How to make an organizational tree component using Vue
Recently, the company is working on a project based on Vue. The project needs to develop a tree component that displays the organizational structure. I searched online for a long time and did not find a suitable one. Below, I will share with you an organizational structure tree component based on Vue. Friends who need it can refer to it

Due to the company's business needs, it is necessary to develop a tree component that displays the organizational structure (the company's project is based on Vue). After searching for a long time on GitHub, there are not many such components, and there are no components that meet business needs, so I decided to build my own wheel!
Analysis
#Since it is a tree, each node should be the same component
Nodes are nested under nodes, so the node component should be a recursive component
Then, here comes the problem. How to write recursive components?
Recursive components
Vue official documentation says this:
Components can be called recursively within its template Own. However, this can only be done if it has the name option
Next, let’s write a tree node recursive component:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
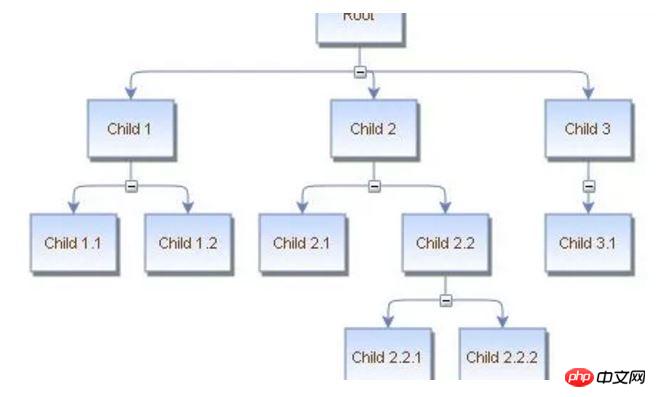
</style>Then render this component, the effect is as follows

