
One of the most significant features of Vue is the response system - the model is just an ordinary object, and modifying it updates the view. The following article mainly gives you an in-depth explanation of the responsiveness principle of Vue, as well as some precautions for Vue responsiveness. Friends who need it can follow the editor to learn together.
Preface
One of the most obvious features of Vue is its responsive system, and its data model is an ordinary JavaScript object. And when you read or write them, the view responds. The article briefly explains its implementation principle. If there are any errors, please feel free to correct them. Not much to say below, come and learn with the editor.
Responsive data
<p id = "exp">{{ message }}</p>
const vm = new Vue({
el: '#exp',
data: {
message: 'This is A'
}
})
vm.message = 'This is B' // 响应式
vm._message = 'This is C' // 非响应式In the above code, data is the data object of the Vue instance. When the instance is initialized, Vue will traverse the data All properties, and use Object.definePropery to convert all these properties into getters/setters, so that the data properties can respond to data changes. In addition, Object.defineProperty is a feature in ES5 that cannot be shimmed, which is why Vue does not support IE8 and lower browsers. The object must be a pure object (containing zero or more key/value pairs): a native object created by the browser API. Therefore, the message declared in data is reactive data, and since _message is data added using a Vue instance outside of data, it is not reactive.
About Object.definePropery
Object.defineProperty() The method will directly define a new property on an object , or modify an existing property of an object and return the object. This API is the key to implementing reactive data.
Syntax: Object.defineProperty(obj, prop, descriptor)
Tips: When reading the accessor property, the getter function will be called, which is responsible for returning a valid value; when writing When an accessor property is entered, the setter function
is called and the new value is passed in. This function is responsible for deciding how to process the data, but these two functions do not necessarily have to exist at the same time. Vue is a response system implemented using the getter/setter feature.Sample code:
// 定义一个book对象,_year和edition都属于数据属性。
var book = {
_year : 2004,
edition : 1
};
// 对book对象创建 year 访问器属性。
Object.defineProperty(book, "year",{
// 读取 year 访问器属性时,get() 方法返回 _year 的值。
get : function () {
console.info(this._year, 'get'); // 2004
return this._year;
},
// 写入 year 访问器属性时,set() 方法对新值进行操作。
set : function (newValue) {
if (newValue > 2004) {
this._year = newValue;
console.info(this._year, 'set') // 2005
this.edition += newValue - 2004;
}
}
});
// 读取 year 访问器属性时会返回_year的值。
book.year;
// 写入 year 访问器属性时会调用set() 函数,进行操作。
book.year = 2005;
console.info(book.edition) // 2
console.info(book) // 此处藏有彩蛋。watcher
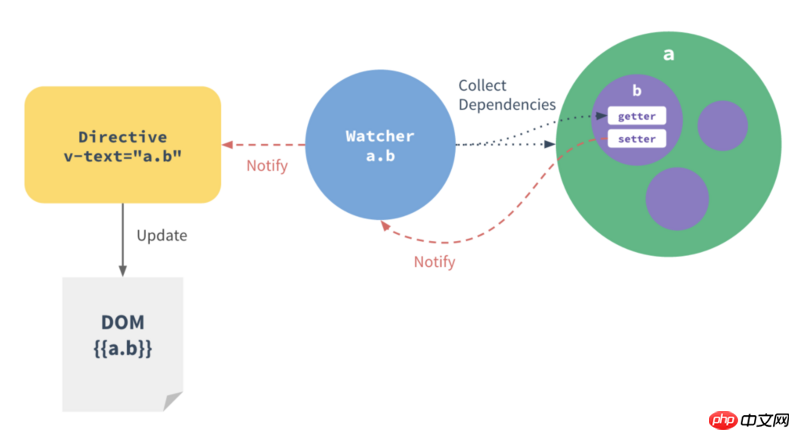
Official statement: Each component instance has The corresponding watcher instance object will record the properties as dependencies during component rendering. Later, when the dependency's setter is called, the watcher will be notified to recalculate, causing its associated components to be updated. As shown in the figure below:
Tips: Each instruction/data binding in the template has a corresponding watcher object . The role played by watcher is equivalent to a link, and the function of this link is to rely on collection.
Change Detection## 1·(Object.observe obsolete), Vue cannot detect the addition or deletion of object attributes, so the attributes must be in data object, but you can use
Vue.set(Object,key,value) to add response attributes to the object (vm.$set instance method Vue.set Global method). <p> 2. Use the (<code>Object.assign() or _.extend()) method to add attributes, which will not trigger updates. In this case, it is recommended to use oldobject= Object.assign({},oldobject,{key1:value1,key2:value2})
3.Vue does not allow dynamically adding root-level responsive properties, and all initial instances must be declared (null values are also Required)
4. Use vm.$nextTick(callllback) immediately after the data changes to implement the operation after the Dom update
The above is what I compiled for everyone, I hope It will be helpful to everyone in the future.
Related articles:
How to use iframe elements in vue components
How to implement nav navigation bar using vue
How to realize the upward scrolling of web page express
How to realize breakpoint debugging ts file in Angular2
The above is the detailed content of About reactive principles in Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




