How to implement Emrips anti-prime enumeration in javascript
The editor below will share with you a sample code for implementing Emrips anti-prime enumeration in JavaScript. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look.
I saw a kata today and proposed the concept of “emirps”: after a prime number is inverted, a different prime number is obtained. This number is called “emirps”.
For example: 13,17 are prime numbers, 31,71 are also prime numbers, 13 and 17 are "emirps". But the prime numbers 757,787,797 are palindromic primes, which means the inverted number is the same as the original number, so they are not considered "emirps".
The question requires writing a function that inputs a positive integer n and returns the number of "emirps" less than n, the largest "emirps", and the sum of all "emirps" less than n.
The idea of solving the problem is to first enumerate all prime numbers less than n, and then eliminate palindrome prime numbers and numbers that are composite numbers after being reversed.
First write the function to determine prime numbers
Mainly based on three mathematical conclusions:
All composite numbers are the product of several prime numbers
If a number can be factored, then the two factors must be one less than or equal to sqrt(n), and one greater than or equal to sqrt(n) ).
All prime numbers greater than 3 are in the form 6X 1 or 6X-1, which are adjacent numbers that are multiples of 6, but not all 6X 1 or 6X-1 are prime numbers.
The first conclusion can be proved by proof by contradiction
The third conclusion is proved:
We express all the numbers It is in the following form 6X-1, 6X, 6X 1, 6X 2, 6X 3, 6X 4 (X is a positive integer) 6X => 2*3x 6X 2 => 2(3x 1) 6X 3 => 3( 2x 1) 6X 4 => 2(3x 2) It can be proved that these are definitely not prime numbers, that is, the prime numbers can only be 6X-1 or 6X-1
Code:
function isPrimeNumber(num){
if(num == 2 || num == 3){
return true;
}/*2、3特殊处理*/
if(num % 6 != 1 && num % 6 != 5){
return false;
}/*根据结论三排除*/
for(var i=5;i<=Math.sqrt(num);i+=6){
if(num % i == 0 || num % (i+2) == 0){
return false;
}
}/*根据结论二、结论三排除*/
return true;
}Then eliminate palindromic prime numbers and numbers that are composite after inversion
Code:
function emirpNumber(num){
var reverseNumber = Number(String(num).split('').reverse().join(''))
if(reverseNumber != num && isPrimeNumber(reverseNumber)){
return true;
}
else{
return false;
}
}Finally output the desired result
Code:
function findEmirp(n){
var emirpGroup = [];
for(var i=1;i<n;i++){
if(isPrimeNumber(i) && emirpNumber(i)){
emirpGroup.push(i);
}
}
return [
'n为:' + n,
'数量为:' + emirpGroup.length,
'最大数:' + emirpGroup[emirpGroup.length - 1],
'求和:' + emirpGroup.reduce(function(total,current){
return total + current;
})
]
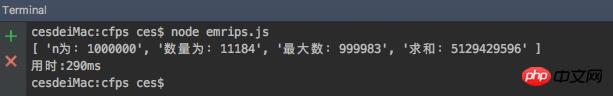
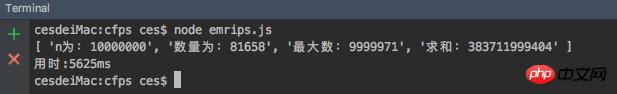
}Look at the output results and time
n=1000000:

n=10000000:

How to implement a custom event mechanism using Javascript
##Detailed interpretation of the map data structure in javascriptHow to develop a two-dimensional weekly view calendar using JavascriptAbout JS Abstract Factory Pattern (detailed tutorial)In How to solve the conflict between Django and Vue syntaxThe above is the detailed content of How to implement Emrips anti-prime enumeration in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




