 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 The relationship and conversion between em, px, pt, and Percent in CSS
The relationship and conversion between em, px, pt, and Percent in CSS
The relationship and conversion between em, px, pt, and Percent in CSS
This article mainly introduces the relationship and conversion between CSS Font-Size: em, px, pt, and Percent. This article is quite detailed. Friends who need it can refer to it
一, Basic introduction
1. "Ems": em, the size is not fixed and becomes a relative unit (body is relative to the browser's default font setting, and subset is relative to the parent). The browser's default font size is 16px, then 1em = 16px, and it is scalable, 2em = 32px, the currently commonly used font size px is converted into em,
16px = 1em; 14px = 0.875em; 12px = 0.75em; 10px = 0.625em
2. "Pixels ": px, the size is fixed, called an absolute unit, and the accessibility on the mobile terminal is poor
3. "Points": pt, the size is fixed, it is an absolute unit, and it is suitable for printing and print media.
4. "Percent": %, similar to em. If expressed in percent, the current font size is 100%. Use % to set the font. Your page font will also have good accessibility on mobile devices.
2. Relationship
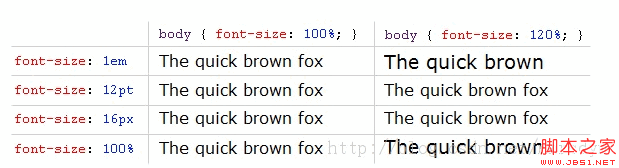
Generally, 1em=12pt=16px=100%. The following example assumes that the basic font size is set in the body. 
As can be seen from the above figure, the relative units em and % will change as the basic font size changes, while pt and px will not change. This is why em and % are selected to set the web document The font for the text (which is also great for mobile accessibility).
3. Conversion between em and %, em and px
Features of em:
1. The value of em is not fixed;
2. em will inherit the font size of the parent element.
Rewriting steps:
1. Declare Font-size:62.5% in the body selector;
2. Divide your original px value by 10, and then replace it with em as the unit;
If only the above two steps were needed to solve the problem, probably no one would use px. After the above two steps, you will find that the font size of your website is unexpectedly large. Because the value of em is not fixed and will inherit the size of the parent element, you may set the font size in the content p to 1.2em, which is 12px. Then you set the font size of selector p to 1.2em, but if p belongs to the child of content, the font size of p is not 12px, but 1.2em= 1.2 * 12px=14.4px. This is because the font size of content is set to 1.2em. This em value inherits the size of its parent element body, which is 16px * 62.5% * 1.2=12px, and p is its child, and em inherits the font height of content. , which is 12px. So 1.2em of p is no longer 12px, but 14.4px.
3. Recalculate the em values of those enlarged fonts. Avoid repeated declarations of font size, that is, avoid the 1.2 * 1.2 = 1.44 phenomenon mentioned above. For example, if you declare the font size to be 1.2em in #main, then when you declare the font size of p, it can only be 1em, not 1.2em, because this em is not that em, and it inherits the font height of #content. It became 1em=12px.
Weird 12px Chinese characters
When completing the em conversion, we will also find a strange phenomenon, that is, the 12px (1.2em) Chinese characters obtained by the above method are not equal to the font size directly defined by 12px in IE. , but slightly larger. I have solved this problem. You only need to change 62.5% to 63% in the body selector and it will display normally.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The above is the detailed content of The relationship and conversion between em, px, pt, and Percent in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to make progress bar with h5
Apr 06, 2025 pm 12:09 PM
How to make progress bar with h5
Apr 06, 2025 pm 12:09 PM
Create a progress bar using HTML5 or CSS: Create a progress bar container. Set the progress bar width. Create internal elements of the progress bar. Sets the internal element width of the progress bar. Use JavaScript, CSS, or progress bar library to display progress.
 How to set h5 table border
Apr 06, 2025 pm 12:18 PM
How to set h5 table border
Apr 06, 2025 pm 12:18 PM
In HTML, set H5 table borders through CSS: Introduce a CSS style sheet, style the border using border attributes (including border-width, border-style, and border-color sub-properties), and apply the style to the table elements. In addition, specific border styles can be set, such as border-top, border-right, border-bottom, and border-left.
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 How to solve the h5 compatibility problem
Apr 06, 2025 pm 12:36 PM
How to solve the h5 compatibility problem
Apr 06, 2025 pm 12:36 PM
Solutions to H5 compatibility issues include: using responsive design that allows web pages to adjust layouts according to screen size. Use cross-browser testing tools to test compatibility before release. Use Polyfill to provide support for new APIs for older browsers. Follow web standards and use effective code and best practices. Use CSS preprocessors to simplify CSS code and improve readability. Optimize images, reduce web page size and speed up loading. Enable HTTPS to ensure the security of the website.
 How to make the h5 drop-down menu
Apr 06, 2025 pm 12:24 PM
How to make the h5 drop-down menu
Apr 06, 2025 pm 12:24 PM
The Create H5 drop-down menu includes the following steps: Create a drop-down list, apply a CSS style, add toggle effects, and handle user selections. The specific steps are as follows: Use HTML to create a drop-down list. Use CSS to adjust the appearance of the drop-down menu. Use JavaScript or CSS to achieve the switching effect. Listen to change events to handle user selections.
 How to do the h5 progress bar
Apr 06, 2025 am 11:54 AM
How to do the h5 progress bar
Apr 06, 2025 am 11:54 AM
There are two ways to make an H5 progress bar: using HTML progress bar elements and using JavaScript to create a progress bar. The HTML progress bar element method involves creating a progress bar element and setting its maximum and current value, while the JavaScript method includes creating a progress bar container and a function that updates the progress bar.