At this point, a simple organizational structure tree component is completed.
However, things are far from over. . .
Requirements: The label of the node must support customization, and the tree must support horizontal display!
Therefore, we make the following modifications to the recursive component:
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>We use slot slots to support label customization, but the problem comes again: we find that only the first-level node label can Custom, nested child nodes cannot effectively pass slot slots. After searching online for a long time, there was still no result, so I looked at the official documentation. Found a functional component. Since I have used the tree component of element-ui before, I was inspired to think of passing a renderContent function like the tree component of element-ui, and the caller can render the node label by himself, thus achieving the purpose of node customization!
Functional component
Next, we transform the tree node template component into a functional component. Writing node.js:
First we implement a render function
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}Implement the renderNode function
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}Implement the renderLabel function. The key to node label customization is here:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}Implement the renderChildren function. Here renderNode is called recursively, and the recursive component is implemented.
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}At this point, our render function is completed. Next, use the render function to define functional components. Declare in the tree component:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
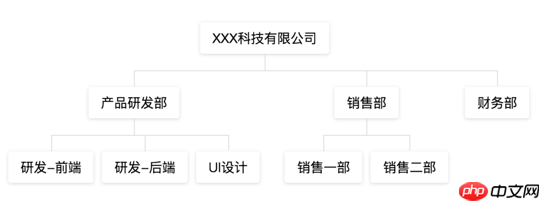
</script>At this point, our functional component transformation is completed. As for the horizontal display, we can use style control.
CSS Styles
Styles are precompiled using less. The lines between nodes are drawn using the border of :before and :after pseudo-elements
Function extension
Add Added labelClassName attribute to support style customization of node labels
Added labelWidth attribute to limit the width of node labels
Added props attribute, refer to the props attribute of the tree component of element-ui to support complex data structures
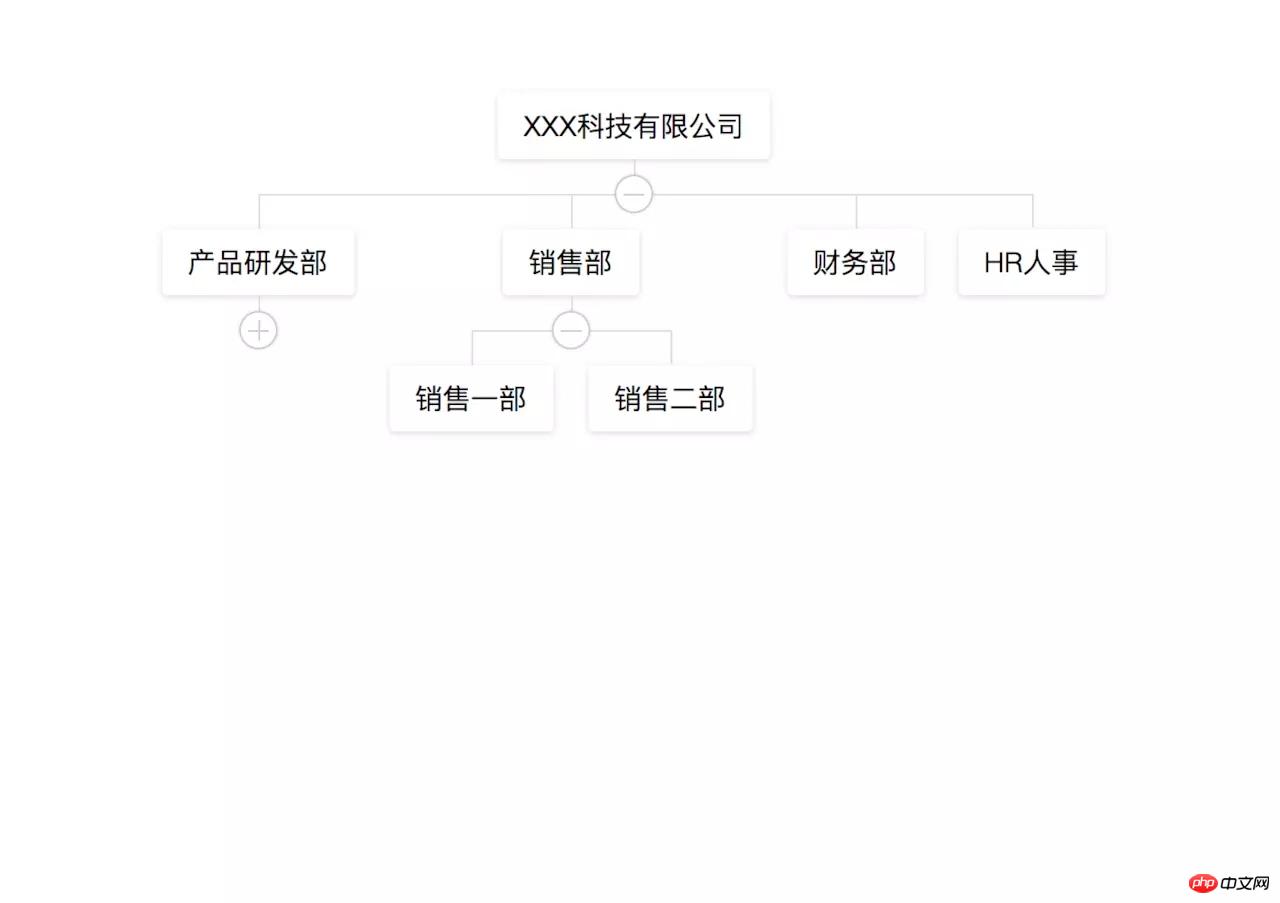
Added the collapsable attribute to support the expansion and collapse of child nodes (expand and collapse operations Needs to be implemented by the caller)
At first, the flex layout was used, but it needed to be compatible with IE9, and later changed to display: table layout
Finally Effect:
default


##Problem SummaryYou can define a tree store to store the status of each node, so that the expanded and collapsed status of the tree nodes can be maintained internally
The above is what I compiled for everyone. , I hope it will be helpful to everyone in the future.
Related articles:
How to implement a series of functions such as image uploading in the WeChat appletAbout null values and The statement of false valueAbout automated construction in Webpack (detailed tutorial)BUG encountered in JavaScriptThe above is the detailed content of How to make an organizational tree component using Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 validator method in vue
May 09, 2024 pm 04:09 PM
validator method in vue
May 09, 2024 pm 04:09 PM
The Validator method is the built-in validation method of Vue.js and is used to write custom form validation rules. The usage steps include: importing the Validator library; creating validation rules; instantiating Validator; adding validation rules; validating input; and obtaining validation results.
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
How to introduce echarts in vue
May 09, 2024 pm 04:39 PM
There are three ways to introduce ECharts into Vue.js: Install through npm Introduce through CDN Use the Vue ECharts plug-in Detailed steps: Create a chart container Introduce ECharts Initialize the chart instance Set chart options and data destroy chart instance (optional)
 Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Can calculated properties in Vue have parameters?
May 09, 2024 pm 06:24 PM
Computed properties in Vue can have parameters, which are used to customize calculation behavior and transfer data. The syntax is computedPropertyWithArgs(arg1, arg2) { }. Parameters can be passed when used in templates, but the parameters must be responsive and cannot modify the internal state. .






