
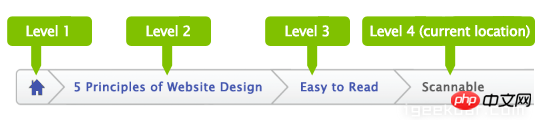
In this article, we analyze the function and design techniques of breadcrumb navigation in detail from aspects such as the style of breadcrumb navigation and the code of breadcrumb navigation. If you need this convenience, please study and refer to it.
About the breadcrumb navigation on the website, many friends don’t know why it is called that. As the name suggests, breadcrumbs coincidentally means trivial, a little bit of shape, which means that in our website navigation, those trivial and auxiliary navigations that are not on the main navigation are called breadcrumbs.
First of all, let’s take a look at the role of breadcrumb navigation:
1. Let users know their current location and the location of the current page throughout the entire page. location within the website.
2. It reflects the architectural level of the website, which can help users quickly learn and understand the content and organization of the website, thereby forming a good sense of location.
3. Provides a quick entrance to return to each level. , convenient for user operation.
4. Google has integrated breadcrumb navigation into search results. Therefore, optimizing the names of each level of breadcrumb navigation and using more keywords can achieve SEO optimization. Breadcrumb paths are very helpful for improving user experience.
5. Convenience to users. Breadcrumbs are mainly used to provide users with a secondary method of navigating a website. By providing breadcrumb paths for all pages of a large multi-level website, users can more easily navigate to the top. A directory to guide users through;
6. Reduce the number of clicks or operations required to return to the previous page. There is no need to use the browser's "return" button or the main navigation of the website to return to the previous page;
7. They don’t often take up screen space. Because they are usually arranged horizontally and have a simple style, breadcrumb paths do not take up too much space on the page. The advantage of this is that they have almost no negative impact in terms of content overload;
8. Reduce bounce rate, the breadcrumb path will be a temptation for first-time visitors to browse the website after entering a page Very good method. For example, if a user searches for a page through Google and then sees a breadcrumb trail, this will entice the user to click on the previous page to browse related topics of interest. In this way, the overall bounce rate of the website can be reduced.
9. It is helpful for Baidu Spider to crawl the website. The spider can just follow the link directly, which is very convenient.
10. Breadcrumbs are beneficial to the construction of internal links on the website. Using breadcrumbs greatly increases the internal connections of the website and improves the user experience.
When should you use breadcrumbs?
The best way to evaluate whether a website is suitable for using breadcrumb navigation is to draw the structure of the website or present it in the form of a diagram, and then analyze whether using breadcrumb navigation will Help users switch to different types of web pages more easily.
When to use: Your website structure is a strict linear structure or a hierarchical structure that is pre-divided into groups (categories). For example, the structure of an e-commerce website is a hierarchical structure, containing a large number of product pages grouped by category.
When not to use it: Your website structure is a single layer or a hierarchical structure that is not divided into groups (categories).
Breadcrumb navigation is becoming more and more practical
As an efficient visual aid, breadcrumb navigation hints to users on the website Position in the hierarchy. For users, breadcrumb navigation contains a large amount of information that can help them answer the following questions:
1. Where am I? Breadcrumbs clearly tell users where they are.
2. Where can I go next? Breadcrumbs make it easier for users to find web pages. The website structure placed in breadcrumb navigation is easier for users to understand than placing it in a menu.
3. Should I go here? Breadcrumb navigation can hint to users the value of web content and arouse their interest in continuing to browse. For example, in an e-commerce website, the user may not be satisfied with the product he is currently visiting, but he also wants to see other products of the same type. At this time, the breadcrumb navigation can tell the user links to similar products. This can very well reduce user churn rate.
Breadcrumb navigation has the following advantages:
Reduce unnecessary steps
The most practical thing about breadcrumb navigation It can help users access upper-level web pages faster without resorting to the browser's "back" button and top-level navigation bar.
Little space occupied
The breadcrumb navigation consists of only one line of text and links, so it takes up very little space on the page. The benefit of this is that its functionality is not compromised when overloaded with content.
Good user experience
Users may ignore this small control, but they will never misunderstand it or have problems using it.
Classification of breadcrumb navigation
Breadcrumb navigation is divided into location-based breadcrumb navigation, path-based breadcrumb navigation and attribute-based breadcrumb navigation Breadcrumb navigation.
Location-based breadcrumb navigation
Location-based breadcrumb navigation can represent the structure of the website. It helps users understand and access content at all levels of your website. This type of breadcrumb navigation is especially important for users who access deep locations directly from outside (such as search engines).

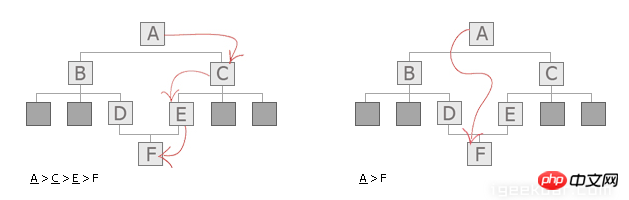
#In the example below (BestBuy website), each link represents a page, going deeper from left to right.

