解了引用类型之后,我们在来看看上文提到的动态改变传入子组件前后内存中的情况:
me.tableData = Json.data.restrictioninfo;
me.pageInfo.total = Json.data.total;
========================================
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}首先对tableData的改变是改变了其引用的指针,而对pageInfo则改变了其中一个属性的值,因此动态改变前:

动态改变后:

这样就解释了为什么子组件页面的总数更新了,但table数据依然是初始化时的空数组。因为引用类型的存在,我们动态改变父组件传入的total,子组件也"随之"改变了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of Detailed explanation of how props pass parameters in vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
A brief analysis of how vue implements file slicing upload
Mar 24, 2023 pm 07:40 PM
In the actual development project process, sometimes it is necessary to upload relatively large files, and then the upload will be relatively slow, so the background may require the front-end to upload file slices. It is very simple. For example, 1 A gigabyte file stream is cut into several small file streams, and then the interface is requested to deliver the small file streams respectively.
 Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Analyze the principle of Vue2 implementing composition API
Jan 13, 2023 am 08:30 AM
Since the release of Vue3, the word composition API has entered the field of vision of students who write Vue. I believe everyone has always heard how much better the composition API is than the previous options API. Now, due to the release of the @vue/composition-api plug-in, Vue2 Students can also get on the bus. Next, we will mainly use responsive ref and reactive to conduct an in-depth analysis of how this plug-in achieves this.
 Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
Let's talk about how to use the Amap API in vue3
Mar 09, 2023 pm 07:22 PM
When we used Amap, the official recommended many cases and demos to us, but these cases all used native methods to access and did not provide demos of vue or react. Many people have written about vue2 access on the Internet. However, in this article, we will take a look at how vue3 uses the commonly used Amap API. I hope it will be helpful to everyone!