Path-based breadcrumb navigation
Path-based breadcrumb navigation shows the complete track of the user's visit. This breadcrumb navigation is usually generated dynamically. Sometimes they are helpful, but most of the time they confuse users. Users usually jump between various pages. At this time, the recorded path will be very complicated, and it is not as practical as the browser's "Back" button. Moreover, path-based breadcrumb navigation is completely useless for users accessing directly from the outside.
The following figure is a path-based breadcrumb navigation, showing different paths to the same page.

Attribute-based breadcrumb navigation
Attribute-based breadcrumb navigation will list the categories of a specific page . For example, e-commerce websites will list commonly used product categories. This breadcrumb navigation helps users understand the connections between products while providing different access methods.

As shown in the figure below, on the TM Lewin website, the breadcrumb navigation displays the different attributes of the product

Which one should I use?
The principle of using breadcrumb navigation is to display the structure of the website rather than the user's access history. Therefore, try to use location- and attribute-based breadcrumbs instead of path-based ones.
Best Practices
You need to pay attention to the following points when using breadcrumb navigation:
Do not use breadcrumb navigation to replace top-level navigation
We should think of breadcrumb navigation as an add-on feature and not as a replacement for an efficient top-level navigation menu. It's convenient, but only as an alternative way to access a website, not the only way. The example in the picture below is Apple’s official website. The breadcrumb navigation added at the bottom of the page has a auxiliary effect on the top-level navigation.

Do not add navigation text to the current page Add a link
The last item of the breadcrumb navigation can represent the current page or the previous level of the current page. If you want to use the current page, remember not to add a link to this project, because the user is already on this page, and it makes no sense to add a link to the current page.
Use delimiters
The most concise and clear delimiter in breadcrumb navigation is the greater than sign ">". Usually the greater than sign is used for location-based breadcrumb navigation, expressing the hierarchical relationship between navigation items in the form of "parent class > child class". In addition to the greater than sign, you can also use the right arrow "→", the double greater than sign ">>" and the slash "/". Which one to use depends on the category and visuals of the navigation.


Set appropriate size and padding properties
Be careful to consider the size and padding properties of the navigation menu when designing. There must be sufficient space between each item, otherwise users will have problems understanding it. At the same time, you want the breadcrumb navigation to not steal the spotlight from the other main sections, so you need to make it look lower than the top-level navigation.
Don’t make them stand out
Don’t use fancy fonts and bright colors as this defeats the purpose of using breadcrumbs. The principle of designing breadcrumb navigation is that it cannot be the most attractive content for users after the page is loaded. Although the breadcrumb navigation in the example below is not bad, it is too eye-catching and may distract the user's attention, making them pay more attention to the breadcrumb navigation instead of the top-level navigation and the main content of the page.

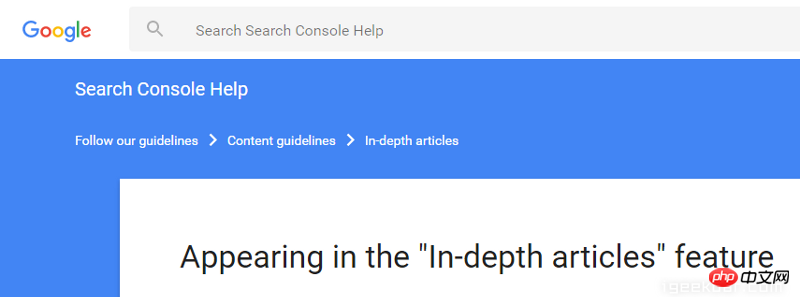
Google does not make the breadcrumb navigation very conspicuous, but users can easily find and use it.

Don’t use it on mobile websites
The experience of breadcrumb navigation on mobile terminals is not good, especially in websites with more complex hierarchies. Moreover, you will find that there are many problems when designing breadcrumb navigation on the mobile terminal. Therefore, you need to simplify your website structure as much as possible. If it is still complex after simplification, it is best not to use breadcrumb navigation, after all, it is not the main function.
Conclusion
The purpose of breadcrumb navigation is to make it easier for users to access your website. It seems simple, but it can optimize user experience and increase user stickiness.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement the download progress bar in the WeChat mini program
How to use the video component to play in the WeChat mini program Video
How to use the audio component in WeChat applet
How to implement axios secondary encapsulation in vue
The above is the detailed content of How to implement breadcrumb navigation function. For more information, please follow other related articles on the PHP Chinese website!
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 pr shortcut key
pr shortcut key
 How to dress up Douyin Xiaohuoren
How to dress up Douyin Xiaohuoren
 What does data intelligence mean?
What does data intelligence mean?
 parentnode usage
parentnode usage
 How to read data from excel file in python
How to read data from excel file in python
 What to do if the computer fakes death
What to do if the computer fakes death
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What is the difference between JD International self-operated and JD self-operated
What is the difference between JD International self-operated and JD self-operated




